We independently review every app we recommend in our best apps lists. When you click some of the links on this page, we may earn a commission. Learn more.
Remember when you had to know how to code to build an app? We've moved on from that world: no-code tools are here to stay, and they're powerful enough to let you build almost anything you can think of without ever typing function().
I've been working with no-code apps for a while, and as a die-hard tinkerer, I have a serious soft spot for them. For this article, I researched and considered over 100 different platforms, exploring each one and then conducting extensive testing on the top contenders.
Here are my picks for the nine best no-code app builders (with a few sidekicks). Whether you're looking to flesh out that personal project, create a brand new SaaS product, or spin up an internal tool, one of these will get you to the finish line quickly.
The best no-code app builder software
Zapier for AI orchestration
Softr for complete beginners
Bubble for a balance between power and ease of use
Glide for mobile-friendly web apps
Momen for building AI features into your app
Bildr for flexibility
Backendless for advanced control over your data and infrastructure
WeWeb and Xano for modular, scalable apps
FlutterFlow, Firebase, and Buildship for building for multiple platforms
No-code development vs. vibe coding
Before we dive into no-code tools, let's compare them to a new software development path that's come into the spotlight recently. Vibe coding platforms use AI to generate complete applications from natural language prompts, creating all the files, code, and configurations needed to run your app. You can edit and extend your app with more prompts, and the engine will go back to the code, rewriting and extending it to meet your requests.
The speed is incredible, as you can have a very basic prototype in hours. But AI introduces the risk of hallucinations and breaking code while editing, forcing you to roll back and try again. While vibe coding platforms are getting better, models are getting smarter, and token costs are coming down, it can still take a long time (and money in extra credits) to fix simple bugs.
There are challenges with getting a vibe-coded app to the market, too. If you don't audit and test the code closely, your app could be vulnerable to:
Database exploits, leading to data leaks
Illegitimate API requests that drive up costs
Users bypassing payment flows and using premium features for free
And that's just the shortlist to keep our anxiety under control.
As a result, while vibe coding, you have to build a good understanding of what the code does, and know everything that's involved in shipping a production-ready app. It requires you to learn technical concepts as you go. If you're comfortable with this, then it's a relatively safe pick. Try one of the best vibe coding apps on the market and give it a go.
No-code is slower by comparison, at least initially. While many no-code platforms already include AI to generate your apps from scratch, they don't feel as flexible or instant as vibe coding platforms yet. Still, they lower the entry barrier as you don't have to deal with code if you don't want to, and the platforms already have plenty of guardrails to prevent bugs and mistakes, smoothing out troubleshooting sessions.
If you're a complete beginner in software development and want to build your first app, no-code offers a better foundation—and you can always move to coding or vibe coding once you grasp the core concepts.
Building an app without code: The requirements
How we evaluate and test apps
Our best apps roundups are written by humans who've spent much of their careers using, testing, and writing about software. Unless explicitly stated, we spend dozens of hours researching and testing apps, using each app as it's intended to be used and evaluating it against the criteria we set for the category. We're never paid for placement in our articles from any app or for links to any site—we value the trust readers put in us to offer authentic evaluations of the categories and apps we review. For more details on our process, read the full rundown of how we select apps to feature on the Zapier blog.
Most tools that let you build apps without code divide the process into three parts:
Structuring the database, which will hold all the information your users will input and request as they use the app.
Composing the user interface, where you'll create the screens, buttons, and input fields that your users will interact with.
Building the logic of the app, which, put simply, is determining what happens once an event is triggered; for example, "when the user clicks the 'Open' button… open the pop-up."
The best platforms create a visual programming experience that lets you put together an app exactly the way you want it, without having to code or even deeply understand how computers think. In addition to making programming more accessible for the non-technical crowd, these app creators also help professional developers save time on building basic features, freeing up their schedule to tackle bigger coding problems.
Here's what I looked for when testing each no-code app builder.
It's really no-code. No HTML, no CSS, no JavaScript. For all the tools on this list, you don't have to type a single line of code from beginning to end if you don't want to. But if you're skilled, brave, or both, I'm including more complex options at the end where you can delve into low-code territory—and have more flexibility as a result.
Ease of use. The visual programming concepts need to be easy to understand. The user interface of all these apps is friendly and intuitive, and the platforms work without major performance hiccups or strange errors. Keep in mind: the easier app builders on this list, while able to deliver good results, can't compare with the power of those with a more demanding learning curve. If you're building a unique product, consider investing the extra time and effort to have as much freedom as possible.
Help and documentation. Having a good knowledge base is just the beginning. I also prioritized platforms that have good "getting started" articles, interactive guides, videos, and any other resources to speed up your learning and help you solve problems as you build.
Flexibility. Personal project? Enterprise app? No matter what you're looking to build, these platforms are flexible enough to let you build the features you want. For this reason, you won't find platforms on this list that specialize in internal tools or other niche no-code use cases.
Community. Documentation only gets you so far, and that's when having an active forum with more experienced builders is useful. These apps have active forums and independent content creators online, so you can kick back in front of YouTube and learn while sipping your coffee.
After signing up for each platform, I opened the suggested "getting started" article and set out to build a very simple CRM app. I created the functionality to add contacts and deals and a simple dashboard to keep it all together. I tinkered a lot, and whenever I got stuck, I Googled the problem and clicked around to find the solution either in forum threads, in the knowledge base, or on YouTube. Finally, I visited each platform's showcase and searched online for apps built with it to gauge how flexible they were and the level of success users were having with it.
One last thing before getting onto the apps: as the founders of Coaching No Code Apps said, "no-code doesn't mean no work." Be prepared to develop new skills and to get into the programmer mindset when you use these no-code app builders.
Is a no-code app builder right for your needs? If you're having trouble understanding whether a no-code app builder is the right investment considering your objectives, take a look at Zapier's guide on how to choose an app builder. It covers six types of app development platforms, matching them to project needs and use cases.
The best no-code app builders at a glance
Best for | Standout feature | Pricing | |
|---|---|---|---|
AI orchestration | Integration with thousands of apps, automation-focused | Free plan available; paid plans start at $19.99/month | |
Complete beginners | Easy to start using, plenty of useful templates | Free plan available; paid plans start at $49/month | |
Balance between power and ease of use | Build nearly anything, great for prototypes and MVPs | Free plan available; paid plans start at $29/month | |
Creating simple mobile apps | Easy to create good-looking apps, install test apps on your phone | Free plan available; paid plans start at $19/month | |
Building AI features into your app | Integrated AI builder alongside a full-stack builder | Free plan available; paid plans start at $33/month | |
Flexibility | Highly visual building process, plenty of time-saving features | Free plan available; paid plans start at $24/month | |
Advanced control over data and infrastructure | Highly flexible, high control over every part of your app | Free plan available; paid plans start at $15/month | |
Modular, scalable apps | Extremely flexible combination if you want to use no-code, low-code, and full-code | Free plans available; paid plans start at $49/month for WeWeb and $100/month for Xano | |
Building for multiple platforms | Deep control over design and functionality, fully extensible with code | Free plans available; FlutterFlow paid plans start at $30/month; Firebase paid plans are pay-as-you-go |
The best no-code app builder for AI orchestration
Zapier

Zapier pros:
Enterprise-grade security and features coupled with ease of use
Automation-first mindset
Zapier cons:
Not as much down-to-the-pixel control as other apps on the list
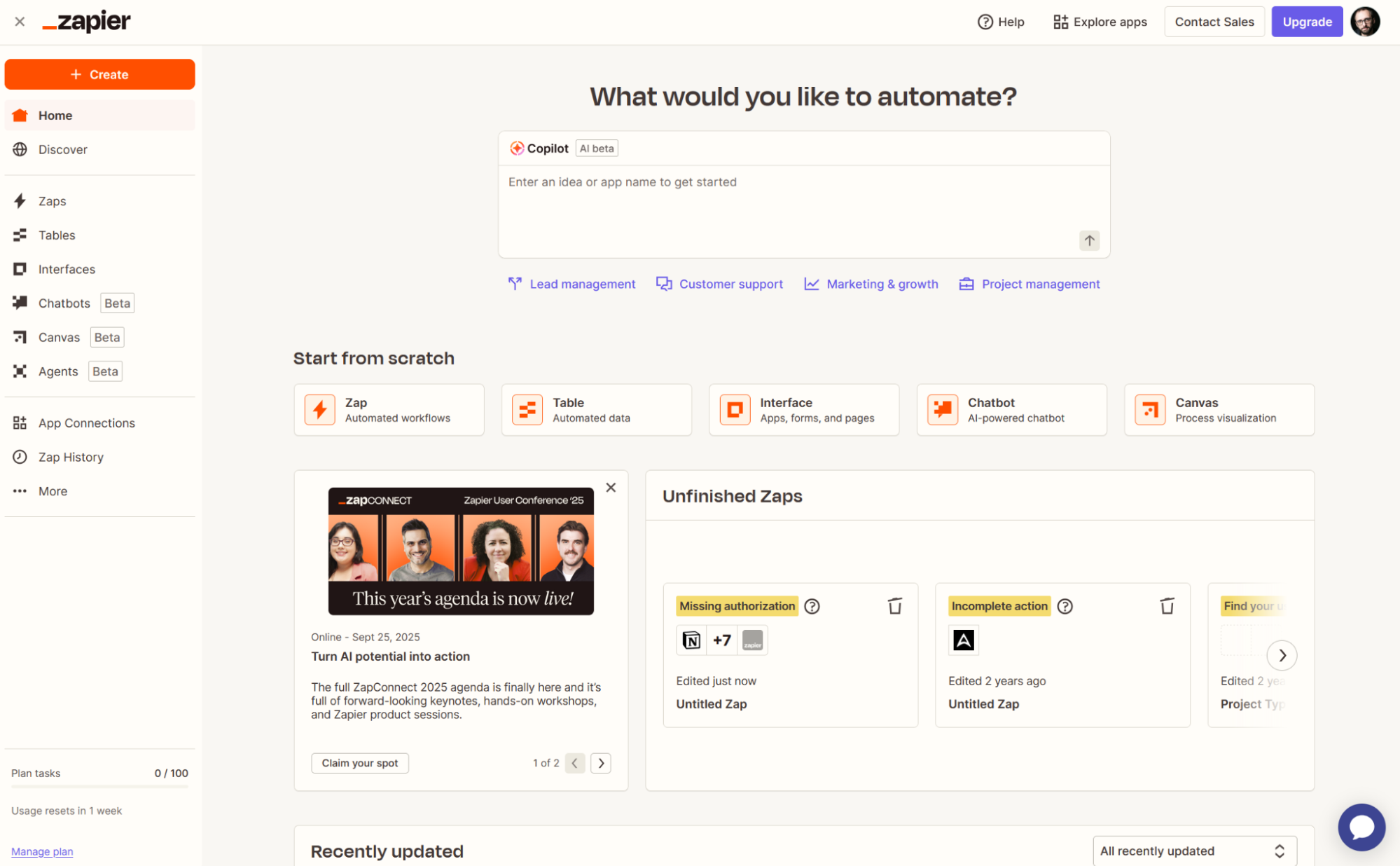
We're on the Zapier blog, so let me cover the product's evolution over the past few years—I understand any skepticism, and I promise to keep this nuanced. Zapier is different from other no-code app builder options on the list: it's not as flexible when building a UI for your tools, offering a simpler experience. You won't have pixel-perfect control over the frontend.
Still, the drag-and-drop builder has all the features to build good landing pages to engage prospects or customers, forms to capture leads, client portals to help customers discover resources, and much more. You can add password protection to restrict access to privileged pages and payments to monetize your product or solution.
On the data side, it supports creating data tables to save data either long-term to serve in your interfaces, or temporarily as you execute a complex Zap (automation flow). It's really simple to use, too: create your table, set up your schema with no-code controls, and you can now access it in any other tool inside Zapier.
In other platforms, you'll have to spend a lot of time wiring and troubleshooting API connections. Not in Zapier: as a no-code API aggregator, it takes care of the harder parts of the integration for you, connecting with over 8,000 apps the last time I checked—and this number keeps rising steadily as new products reach the market. Focus on building the logic you need instead: the automation builder has a varied range of actions that help you set up any kind of workflow, helping you run complex actions across systems, including AI steps to transform data.
On top of all this, Zapier has AI chatbots and AI agents. The former trains on an uploaded set of data to respond to user requests, always providing a grounded answer, great for customer support or an intelligent single source of truth. AI agents do more: you can set up behaviors in plain English prompts, connect pre-built Zaps and data sources, and your agent can run complex actions with autonomy.
Zapier is a jack-of-all-trades with a strong automation heart. You can build complex logic with half the work, great for extending an existing app or building the backend for an MVP—and if you can't build the exact interface you need, you can pick up any other app builder that connects to Zapier to combine granular frontend control with AI-powered orchestration. Here are some templates to get you started.
Zapier pricing:
Free plan: Includes access to the Zapier automation platform, unlimited 2-step Zaps (automations), Interfaces (UI), and Tables (native data storage). You can only run 100 Zaps per month.
Paid plans: Professional at $29.99/month ($19.99/month, billed annually) unlocks multi-step Zaps, access to premium integrations, AI fields, and conditional form logic. Higher pricing plans add collaboration, organization, and enterprise features.
Pricing scales based on tasks: Each time one of your Zaps runs, a task is deducted from the base 750/month base budget. If you need more tasks, you can add more to your plan for a fee.
Chatbots and Agents available as add-ons. Both have good free plans to try out features and separate pricing plans to add them to your Zapier account.
Best no-code app builder for complete beginners
Softr

Softr pros:
Very easy to pick up
Now includes native data source and advanced logic (Softr Workflows in beta)
Softr cons:
Not a good match for building SaaS products
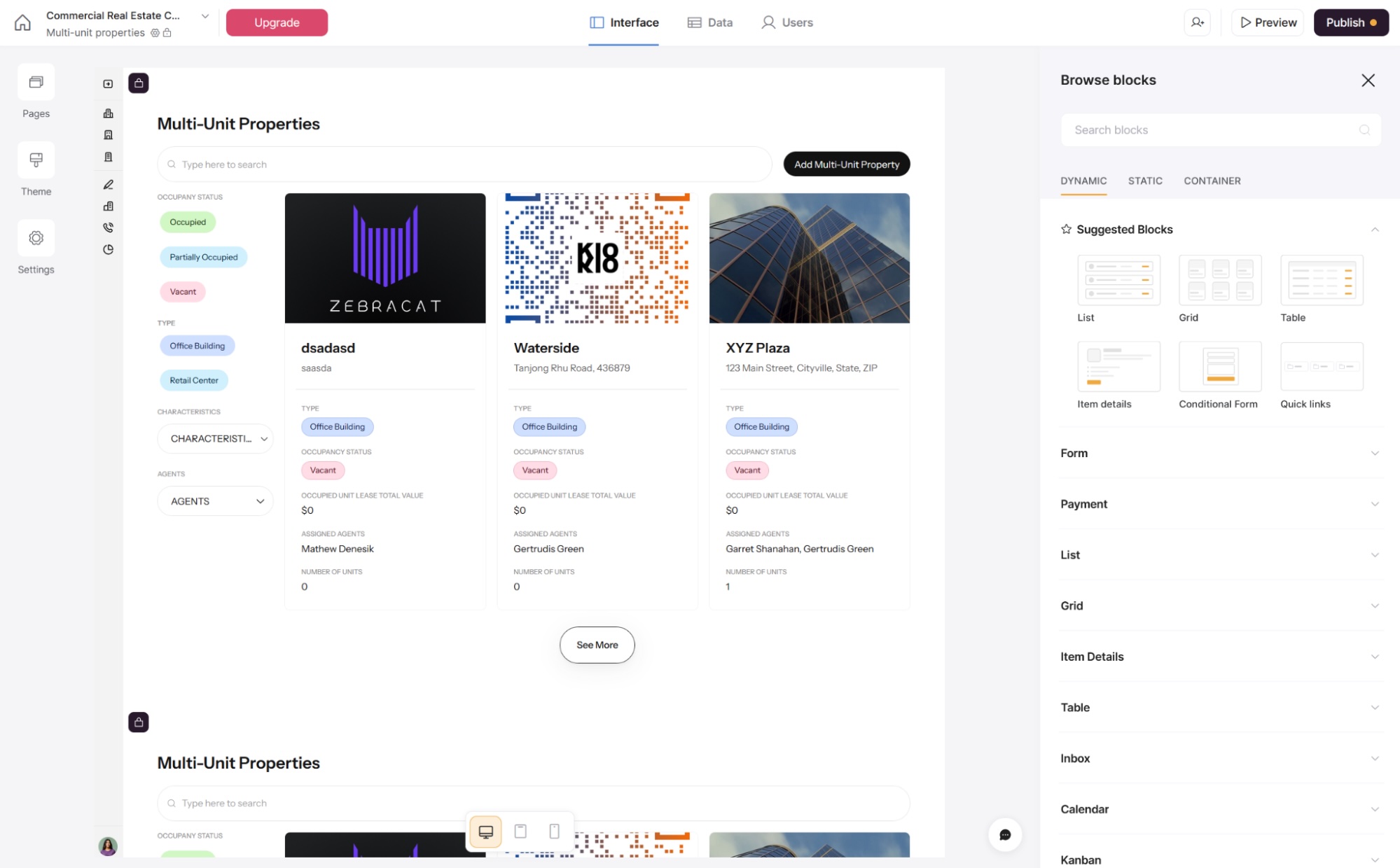
Don't be deceived by how simple Softr looks. It may lack the complex vibe we associate with powerful apps, but the range of things you'll be able to build—and the customization options at your disposal—is surprisingly good. In the past two years, it has turned its focus to customer portals and internal tools, although you might still find it useful for building MVPs depending on your product requirements, target audience, and tech stack.
You'll be building the user interface block-by-block. This means less granular control over the nitty-gritty, but a lot more speed when putting together forms, lists, or payment flows. There's a deep collection of blocks to choose from, including static and dynamic, with container controls to lay them out in columns. The overall design is clean and user-friendly, saving you the trouble of figuring out which button goes where.
Softr now has its own native databases, so you can create and store your data within the platform. Beyond that, it connects to 16+ sources in total, starting with the Google Sheets and Airtable basics, extending to others like Xano, monday.com, and Notion. The top paid plans even include PostgreSQL, BigQuery, and HubSpot, covering big business and enterprise use cases as well.
The AI app generator is one of the best in the category, assembling the interfaces in just a few minutes so you can make final adjustments and push it out. More than that, it includes an integrated AI assistant: once you activate it, it can answer questions based on your data sources inside your apps. Building something like this manually would take a long time in development and testing, so it's great to see how Softr helps non-technical folks build advanced functionality.
Softr also connects with Zapier, so you can weave your apps into broader, multi-step workflows that power your organization. For example, you might provision a new user in Softr when an employee is added to your HR system, use AI to generate a personalized onboarding message, and then log the entire process in a project management tool for visibility. Learn more about how to automate Softr.
Softr's biggest strength lies in how it's a full-stack app builder without the difficulty. If this is your first time building an app, Softr will introduce all the concepts and give you a polished result at the end.
Get started quickly with Softr Academy, watch the 10-minute beginner video, and keep skilling up in the YouTube channel.
Softr pricing:
Free plan: Softr's free plan offers 7 data sources and 1 published app for 10 signed-in users. While there are feature restrictions—especially around the number of database records and available UI blocks—you can build simple apps as prototypes and even test them for an extended time before graduating into one of the paid plans.
Paid plans: The Basic plan at $59/month ($49/month, billed annually) unlocks 3 published apps for 20 users. As you move up the tiers, you can connect more data source types, have more database records, unlock all the UI blocks, and use enterprise-grade features.
Limited users across all plans: Softr is generous with non-logged-in users, as there's no limit for visitors, great for creating an interactive website or portal. If you want to provide personalization and have your users create accounts, the maximum number is 2,500 on the $323/month Business plan. This is why Softr isn't a good match for building a SaaS product, or anywhere you want unrestricted user growth.
Pricey when calling external APIs: To call an external API from Softr—for example, the OpenAI API—you have to subscribe to the Professional plan at $167/month. Look for other options if you need plenty of integrations and don't have the budget yet.
Metered limits for database records: All plans have maximum numbers for the number of database records you can have at any time. If you're building a data-intensive app, consider setting up a data archiving policy so you don't hit the limits.
Best no-code app builder for power and ease of use
Bubble

Bubble pros:
Build nearly anything
Great for prototypes and MVPs
Bubble cons:
Workload-based pricing, which increases the learning curve when keeping costs under control
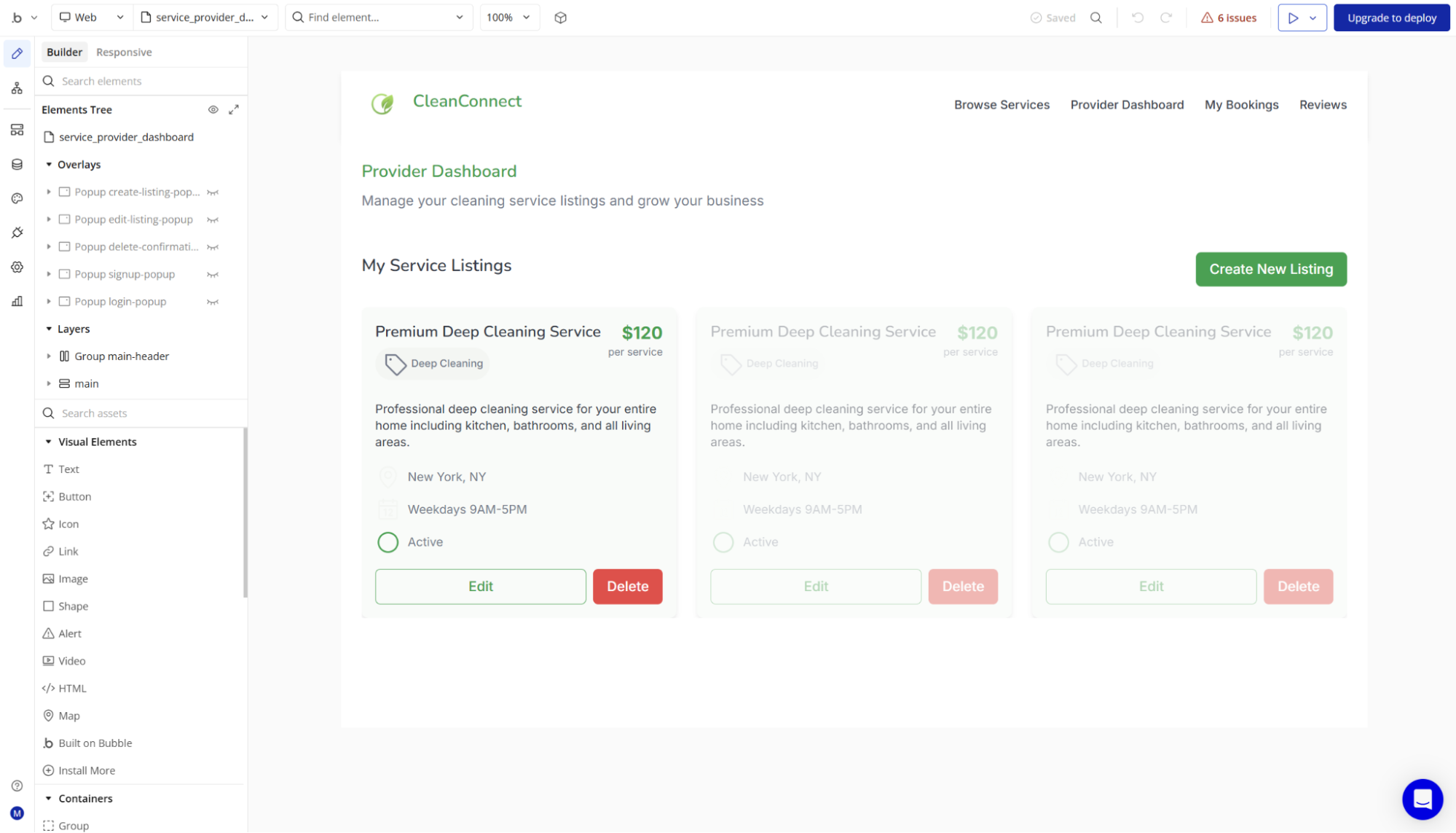
Bubble has its own visual programming language, making it accessible for beginners to create an app without code, while still providing the freedom and flexibility of a platform on the low-code spectrum. You'll have a lot of control over UI, data structure, and overall performance. It's so robust that some no-code agencies use only Bubble to build apps for their clients.
A normal day in front of the editor involves building the UI with controls similar to Canva, working with data on a screen that looks like Excel, and setting up the logic step-by-step using workflows, reminiscent of Zapier. Bubble's expression composer is unique and extremely useful: you can build complex expressions to display data, set up conditionals, and lay out advanced logic by choosing values from a sequence of dropdown menus.
The learning curve is steeper than usual, but in a fun way: it's easy to grasp the fundamentals, giving you enough confidence to start building. When you hit a snag, head over to YouTube, look up a good video, and troubleshoot your way to finding a solution in hours, not weeks—and enjoy that nice boost to keep you going.
The AI engine can generate entire apps and pages from prompts, delivering interfaces, data displays, and basic logic, ready to customize. This is a great shortcut when starting out a new project or feature. For building AI features for your app, there are no native tools: you'll have to use the Bubble API connector to call the OpenAI API (or your AI provider of choice) and create that functionality from scratch.
If using the API connector feels like a lot of work, you can connect Bubble to Zapier to embed your apps into AI-orchestrated workflows across your business. For example, when a user submits data through your app, AI can analyze the input, log structured insights in a database, and trigger follow-up actions in your CRM—keeping every system in sync without extra effort.
This year, Bubble introduced its native mobile builder. Currently in open beta, it gives you all the tools to build an app for smartphones, leveraging device capabilities such as the camera or location, with visual elements tuned for touch interaction. While some features still need polishing, it already includes all the essentials, and the fact that you can integrate and push each build to Google Play and Apple's App Store with a single click (after initial configuration) feels like a massive time-saver.
I've been using Bubble since 2020, I wrote about it in the past, and I've collaborated with the company a few times. I'm about to launch a mobile app with it. I wrote a piece for the Zapier blog on how to build a simple to-do list app using Bubble, so you can definitely start there if you'd like. It's the app builder I have the most experience with by far, so be sure to take my review with a grain of salt: if you don't vibe with it, don't follow my advice blindly, and instead check out other options on this list.
Get started quickly with Bubble Academy or watch the three-hour crash course.
Bubble price:
Free plan: Bubble has a generous free plan to both learn the platform and build prototypes before you launch them. The main feature you'll miss is API workflows: this is server-side logic, essential to execute processes that could fail when running on the user's device and require high data integrity/security.
Paid plans: Bubble's lowest paid plan, Starter at $32/month ($29/month billed annually), unlocks all the essentials to build your mobile app, including API workflows. As you go up the tiers, you'll have access to more app editors, custom development branches, as well as longer log retention and database backup/restore capabilities.
Workload-based pricing: Each plan includes a base number of workload units (WU). Every time your users do anything in your app—retrieving data or starting a workflow—Bubble deducts the corresponding amount in WU based on the complexity and compute intensity of the action. This means you must develop apps that do everything efficiently, or you could face overages.
Pricing for native mobile: In October 2025, Bubble will announce new pricing for its native mobile feature set. You can pick between a web app plan (pricing details above), a mobile-only plan (possibly around $49/month), or a plan that combines both web and mobile app features (around $69/month). I accessed these prices via an offer for the native mobile app I'm building, so they may change.
Best no-code mobile-friendly web app builder
Glide

Glide pros:
Rich data source options
Very fast building and iteration experience
Glide cons:
Not ideal for consumer apps
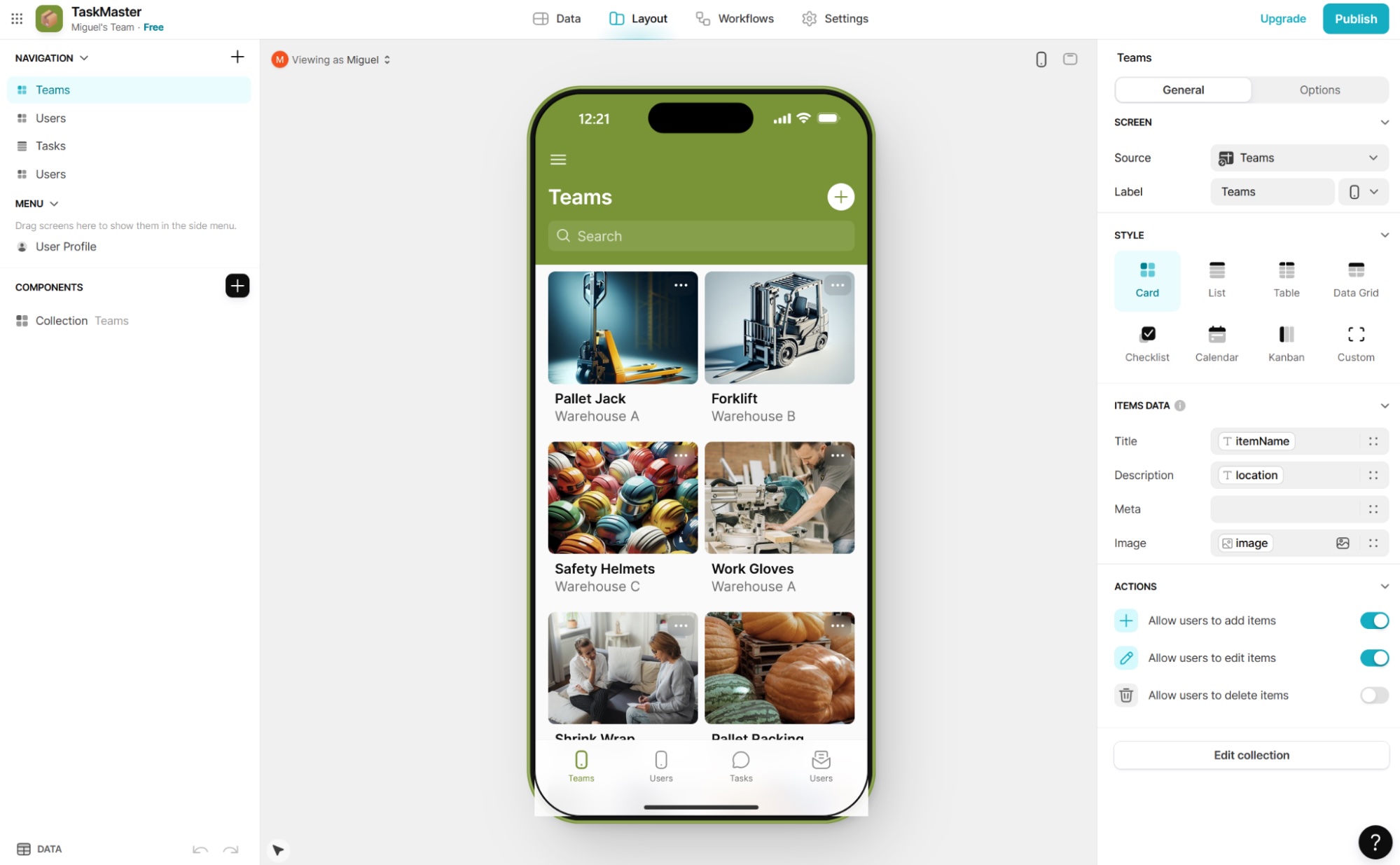
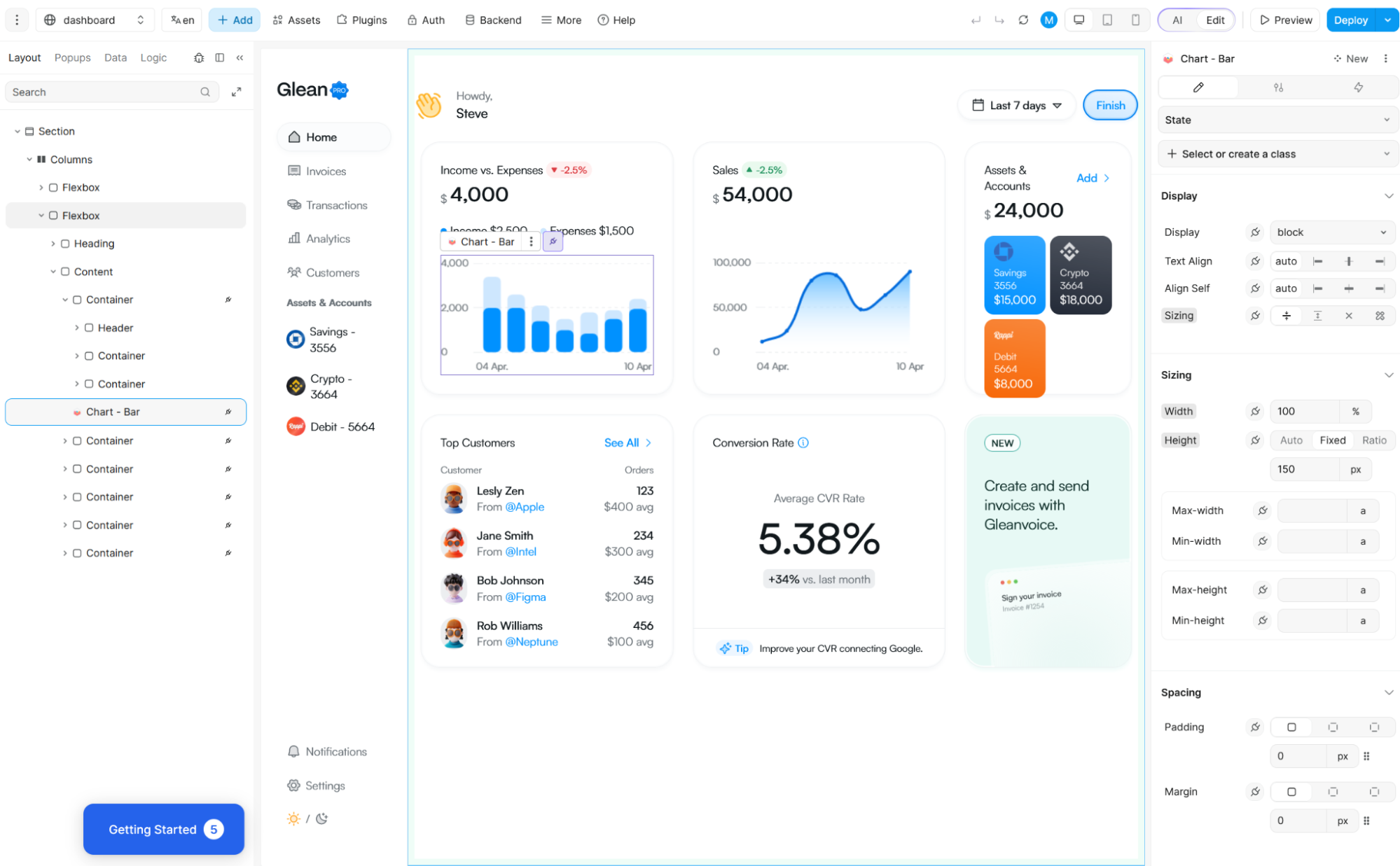
Using an app on multiple devices boosts your productivity: laptops excel at deep work, while phones shine for quick actions on the go. Building an app for both these environments—and all experiences in-between—could get quite intensive, forcing you to think deeply about responsive design. Glide skips this step: your apps will deliver a smooth user experience on any device without extra setup.
Thanks to its highly structured UI building experience, you can set up each tab in one of the available layouts—for example, swipe, checklist, or cards—establishing the overall look and functionality. Setting up data displays is much easier compared with other platforms, especially when handling lists and opening a record from a list.
Beyond the high-quality AI app generator, Glide has native AI actions that you can set up in your app, a quick way to add features without getting bogged down in API configurations. Among the 10 options, those that stand out are the standard generate text, audio to text, and image to text. These can be set via the data editor (columns populate automatically based on field data), layout editor (buttons with an action), or in the workflow builder as part of a larger process.
Another big plus: you can install your Glide app on your devices as a Progressive Web App (PWA). Unlike native iOS or Windows apps that run as compiled code, a PWA runs in the device's browser engine and can be installed via "Add to Home Screen" (mobile) or "Install" (desktop). Once installed, it opens in a standalone window—typically without the browser's URL bar—so you can launch it from an icon just like a native app.
Keep in mind this isn't the same as publishing to the Apple App Store or Google Play; if you need store distribution, you'll have to use a third-party service. Availability and behavior can vary slightly by browser and platform, and some features may be limited offline. Still, it's great for building internal tools and productivity apps that you're using all the time, removing a bit of the friction from using a web app through Chrome.
Glide also integrates with Zapier, letting you trigger workflows directly from the apps you build and embed them into larger, enterprise-ready systems. For example, you can capture form submissions in your Glide app, use AI to tag the submission according to pre-set criteria, and log the results into a central database for reporting.
If you're new to creating apps without code, Glide University is one of the best learning resources I encountered in this category, offering a varied collection of high-quality videos with a focus on the "getting started" content. They show how to use the app effectively and also teach some basic concepts about app building, which will help you nail the best practices faster. From what I've seen in communities, Glide seems best suited to build marketplaces and directories.
Glide pricing:
Free plan: In line with most in this category, Glide's free plan is great for learning and building your first prototype, including 1 app for 10 users and a data source up to 25K rows.
Pricing for individuals: The Explorer plan starts at $25/month ($19/month, billed annually), letting you bring in up to 100 users, advanced logic, and integrations. In this pricing line, you can easily unlock unlimited users for $60/month, making it a good match for SaaS and digital products.
Pricing for businesses: The Business plan at $249 adds unlimited apps for 30 users, higher limits for data rows, and updates. You can only add a limited number of users, as you have to pay for every single one over 30. On the other hand, you'll have enterprise-grade integrations, great for this target audience.
Limits for data sync with external sources: Glide offers a limited number of updates in each plan monthly, where each time your app connects with an external platform, it deducts 1 update from the budget (250 for Explorer, 5,000 for Business). If your tech stack requires a lot of external integrations, this could trigger overages of $0.02 per extra update over the budget.
Best no-code app builder for building AI features into your app
Momen (Web)

Momen pros:
Full-stack platform (UI, data, logic)
Designed for scalability
Momen cons:
Released in 2024, a newcomer on the market
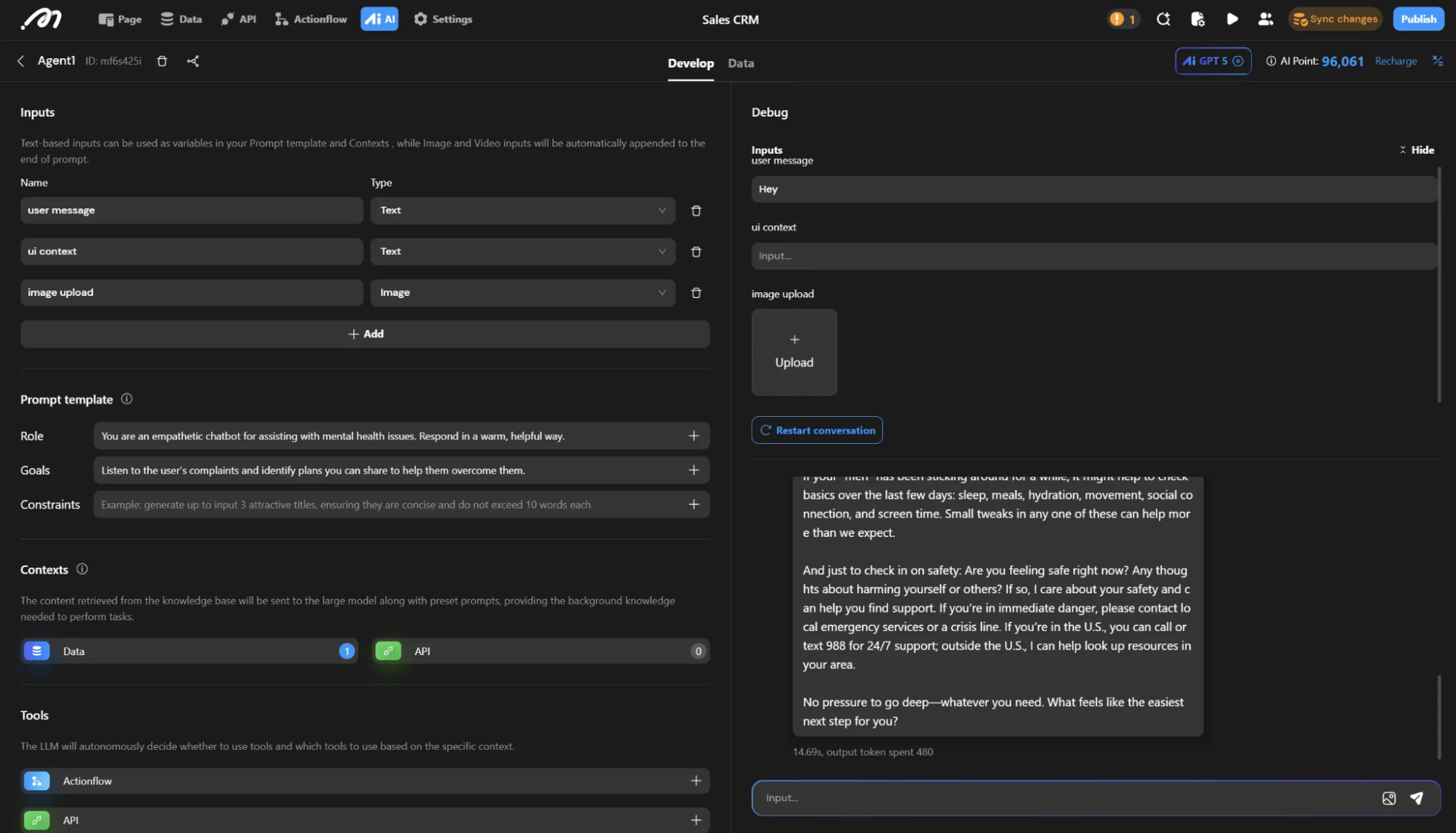
When you're building AI features into your app, you'll spend a decent chunk of your development time setting up the API calls to OpenAI to send your data and get an output. While other no-code platforms have a set of general connections to help you do this, Momen has an integrated AI agent builder that makes this process faster and easier to manage—and that's on top of its full-stack capabilities.
You have all the tools to provide an LLM with everything it needs to give a good response back into your app. You can add as many inputs as you want, selecting the data type (including images and video for multimodal). Tweak the prompt template to set the AI role (controls persona and knowledge field), goals (sets the workflow), and constraints (negative prompting to prevent undesired results).
Good AI outputs are based on high-quality data: you can set up data searches inside your database or via connected APIs to surface the most relevant context for each prompt. This is useful for, for example, personalizing a chatbot experience based on user data automatically, without the user having to input long instructions themselves.
To support agentic functionality, Momen also lets you connect external tools to the AI, so it can decide whether to use them based on the conversation. You can even expose Actionflows (what Momen calls its workflows) to have your agents execute logic you built previously. You can test everything as you develop on the right side of the screen, and tweak any settings as you go.
If you're building an app with lots of AI features, Momen can reduce the time and effort required to set them all up. It integrates natively with top names like OpenAI and Google, but you can also set up external models with a manual connection. Any runs within the app are billed via a credit system, so you don't have to deal with external API platforms if you don't want to.
Despite being relatively new, it lands on this list due to the easy building experience and deep AI functionality. I had the opportunity to hear the founder at an in-person event in London: he's in-tune with the core needs of no-coders assembling a new product, and the platform shows it clearly. The unified platform + systematic approach + focus on results philosophy frees up your mental time to focus on launch and growth strategy.
Get started quickly with the Quick Start page in the Momen documentation.
Momen pricing:
Free plan: Includes publishing to web with 1 AI customization, API, and Actionflow, with shared computing resources for your app.
Paid plans: Basic plan at $39/month ($33/month, billed annually) introduces white labeling, custom domains, unlimited AI customization, Actionflows, and APIs, with 10 dedicated cloud resource units. Higher paid plans remove extra fees on payment integrations, adds collaboration and multi-frontend (publish to multiple domains), along with a more generous cloud resource pack.
Pay-as-you-go for app resources. Need more AI credits? Extend storage by 1 GB extra? Raise bandwidth caps? Momen offers a decent base in its paid plans and you can raise caps with a combination of one-time and recurring purchase models. This adds predictability, so you can start small and then pay as you grow.
Best no-code app builder for flexibility
Bildr (Web)

Bildr pros:
Highly visual building process
Plenty of time-saving features
Bildr cons:
A bit slow at times
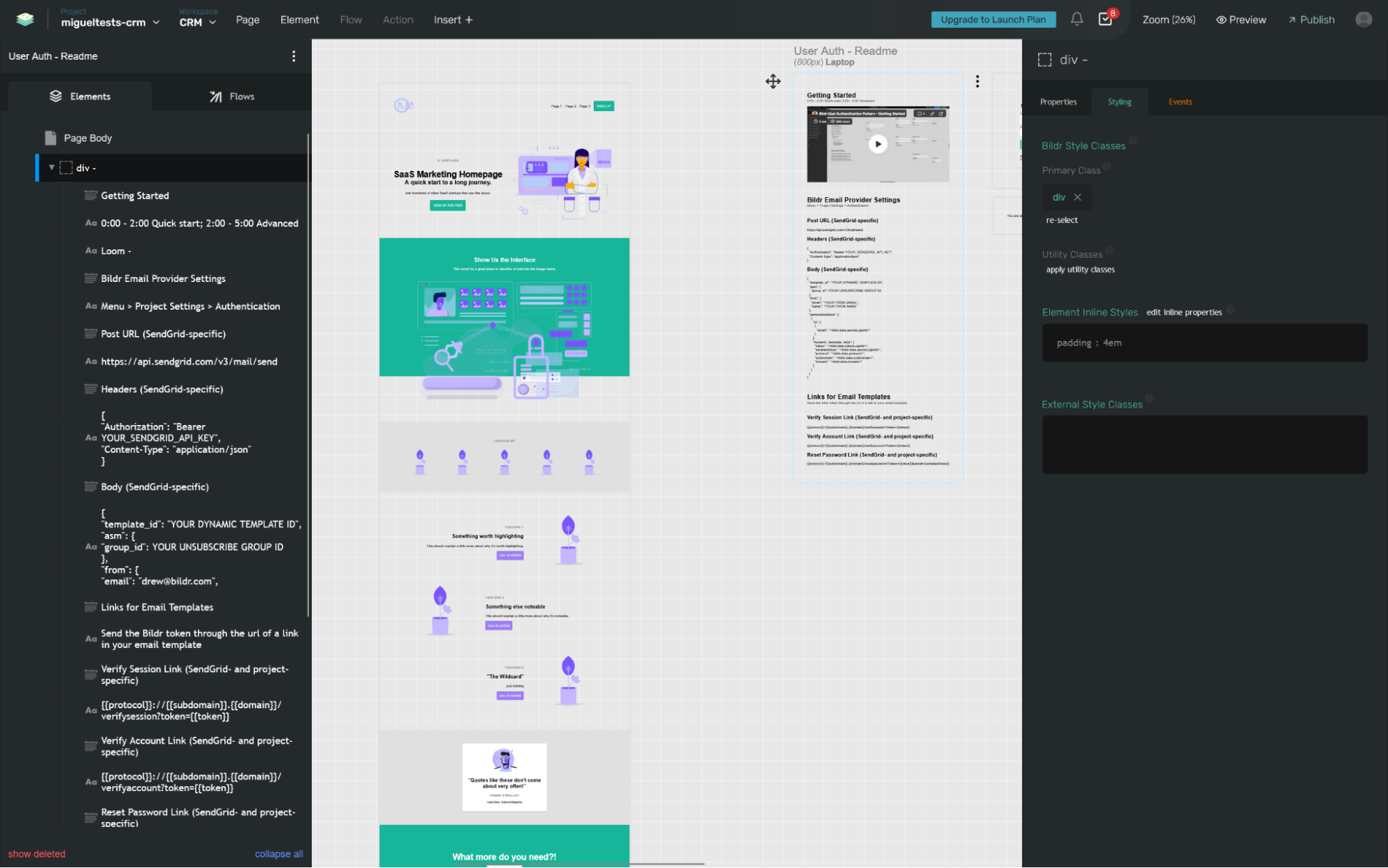
Web apps, Chrome extensions, progressive web apps for phones, and blockchain-enabled apps for Web3—these are the apps that work best on Bildr. What I like the most about it, apart from this flexibility, is the highly visual building process.
If you've ever used Figma, a popular product prototyping platform, the user interface will ring a few bells. If you haven't, then a whiteboarding app like Miro is the next best analogy. You'll see all the pages, screens, and patterns of your app in one big canvas. Need to structure a funnel or a user flow? Rearrange them as needed without having to tab out to your app planning doc.
Despite this intuitive user experience, building a new app in Bildr is more technical than most options on this list. There are lots of elements you can drag and drop on the canvas—form containers, rich-text editor boxes, toggle switches, and many more—and you can customize the properties, styling, connected events, and data. The design follows the logic of CSS, but you don't need to write it at any point: the menus figure out all the settings for you.
When you find yourself reusing the same collection of elements across pages—say, a form with three inputs or a hero section with two buttons—Bildr lets you turn that into a pattern. This makes that collection a reusable you can drop in new pages, helping you save time and create a more consistent user experience.
The dev team has invested a lot in help content. The video tutorials cover every beginner to intermediate topic, from Bildr-specific advice to general app-building best practices. I recommend going through the basics before diving in headfirst: once you grasp the big-picture logic of how Bildr works, you're going to pick up speed and reach your objectives faster.
Get started quickly in Bildr's 101 section.
Bildr price:
Free plan: Bildr's free plan is good for learning the platform, offering unlimited users for early projects, previewing the app without a custom domain, and even testing out your Chrome extension. There are limits for bandwidth (1 GB), data records (20K), and API calls (5K). These are pretty generous, especially because the API limits only count for server-side calls: client-side calls (on the user's device) are free.
Paid plans: The Launch plan at $29/month ($24/month, billed annually) removes Bildr branding, lets you connect your custom domain, and raises metered limits to 25GB bandwidth, 50K data records, and 50K API calls (server-side). Higher paid plans further raise these limits (with overage packs available to address higher usage) and add better versioning features.
Bandwidth-based pricing: As you build apps with Bildr, keep data transmission in mind. Images, videos, and other kinds of rich content are usually more intensive and could eat up plan budgets if not optimized.
Server-side functions require higher paid plan: Running logic on the server (useful for security, data consistency, and for making your app faster on the user's devices) is only available in the Pro plan at $119/month. Moving core logic to server-side is a development best practice, so be sure to audit your project to understand how important this is to you.
One-time payment plan available. The Bildr Studio Pass at $999 one-time lets you create and publish an unlimited number of apps on the platform.
Best no-code app builder for advanced control over your data and infrastructure
Backendless

Backendless pros:
Highly flexible
High control over every part of your app
Backendless cons:
Steep learning curve
Backendless is for brave, tech-forward folks. It ranks low in ease of use (compared to the other apps that made this list), and it almost failed the "is it really no-code?" test. Why is it on this list, then? Because of its flexibility, documentation, and community.
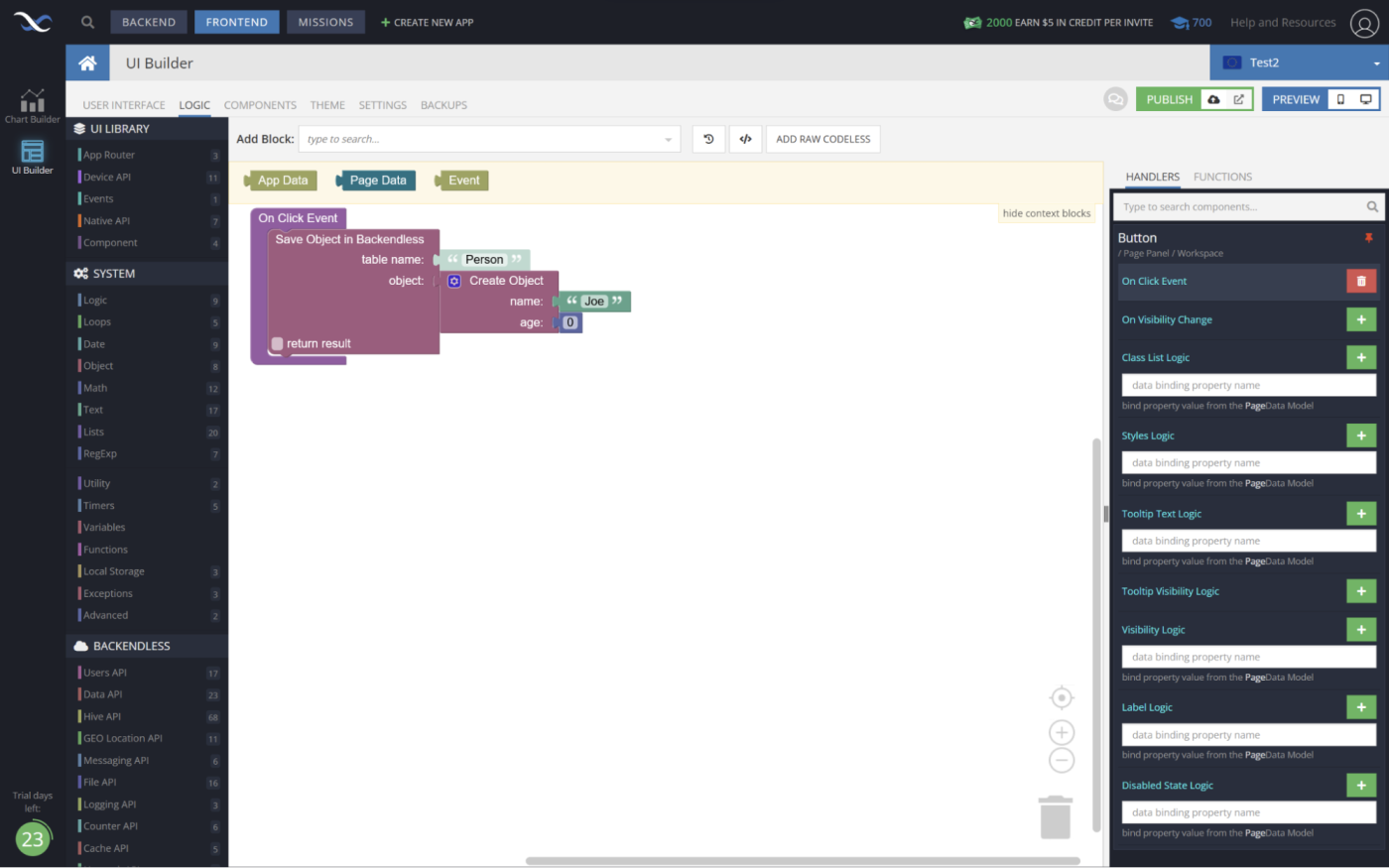
Let's add some context. The apps we use today can be divided into two main parts: a frontend (the user interface, buttons, and input fields we interact with) and the backend (the range of servers and connected services to store data and process the app's logic). Backendless started as a backend-as-a-service platform, helping developers put together all the databases and services to get a website, app, or cloud service up and running.
More recently, Backendless added a UI builder, letting you create an interface you can then connect to your databases. You can do this with code or without it: the platform has a codeless approach, meaning that you don't have to write code, but the logic and the terms are close to actual coding. This makes the logic-building process slightly more accessible while also serving as a stepping stone to picking up some coding skills later on if you want to.
If you want to keep things on the no-code side, you can connect Backendless with Zapier to orchestrate workflows that unify data and actions across your tech stack. For example, when someone updates a record in your database, you can use AI to enrich it for classification, add it to your CRM, and then update your business intelligence (BI) dashboard for real-time reporting.
The learning curve is scary, but Backendless Missions make it interesting. You'll complete a series of tasks that'll explain how the platform works, how to set up the backend, and how to connect things together in the frontend. And this is the biggest advantage when you pick up Backendless as a beginner: you'll be closer to the actual structure and terminology of app building, which will be helpful when you need to scale, implement a new user interface, or add additional services to your app.
Backendless took me the most time to get from zero to finishing my simple CRM due to the learning curve, but I walked away with a better understanding of how apps work in general. If you want to build new skills as much as create apps without code, it's the best choice to do both.
Get started quickly with Backendless by following the Missions on the dashboard's left-side menu. Learn more about how they work.
Backendless price:
Free plan: Backendless supports 50 API requests per minute, 20 database tables, 1 GB file storage, and has fixed limits on most of the feature set. Good to learn the platform only.
Paid plans: The Scale plan at $15/month offers the basics to run an app, with metered limits around caching, database actions and features, file storage, notifications and messaging, and business logic scripts and execution features. Enterprise plans available for dedicated cloud and on-premises deployment.
Pricing based on app complexity and technical requirements: Every time you exceed the Scale plan's original limits, you have to pay an add-on fee—a fixed value per month to extend the app's features. For example, if you exceed the 100 database tables and want 50 more, that'll cost $25/month; if you want code execution time to run for up to 20 seconds instead of 5, that's $60/month. Make sure to optimize your app as you build and try to avoid overengineering.
Best no-code app builder for building modular, scalable apps
WeWeb and Xano

WeWeb and Xano pros:
Great to mix no-code, low-code, and code solutions into a single app
Enterprise-grade features available
Extremely flexible combination considering the difficulty level
WeWeb and Xano cons:
Two platforms, two learning curves
Xano can get very technical as you scale your app
Full-stack solutions—those that combine data, interface, and workflows into a single platform—are great because you can go from zero to launch without having to use anything else. But this also means that you're depending on a single company, which can get complicated with price hikes, outages, or roadmaps that diverge from your development priorities. The solution? Decouple frontend and backend and go full modular with WeWeb for UI and Xano for infrastructure.
WeWeb's editor window is super clean and well-organized. It takes some time getting used to it due to the number of features, but once you get the lay of the land, it's easy to find the controls to see page structure, add new elements, or set up the backend. You can have pixel-perfect control with the dozens of available visual components, deeply customizable on the right-side tab. Extend the visuals further with custom code, supporting even reusable components, great to save time when building a new screen while keeping visual consistency.
As you design your interface, start configuring your backend with Xano. It handles user authentication, data storage, and API endpoint development (the server-side logic and workflows) as a base. More than that, it's transitioning into the AI age with the support of MCP servers, great to provide context to LLMs based on your data. It's extremely scalable, can guarantee 99.9% uptime, and offers plenty of security and privacy certifications such as GDPR, SOC 2/3, and even HIPAA as an add-on. This makes it great to build solutions in highly-regulated industries.
WeWeb has native connectors to help you wire it to Xano, making the integration process more accessible. Both platforms also have a REST API: this means that you can connect third-party platforms to your frontend, backend, or both. You can bring in advanced analytics, search optimization, or machine learning, to name a few, disconnecting them if they're not a good fit for your project, or upgrading to better providers over time.
Where other full-stack platforms will balance their investment across data/UI/logic, WeWeb and Xano are specialized, meaning most subscription money is put into frontend and infrastructure, respectively. You'll get more power from each platform.
Get started quickly with WeWeb on its selector page of learning resources. As for Xano, browse the videos and articles in the Learn section.
WeWeb and Xano pricing:
Free plans: WeWeb lets you publish your app on their domain, with a maximum of 500 app sessions and 1 GB of bandwidth included. Xano will rate-limit your API calls to 10 requests every 20 seconds, only offer 100K database records, and limit all versioning, caching, and advanced performance features.
WeWeb plans: With the Launch plan at $12/month, you can add a custom domain, remove WeWeb branding, have unlimited app sessions, and get 10 GB of maximum bandwidth. Higher paid plans further increase bandwidth, add staging and versioning, as well as cache and backups. Watch out for the size of the assets in your app, especially images, videos, and other kinds of rich content.
Xano plans: Starter at $29/month removes API rate limits as well as database limitations, adding more compute, storage, and GDPR compliance. Higher paid plans offer uptime guarantees, more compliance certifications, and a full range of testing and deployment features to support infrastructure scaling.
Want to use WeWeb with other data sources?
Consider Google Sheets or Airtable for a more no-code solution.
Take a look at Firebase with its generous free plan and document databases.
Choose Supabase for a relational open source alternative to Firebase.
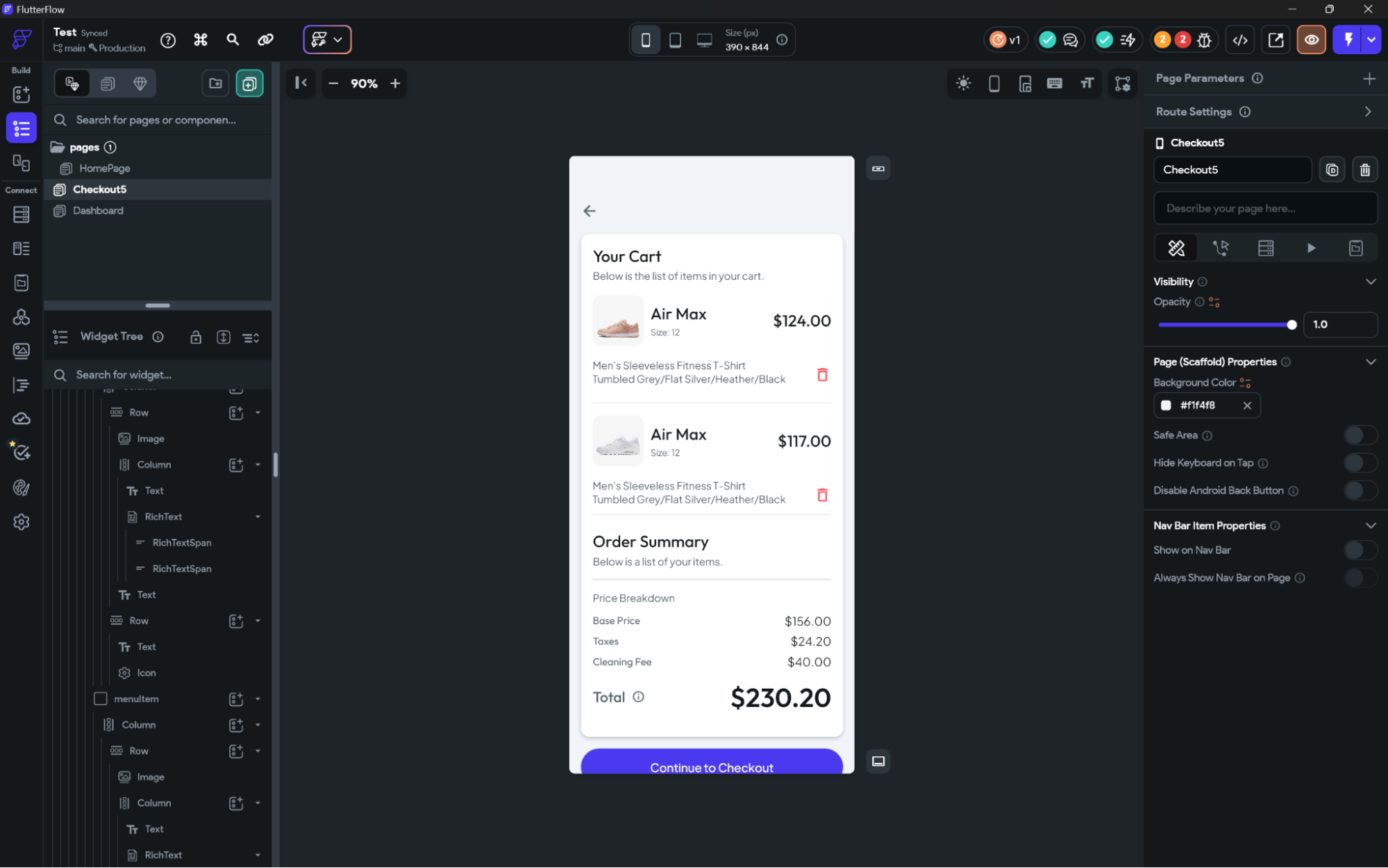
Best no-code app builder for creating apps for multiple platforms
FlutterFlow, Firebase, and BuildShip

FlutterFlow, Firebase, and BuildShip pros:
High customizability
Extensible with code
FlutterFlow and Buildship both have great AI features
FlutterFlow, Firebase, and BuildShip pros:
Three platforms, three steep learning curves
Requires at least intermediate no-code skills and a solid understanding of how apps work conceptually
A triple: the FlutterFlow, Firebase, and Buildship combo is not for the faint of heart and not completely no-code, but it can reduce the difficulty of creating an app that runs on Android, iOS, Windows, Mac, and even Linux systems.
FlutterFlow is the leader of the group, and where you'll spend most of your time designing the user interface and adjusting core app settings. The UI design process is intuitive and feels powerful, especially since it supports advanced smartphone finger actions. There are dozens of visual elements, like progress bars, draggable sections, and even ad banners, providing a lot of freedom when building your app's screens and pages.
Firebase takes care of user accounts and databases. It has a generous free plan offering plenty of storage and compute to run your infrastructure, which is great to keep your runway long even as you acquire new users at a good pace. The integration process with FlutterFlow is easy and well-documented. You might have to be a bit patient if you come from a relational database background: Firebase is a document database, meaning it doesn't run on a pre-determined schema—although FlutterFlow will enforce a basic one for data integrity. If it doesn't work great for you, try Supabase for a relational alternative to Firebase.
BuildShip is the last ingredient in this tech stack, bringing the logic/workflows part of the backend into play. Considered to be a low-code tool, it still maintains a level of accessibility for intermediate and experienced no-coders, with deep integrations with Firebase. You can connect each of the API endpoints you create here to FlutterFlow, and then map them to app actions to run all your logic.
Heads up: Don't pick this combo if this is your first no-code project ever. If you've got a few under your belt, be ready to bring your A-game: your knowledge of data infrastructure, frontend/backend interactions, and troubleshooting capabilities will be tested—and massively upgraded, putting you on track to actually pick up code later if you want to.
Here are some resources for you:
Get started quickly with the introduction page, follow this guide to build your first app, and continue your journey in the FlutterFlow Academy video playlist.
For Firebase, stick to the FlutterFlow documentation page at the start. Later, dive into the Firebase developer documentation for a deeper understanding of your infrastructure.
Jump into BuildShip via its documentation page, with quick start videos and tutorials.
And if you want to extend what you build, Firebase also connects with Zapier, letting you orchestrate AI-powered workflows around your apps. For example, you can capture new user data from Firebase, use AI to enrich that data for personalized onboarding, and add it to your CRM. Learn more about how to automate Firebase with Zapier.
FlutterFlow, Firebase, and BuildShip price:
Free plans:
FlutterFlow lets you build a prototype of your app, with the biggest limitation being the 2 API connections limit.
Firebase has a super generous free plan for 50K monthly active users, with free app analytics, crash reports, and performance monitoring.
BuildShip offers 5 active flows and 3K credits for free, deducted every time you run a flow.
Paid plans:
FlutterFlow's Basic paid plan at $39/month removes API connection and project limitations and adds advanced integrations. Higher paid plans add collaboration features and coding integrations (VS Code extension and push to GitHub).
Firebase has metered pricing for all its features beyond 50K monthly active users. It's a Google Cloud Platform product, so you can use other products such as Vertex AI for running LLMs or Cloud Functions for server-side logic.
BuildShip's Starter plan at $25/month unlocks 20 active flows and 20K credits. Higher paid plans keep raising credit and add more database tables, concurrent executions, and base storage limits.
Careful management required. With three platforms at play, it's easy to be ambushed by a sudden high usage or caps:
FlutterFlow is the most hands-off element in pricing, as there aren't many metered features tied to its paid plan.
For Firebase, even though the free plan user count is generous, data operation limits could bump you into a higher paid plan if your queries are too intensive, for example. Keep an eye on the dashboard to understand usage, calculate averages per user, and use these for your beta/release budget strategy.
BuildShip limits the number of API endpoints (flows) you can build, so look for opportunities to merge multi-flow steps into a single one where it makes sense. You don't need it to set basic CRUD (create/read/update/delete) actions, as FlutterFlow handles that with Firebase directly.
Tools to support your no-code apps
Algolia helps improve and speed up any search process inside your app. If you're dealing with deep databases with thousands of entries, search can slow down or even crash your app. This tool helps to figure out the user intent, quickly sort through your databases, and surface the right information faster.
If you're building AI features into your app, check out the API guides I wrote for the major providers, with step-by-step explanations of how to set them up from scratch:
Build an app without coding
Creating an app without code should be fun, honestly. And by now, you should have a general idea of which platform is the best for your particular project. All the apps in this list either have a free plan or a "free to learn/pay to launch" model, so you can create your account and start experimenting.
One last tip before you dive in: create two projects when starting out. One for the app you want to build, the other one for testing and learning. Whenever you hit a roadblock on your main app, head over to the testing project to brainstorm possibilities and implement potential solutions. This will build up your skills using the app builder while keeping your main project clean as you learn.
Happy building!
Related reading:
This article was originally published in January 2023. The most recent update was in October 2025.









