You might have seen webhooks mentioned in your apps' settings and wondered if they're something you should use. The answer, in a nutshell, is probably yes.
Webhooks are one way that apps can send automated messages or information to other apps. It's how PayPal tells your accounting app when your clients pay you, how Twilio routes phone calls to your number, and how WooCommerce can notify you about new orders in Slack.
They're a simple way your online accounts can "speak" to each other and get notified automatically when something new happens. In many cases, you'll need to know how to use webhooks if you want to automatically push data from one app to another.
Let's break it down, learn how to speak webhook, and get your favorite apps to talk to each other using Zapier's webhooks.
Here's what we'll cover:
What are webhooks?

Webhooks are automated messages sent from apps when something happens. They have a message—or payload—and are sent to a unique URL—essentially the app's phone number or address. Webhooks are usually used to connect apps and systems, allowing them to share real-time data.
Typically, there are two ways your apps can communicate with each other to share information: polling and webhooks. As one of our customer champion's friends has explained it: polling is like knocking on your friend's door and asking if they have any sugar (aka information), but you have to go and ask for it every time you want it. Webhooks are like someone tossing a bag of sugar at your house whenever they buy some. You don't have to ask—they just automatically punt it over every time it's available.
Webhooks are almost always faster than polling, and require less work on your end. They work much like SMS notifications. Say your bank sends you an SMS when you make a new purchase. You already told the bank your phone number, so they knew where to send the message. They type out "You just spent $10 at NewStore" and send it to your phone number +1-234-567-8900. Something happened at your bank, and you got a message about it. All is well.
Webhooks work the same way.
→ Ready to start using webhooks? Jump ahead to skip the geeky details—or keep reading to learn more about the terms you'll often see used with webhooks.
How do webhooks work?
Webhooks are data and executable commands sent from one app to another over HTTP instead of through the command line in your computer, formatted in XML, JSON, or form-encoded serialization. They're called webhooks since they're software hooks—or functions that run when something happens—that work over the web. And they're typically secured through obscurity—each user of an application gets a unique, random URL to send webhook data to—though they can optionally be secured with a key or signature.
Webhooks typically are used to connect two different applications. When an event happens on the trigger application, it serializes data about that event and sends it to a webhook URL from the action application—the one you want to do something based on the data from the first application. The action application can then send a callback message, often with an HTTP status code like 302 to let the trigger application know if the data was received successfully or 404 if not.
Webhooks are similar to APIs—but simpler. An API is a full language for an app with functions or calls to add, edit, and retrieve data. The difference is, with an API, you have to do the work yourself. If you build an application that connects to another with an API, your application will need to have ways to ask the other app for new data when it needs it. Webhooks, on the other hand, are for one specific part of an app, and they're automated. You might have a webhook just for new contacts—and whenever a new contact is added, the application will push the data to the other application's webhooks URL automatically. It's a simple, one-to-one connection that runs automatically.
Webhook example
Now let's look at an example message about a new order. Bob opened your store's website, added $10 of paper to his shopping cart, and checked out. Boom, something happened, and the app needs to tell you. Time for the webhook.
Wait: who's the app gonna call? Just like you need to tell the bank your phone number before they can text you, for webhooks, you need to tell the originating app—your eCommerce store, in this case—the webhook URL of the receiving app, the app where you want the data to be sent.
Say you want to make an invoice for this new order. The app that creates this invoice is on the receiving end—it’s the app that needs the order data.
You'd first open your invoice app, make an invoice template, and copy its webhook URL—something like yourapp.com/data/12345. Then open your eCommerce store app, and add that URL to its webhook settings. That URL is your invoice app's phone number, essentially. If another app pings that URL (or if you enter the URL in your browser's address bar), the app will notice that someone is trying to send it data.
Back to the order. Your eCommerce store got the order and knows it needs to send the details to yourapp.com/data/12345. It then writes the order in a serialization format. The simplest of those formats is called “form-encoded”, and means your customer's order would look something like this:
Customer=bob&value=10.00&item=paper
Now your eCommerce store needs to send the message. The simplest way to send data to a webhooks URL is with an HTTP GET request. Literally, that means to add the data to the URL and ping the URL (or enter it in your browser's address bar). The same way you can open Zapier's about page by typing /about after zapier.com, your apps can send messages to each other by tagging extra text with a question mark on the end of a website address. Here's the full GET request for our order:
https://yourapp.com/data/12345?Customer=bob&value=10.00&item=paper
Deep inside your invoice app, something dings and says "You've got mail!" and the app gets to work, making a new invoice for Bob's $10 paper order. That's webhooks in action.
Remember when you had to check your email to see if you had new messages—and how freeing push email ("You’ve got mail!") was? That's what webhooks are for your apps. They don't have to check for new info anymore. Instead, when something happens, they can push the data to each other and not waste their time checking and waiting.
How to use webhooks
You know the lingo, understand how apps can message each other with webhooks, and can even figure out what the serialized data means. You speak webhook.
It's time to use it. The best way to make sure you understand how webhooks work is to test it out, try making your own webhooks, and see if they work. Or, you can jump ahead and just drop your webhook URL into an app to share data—after all, you don't have to know how to make webhooks to use them.
Step 1: Test webhooks with RequestBin and Postman
The quickest way to learn is to experiment—and it's best to experiment with something you can't break. With webhooks, there are two great tools for that: RequestBin (owned by Pipedream) and Postman.

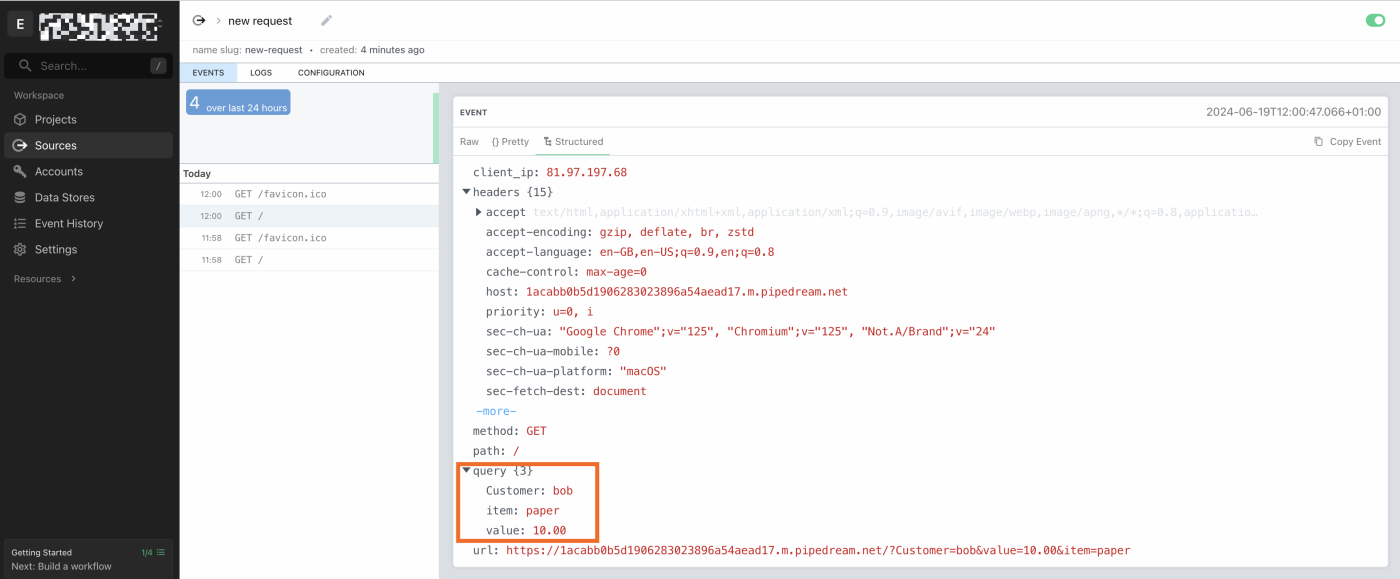
RequestBin lets you create a webhooks URL and send data to it to see how it's recognized. Go to RequestBin, click Create a RequestBin, then copy the URL it gives you. You'll need to have a Pipedream account (created with Google or GitHub) before you can view and use a URL.
Now, serialize some data in form encoded style—or copy our example form copy above. Open a new tab, paste your RequestBin URL in the URL bar, add a ? to the end, then paste your serialized data. You'll end up with something like this:
https://requestbin.com/19uynve1?customer=bob&value=10.00&item=paper
Press enter in your browser's address bar, and you'll get a simple message back: success:true. Refresh your RequestBin tab, and you'll see the data listed at the bottom as in the screenshot above.

You can then try sending POST requests in Terminal or from your own app's code, if you'd like, using RequestBin's sample code. That's a bit more complex—but gives you a way to play with JSON or XML encoding, too.
Or, use another app for that.
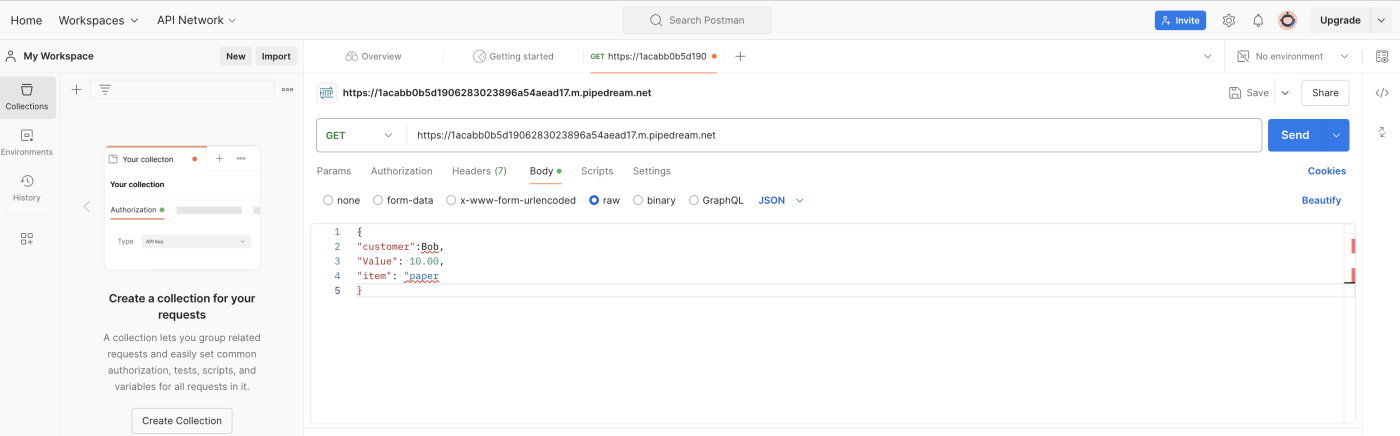
The app Postman lets you make custom HTTP requests for an easy way to send customized data to a webhooks URL. Enter the URL, then choose the HTTP request method you want to use (GET, POST, PUT, etc.), and add the body data.

That'll let you send far more detailed requests to your webhook URL without having to use more code.
Step 2: Add webhooks to your apps
Testing webhooks and serializing data by hand is tricky—as is copying and pasting data from your apps. Let's skip both, and just get our apps talking to each other.
We're using WordPress-powered form tool Gravity Forms and document template-builder app Formstack as the examples here—but the same general idea works in most other apps that support webhooks. Here's essentially what you need to do:

First, enable webhooks in your app if they're not already and open the webhooks settings (in Gravity Forms, for instance, you need to install an add-on; in Active Campaign you'll find webhooks under the developer settings, and in WooCommerce, you'll find them under the app's advanced settings). Your app might have one set of webhook settings for the entire app—or, often, it'll have a specific webhook for each form, document, or other items the app maintains.
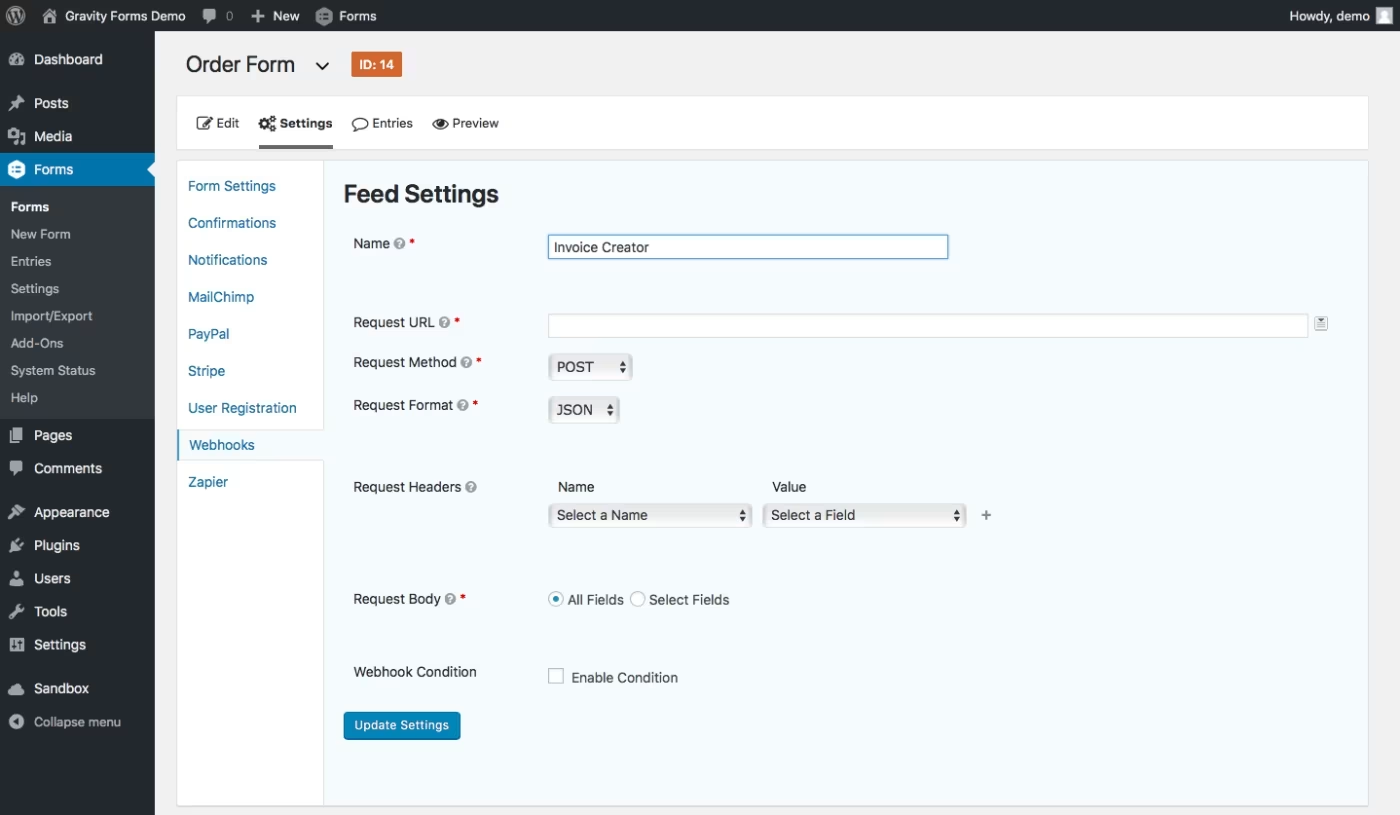
We want the data to come from Gravity Forms, so we'll open the webhooks settings under the form we want to use. That gives us a URL field (this lets us tell Gravity Forms where we want to send the data) and options to specify the webhook HTTP request method (how to send the data).

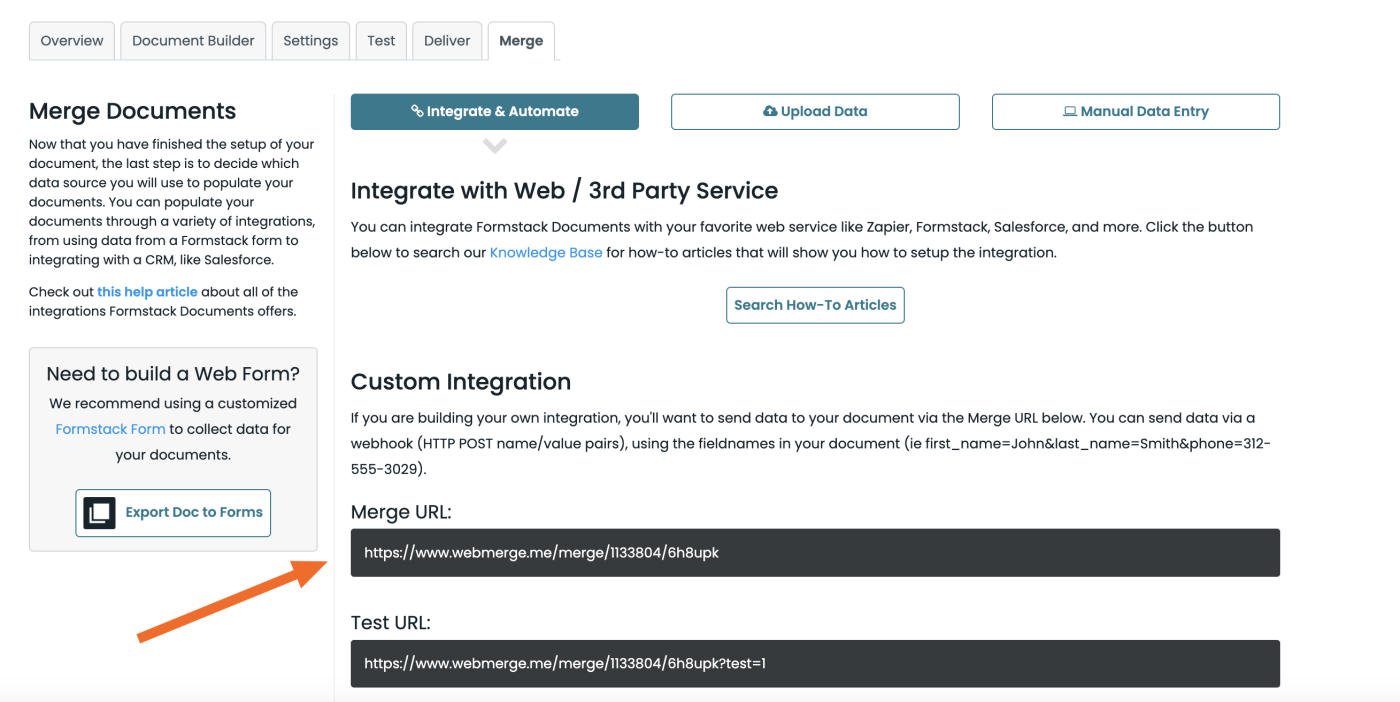
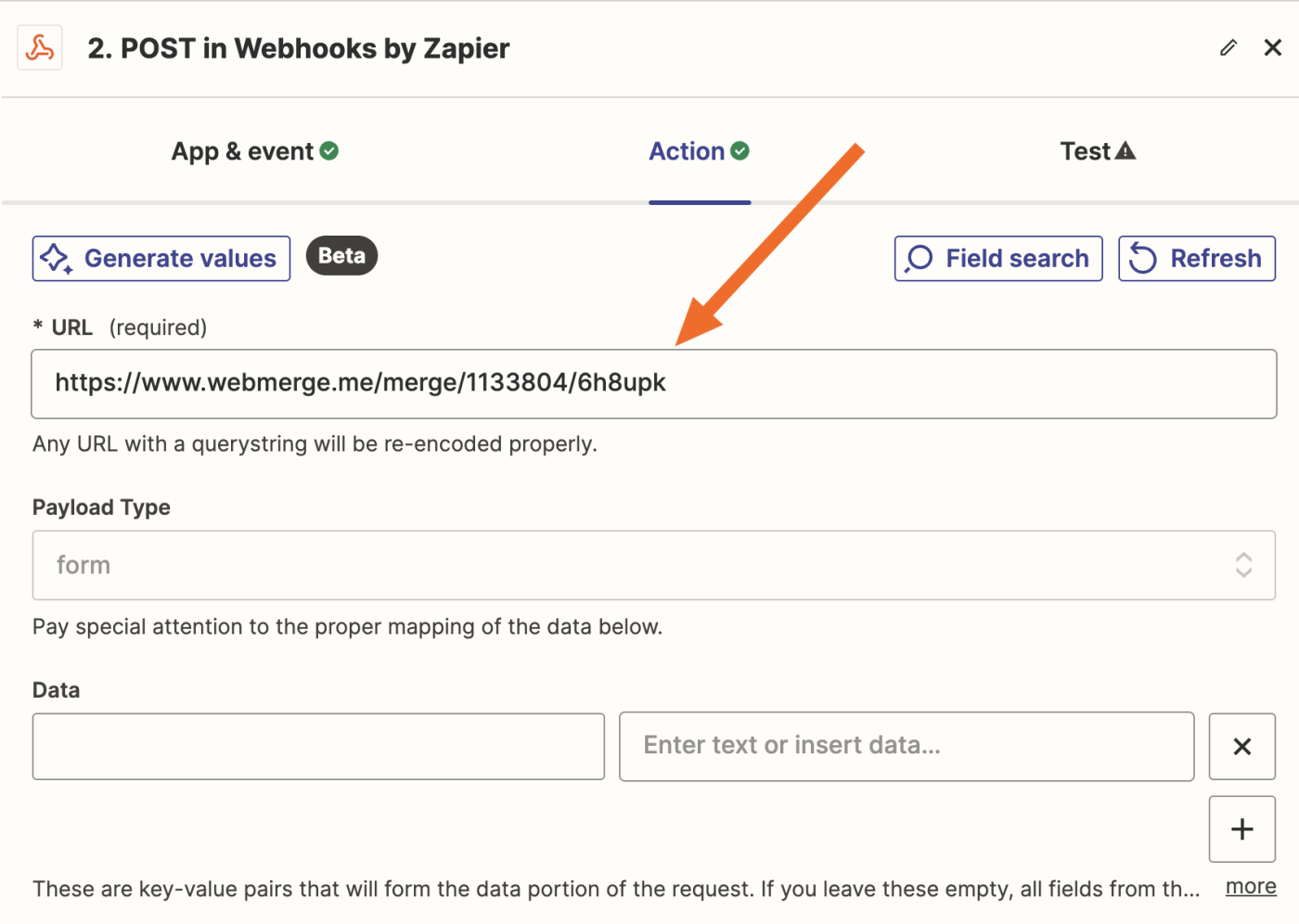
Now let's get that URL from the app that will receive the data—Formstack Documents, in this case. In Formstack, each document has its own "merge URL"—and it wants the data in form encoded serialization, as you can tell from the ampersands in the example data. Copy the merge URL—or whatever URL your app offers, as it may have a different name.
Tip: You'll often find webhook URLs and related settings under the "integration", "webhook", or "workflow" settings, depending on your app.

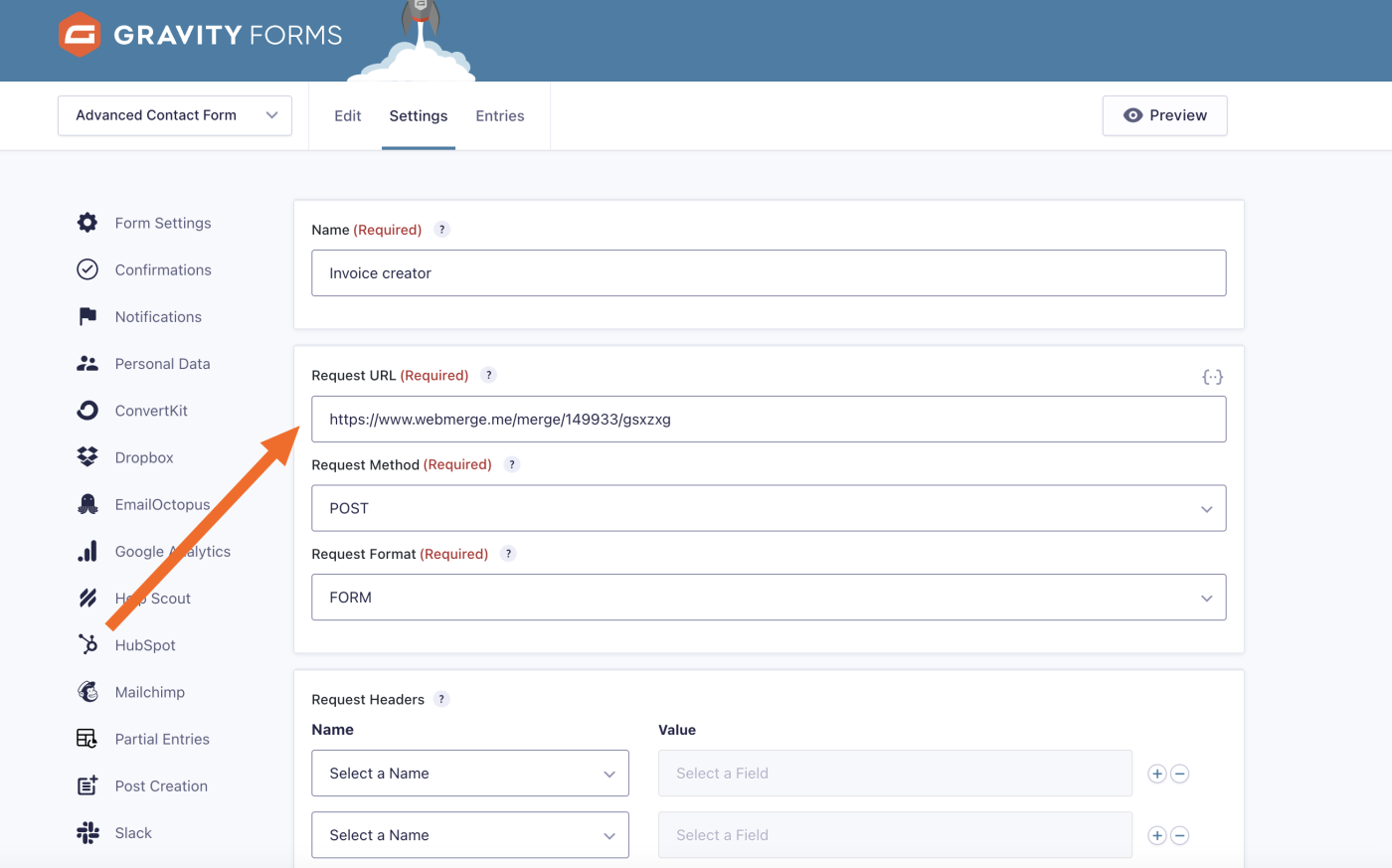
Finally, go back to your trigger app—Gravity Forms in our case—and paste the webhook URL in Gravity Forms' URL field. You may also be able to set the correct request method and the specific field values to ensure only the data you want is sent, and is shared with the same variable names as the receiving app uses. Save the settings, and you're good to go.
The next time someone fills out our form that Bob ordered 10.00 of paper, Gravity Forms will send the data to Formstack's URL as https://www.webmerge.me/merge/149933/gxszxg?Name=Bob&Item=Paper&Value=10.00 and Formstack will turn that into a complete invoice.
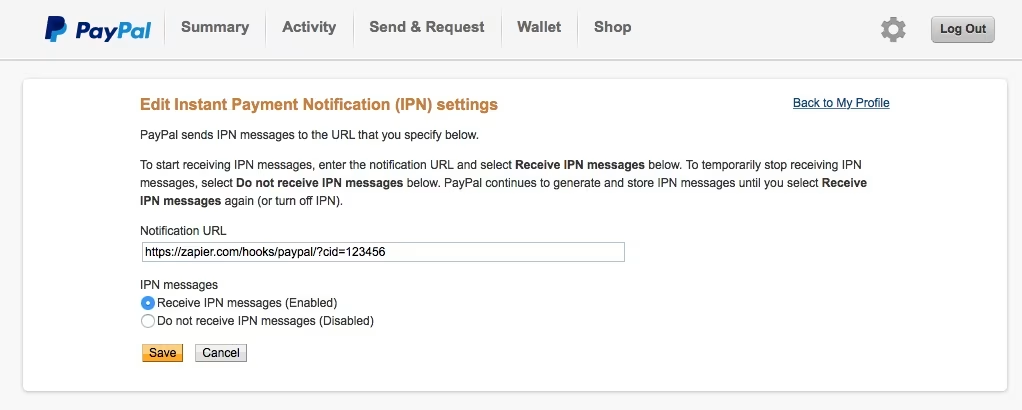
Once you start using webhooks, you'll notice them (or similar links) everywhere, in places you never thought they'd show up. PayPal, for instance, uses Instant Payment Notifications or IPNs to send notifications whenever you receive a payment. Have an app that you'd like to do something whenever you get a PayPal payment? Add its webhooks URL to PayPal's IPN settings and that app will get a message the next time you get money.

Or take Twimlets, Twilio's simple apps to forward calls, record voicemail messages, start a conference call, and more. To, say, forward a call, you'll add a familiar, webhook-style Twimlet address like http://twimlets.com/forward?PhoneNumber=415-555-1212 to your Twilio phone number settings. Want to build your own phone-powered app, or notify another app when a new call comes in? Put your webhook URL in Twilio's settings instead.
They might go by different names, but once you notice places where apps offer to send notifications to a unique link, you'll often have found somewhere else webhooks can work. Now that you know how to use webhooks, you can use them to make software do whatever you want.
Use webhooks in any app with Zapier
Many apps on Zapier use webhooks behind the scenes already. You may not realize it, since Zapier apps generally handle all the actual setup for you. If you come across an app that offers webhooks as an option, you can use a webhooks step in a Zap to set that up yourself using what you've learned about webhooks.
Note: Webhooks by Zapier is a built-in tool only available to Zapier users on a paid plan or during their trial period.

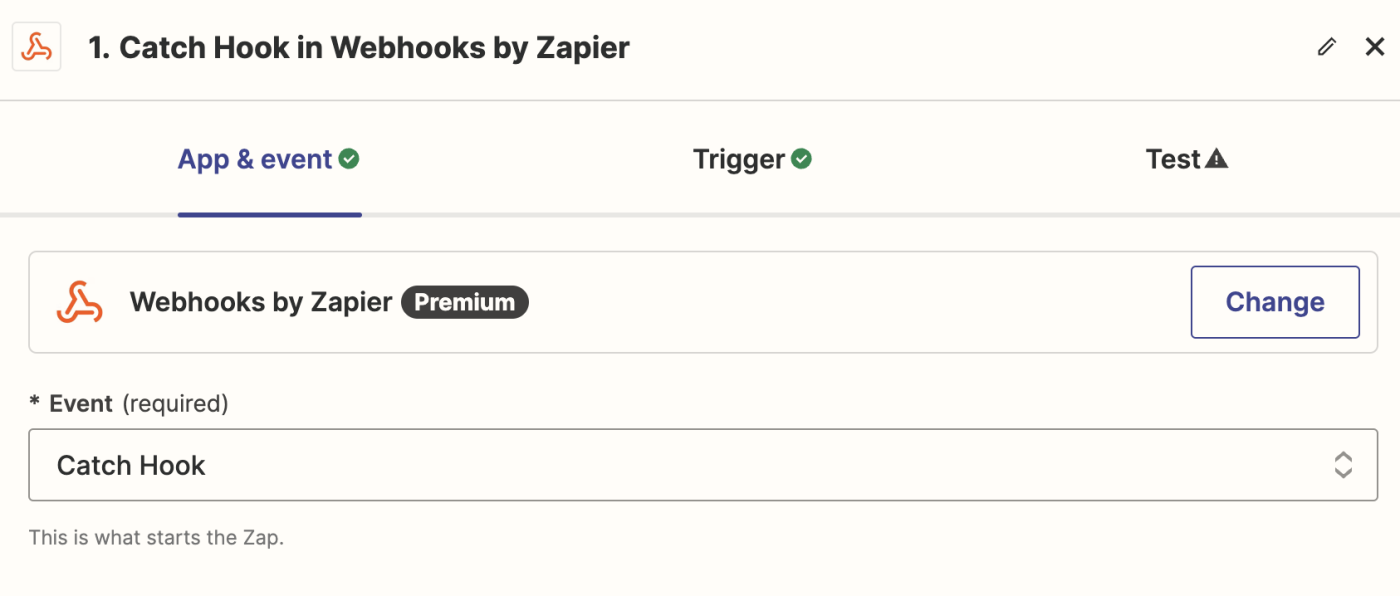
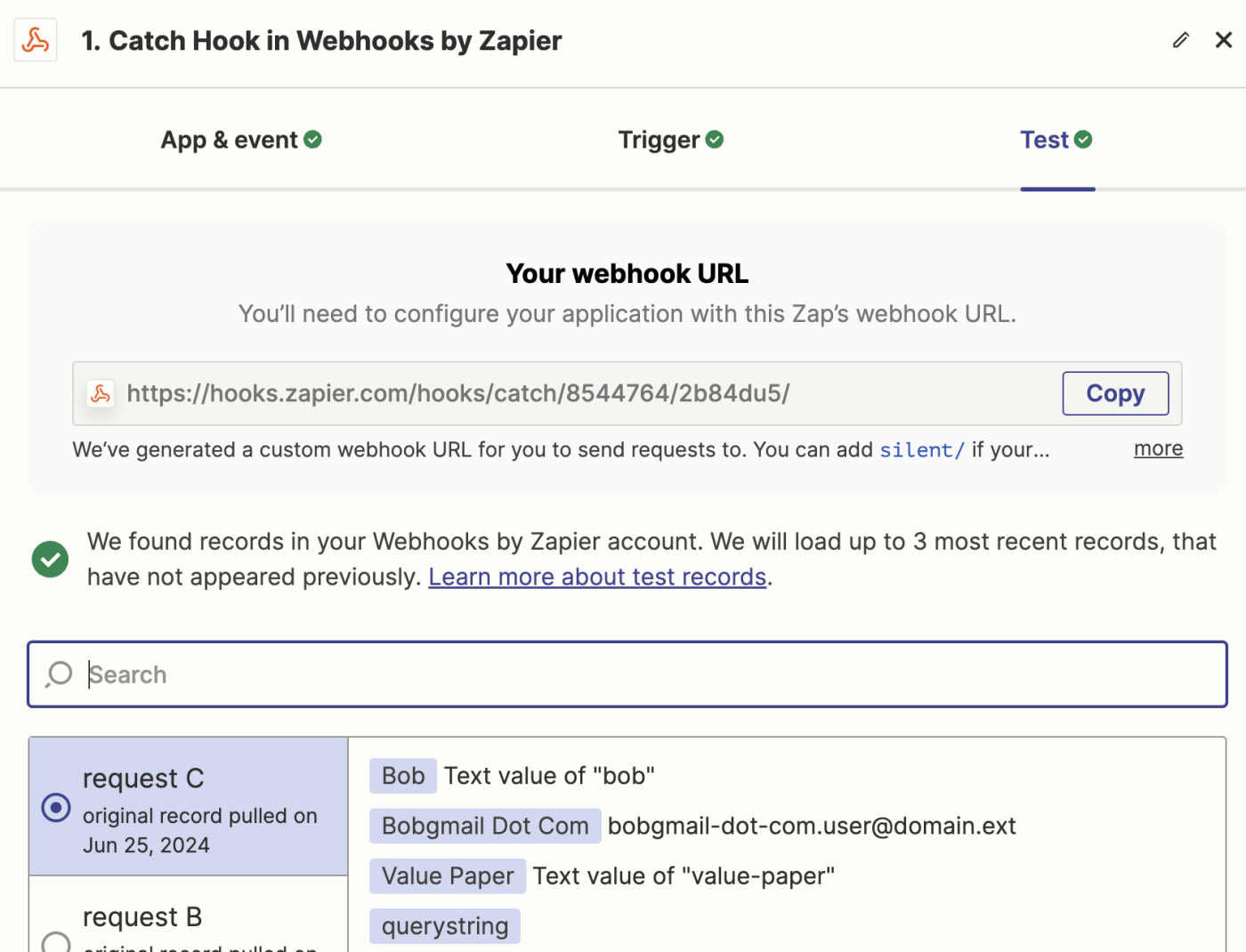
Say you have an app that can send data to a webhooks URL. To connect it to other apps, you'll make a new Zap—what we call Zapier's automated app workflows—and choose Webhooks by Zapier as the trigger app. Select Catch Hook, which can receive a GET, POST, or PUT request from another app. Zapier will give you a unique webhooks URL—copy that, then add it to your app's webhooks URL field in its settings.
GET requests ask the server for data. POST requests send data to a computer. PUSH requests ask the server for specific data, typically to update it.

Then have your app test the URL, or perhaps just add a new item (a new form entry, contact, or whatever thing your app makes) to have your app send the data to the webhook. Test the webhook step in Zapier, and you'll see data from the webhook listed in Zapier.

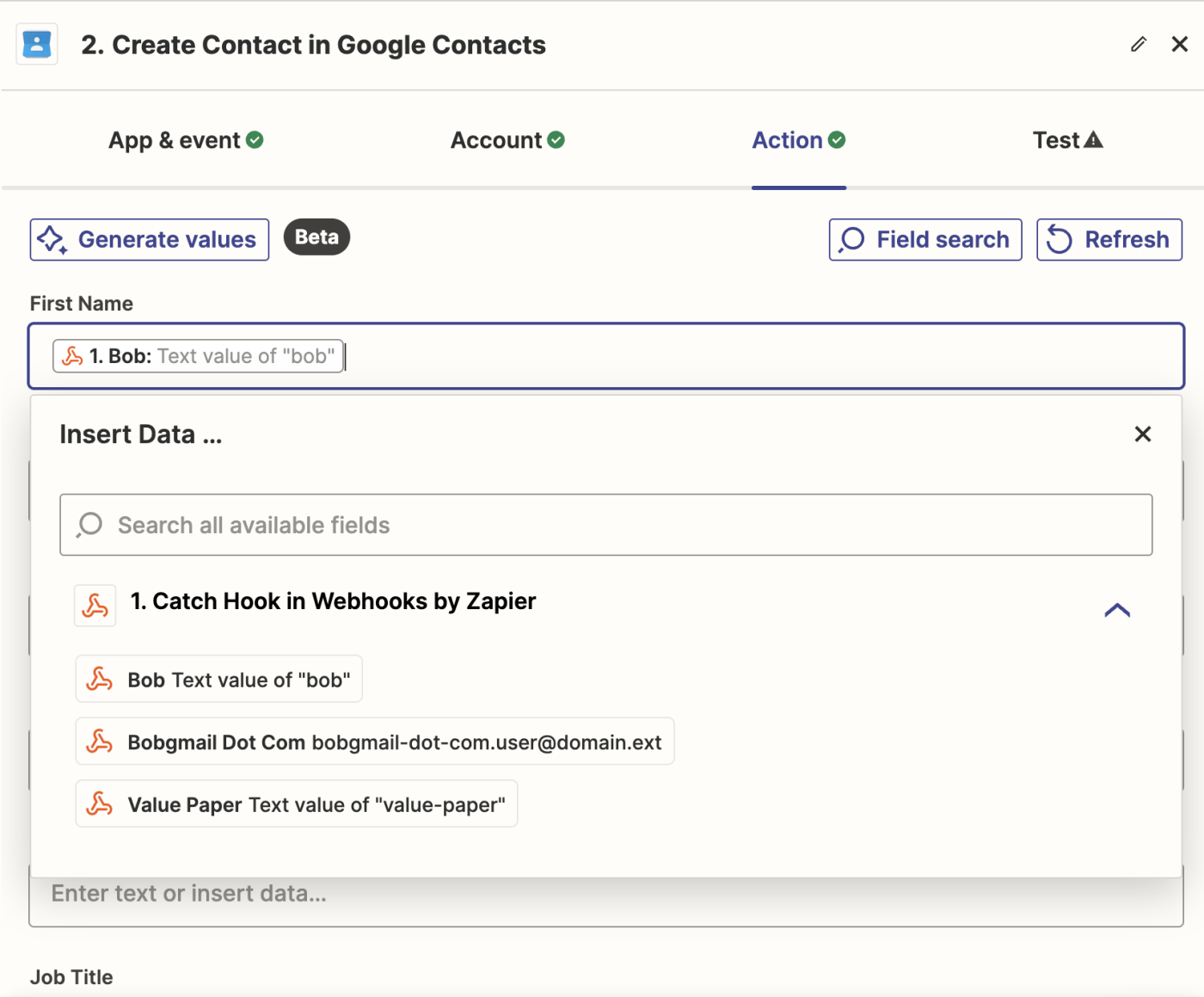
Now you can use that data in another app. Select the action app—the app you want to send data to. You'll see form fields to add data to that app. Click in the field where you want to add webhooks data and select it from the dropdown. Test your Zap and it's now ready to use. Now the next time your trigger app sends data to the webhook, Zapier will automatically add it to the action app you selected.
The reverse works as well. Want to send data from one app to another via webhooks? Zapier can turn the data from the trigger app into a serialized list and send it to any webhooks URL you want.

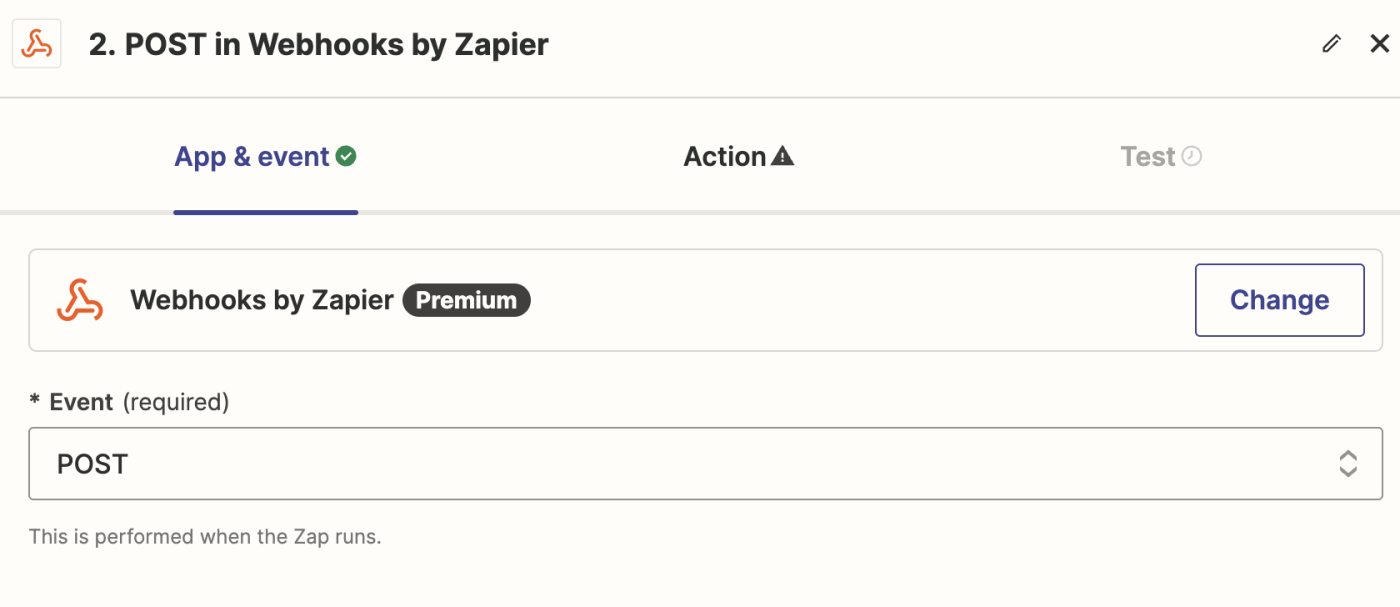
First, select the trigger app you want to send data from, and set it up in Zapier as normal. Then select Webhooks as the action app, and choose how you want to send the data (POST is typically the best option for most webhook integrations).
Finally, paste the webhooks URL from the app you want to receive the data into the URL field in Zapier's webhook settings. You can choose how to serialize the data (form or JSON are typically best). Zapier will then automatically send all of the data from your trigger app to the webhook—or you can set the specific data variables from the Data fields below.

You're now ready to use your Zap. Now whenever something new happens in your trigger app, Zapier will copy the data and send it to your other app's webhooks URL.
Need more help? Read our webhooks documentation for step-by-step instructions on using webhooks in your Zaps.
Webhooks are one of the best ways to connect apps that wouldn't otherwise work with Zapier. Have a Mac or iPhone app that doesn't connect with Zapier? Using Alfred or Siri Shortcuts—plus a Zapier Webhooks URL—you can connect them to your Zapier workflows. Here's how:
Add Zapier to Siri Shortcuts on any iPhone or iPad running iOS 12 or newer
Run Zaps from your Mac's search tool with our webhooks-powered Zapier Alfred workflow
Or, automate any other app that uses webhooks with Zapier's webhook integrations or use one of these popular Zap templates to get started quickly:
Add info to a Google Sheet from new Webhook POST requests
Learn more: How to send an email from a webhook.
Time to start using webhooks
You've got this. Armed with your newfound knowledge about webhooks and their confusing terminology, you're ready to start using them in your work. Poke around your favorite web apps' advanced settings and see if any of them support webhooks. Think through how you could use them to support your business—then give it a shot.
Ready to try it out yourself? Give webhooks a go and start powering your business.
Related reading:
This article was originally published in March 2018, with previous updates from Katie Redderson-Lear and Will Harris. It was most recently updated in June 2024 by Elena Alston.