Ever send one-off emails based on important activity from an app your team uses? You probably get tired of manually checking for updates—then drafting notifications about it.
While automation here can do the trick, there may be instances when your app doesn't have a built-in integration and it's not supported by Zapier. When that happens, you can turn to webhooks to fill in the gaps. But what are webhooks? And how do you set them up with Zapier?
For this tutorial, we'll show you exactly what webhooks are—and how to set them up so you can automatically fire off emails when needed. In my case, I'm watching over my teammate's leads while they're on vacation. (Lucky them.) I want to send automated emails to them with updated notes I leave on their Pipedrive contacts. That way, I can communicate important updates and my teammate won't be in the dark. Let's dive in.
Webhooks are available on paid Zapier plans and during a free Zapier trial.
Tables of contents
What are webhooks?
Webhooks let apps send automated messages or information to other apps whenever there's new information available. These messages—often called a payload—are sent to a unique URL. (That's why your app's webhook settings ask for one.)
Webhooks are another way you can automate tasks between your favorite apps. So if your app has webhook functionality, you can automate it!
If you don't have any coding experience though, you may be wondering how you'll get that unique URL. Zapier has a built-in tool called Webhooks, which can generate a unique URL for you.
Learn more about how to use webhooks with Zapier.
Before you begin
Check to see if your app can use webhooks, and if so, what webhooks it provides. You should be able to find this information under your app's settings or in your app's developer documentation.
Webhooks often trigger on specific activity. For example, your app may offer a webhook for new deals and another for new contacts.
Then, make sure you have the ability to create webhooks. Depending on the app you're using, you may need permission from your account's owner to do so.
Once you've verified that you can create webhooks in your app, you'll need two browser tabs ready: open your app's settings page in one tab and have Zapier up in another tab.
How to send an email from a webhook
You can create your own Zap from scratch without any coding knowledge, but we also offer quick templates to get you started.
If you'd like to start with a template, click on the Zap template below, and you'll be taken to the Zapier editor. You'll need to create a Zapier account if you don't already have one. Then, follow the directions below to set up your Zap.
Step 1: Set up your Zapier webhook trigger and copy the generated URL
If you're starting from the template, click on the trigger step—the event that starts a Zap—in the Zap editor.
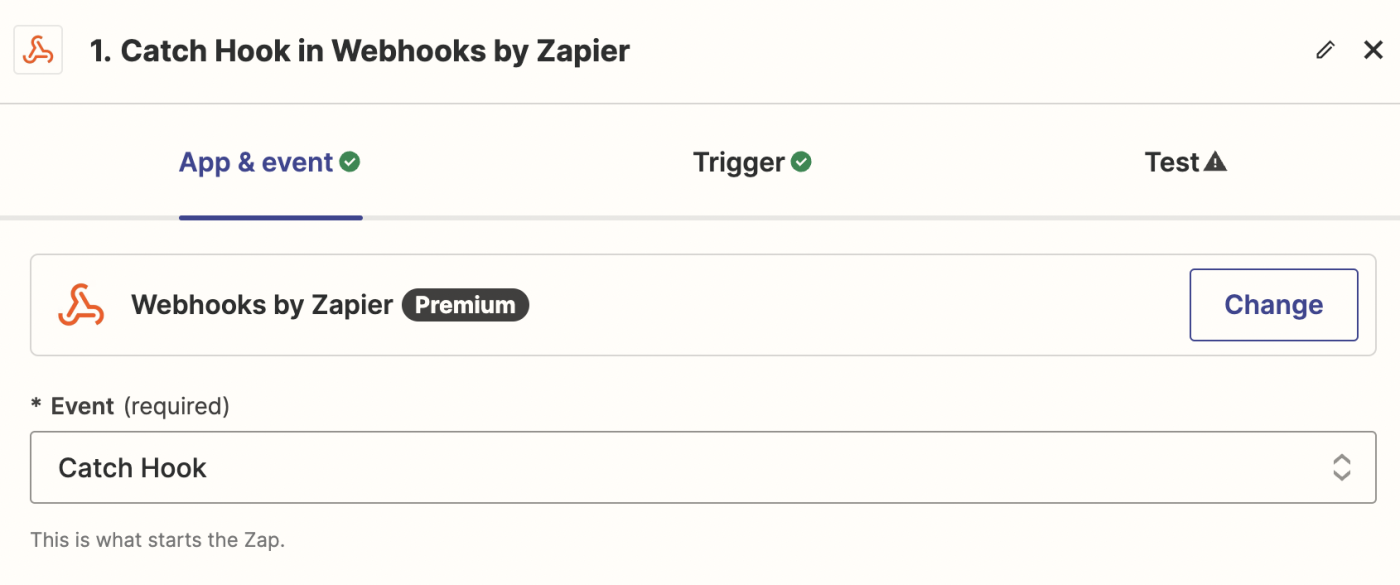
If you're creating from scratch, select Webhooks as your trigger app and Catch Hook as your trigger event, then click Continue.

You'll be asked if you want to pick a Child Key, but you can click Continue and ignore that. You'd use this option if you want Zapier to narrow the results returned from the webhook to a specific property, which we don't need to do in our example.
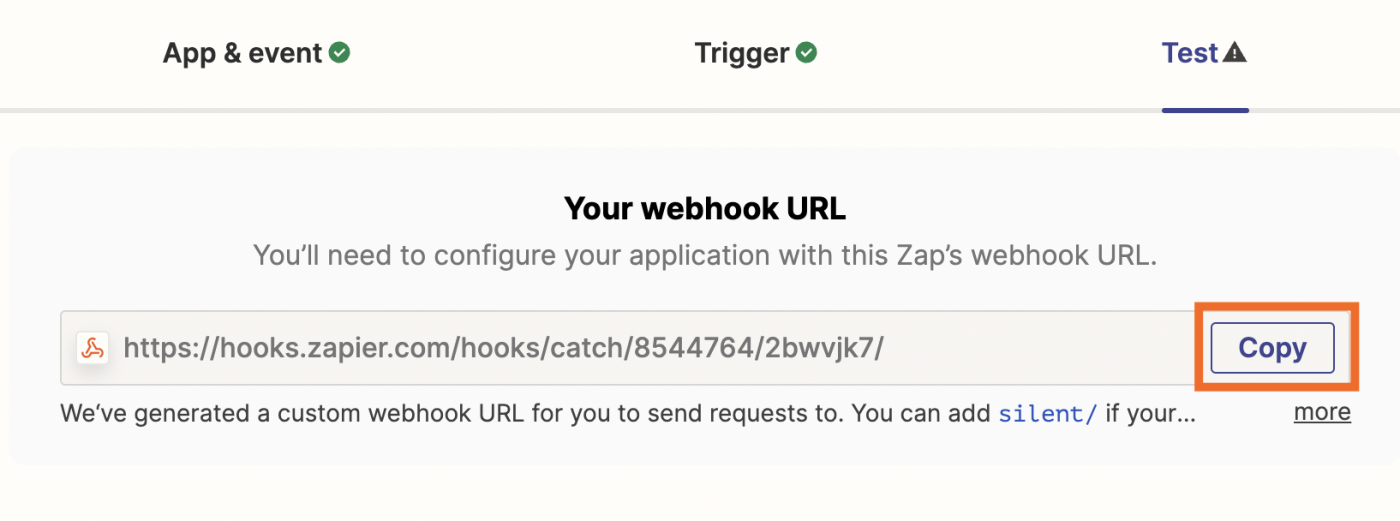
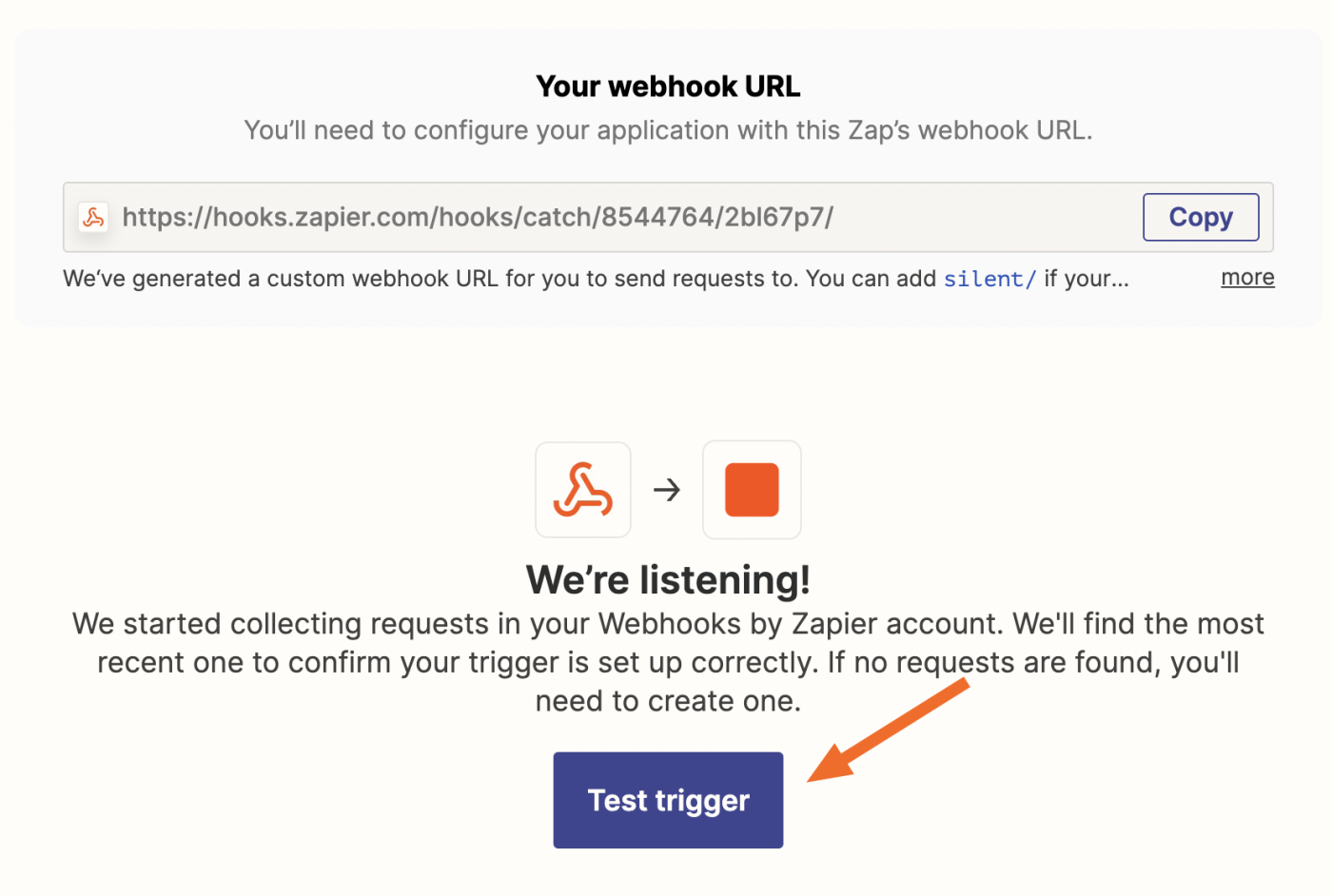
Now you'll see that Zapier generated a webhook URL. Click on the Copy button to copy the URL to your clipboard. You'll need to paste the webhook URL in your app's webhook settings. We'll show you how.

Step 2: Set up your webhook in your app
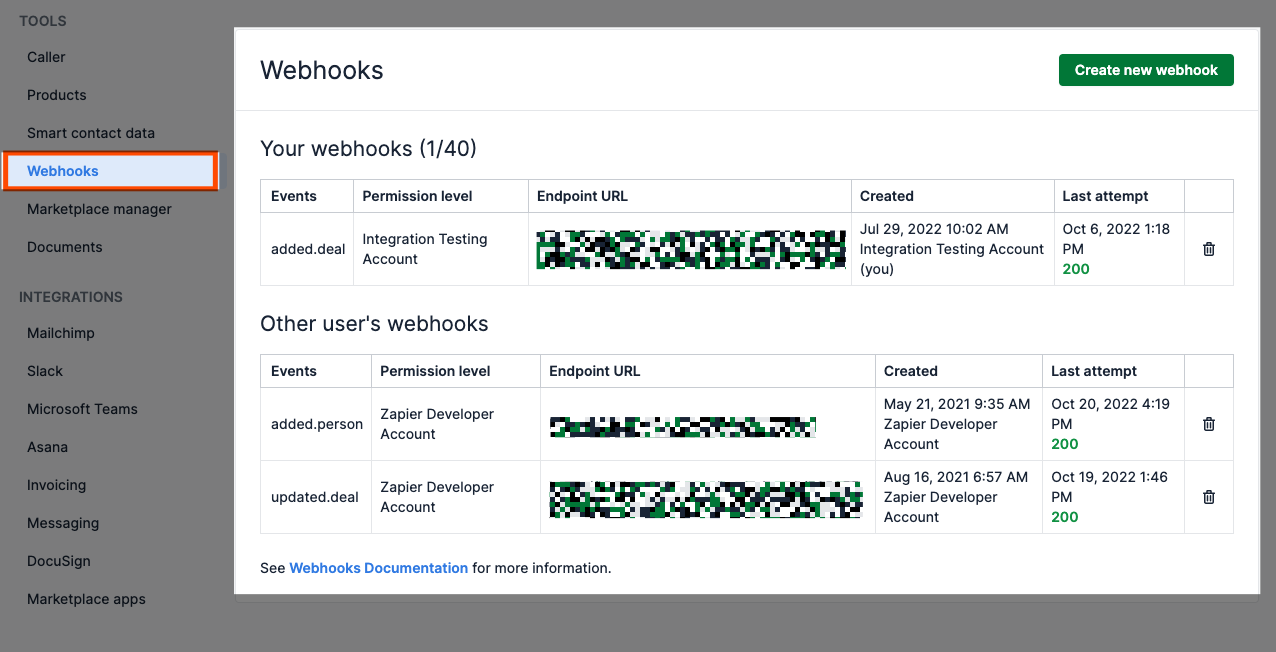
In another tab, you should have your app's account settings open. Webhooks are usually found in your settings, under a menu such as API or Integrations.
For this tutorial, we want to use a webhook to connect Pipedrive to email. We can create new webhooks under the Tools & Apps tab in Pipedrive.

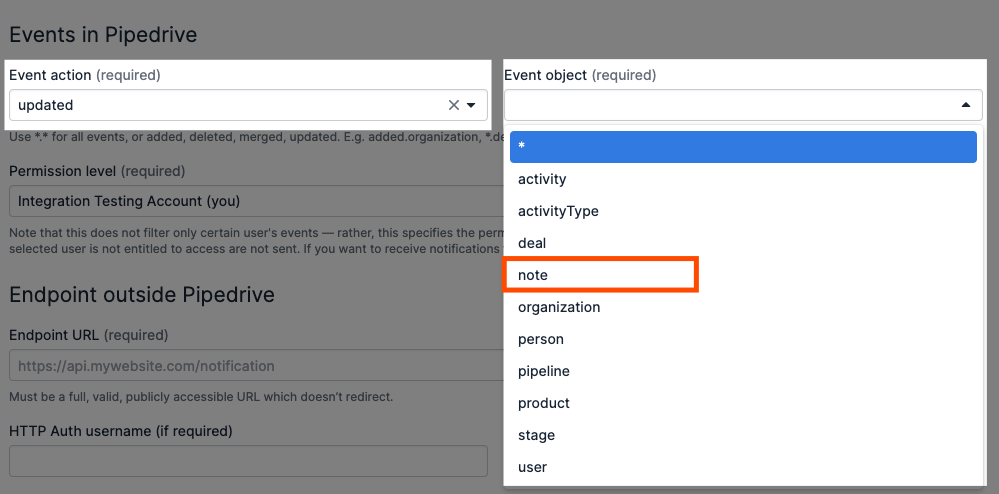
Depending on your app, you may have multiple webhooks to choose from. If so, select the one you want to use.
Since Pipedrive is a Customer Relationship Management (CRM) tool, it has several options to choose from. I've selected the Updated Note webhook.

Your app may also prompt you to set a permission level for who can use the webhook. If it does, go ahead and set that if you'd like.
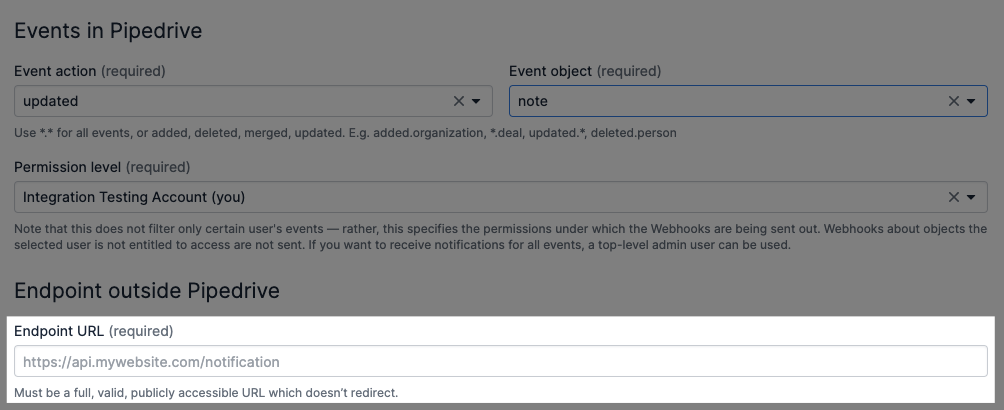
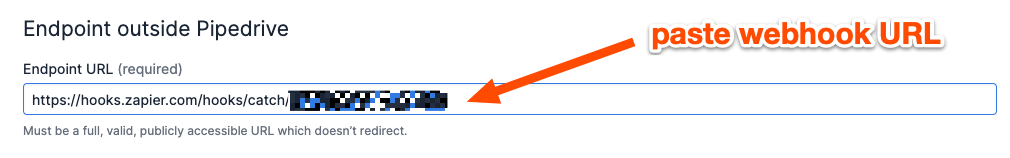
For any webhook, your app will always ask for a URL.

Remember that webhook you copied to your clipboard? Paste it in the required field.

Be sure to save these settings.
Next, we need to test our webhook to make sure it's working. Zapier will need sample data to work with to set up the rest of our Zap. Since you just created your webhook, you'll need to create a sample in your app to use. So if your webhook triggers off of new contacts, create a new contact. You can always delete it after you set up your Zap.
Now it's time to test your webhook. Once you've created your sample, go back to the Zap editor, click Continue, then click Test trigger.

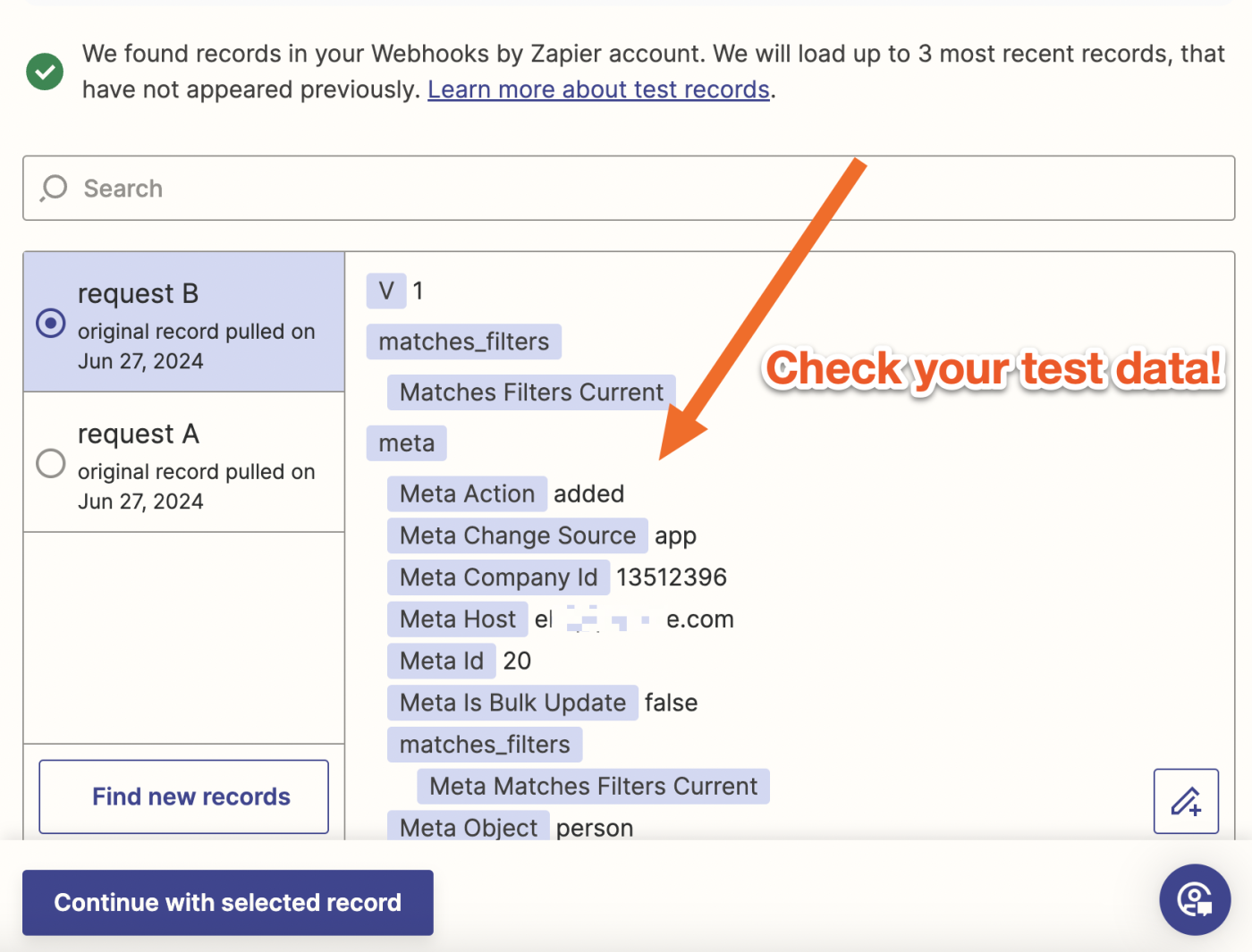
You'll see a success message, along with the data sent to your webhook. Check the data and make sure it has the information you want to pass along in your email.
For our example, I want to be sure my webhook passed along email addresses, because I'm going to need them later.

If everything looks good to you, click Continue with selected record.
If you want to control how often your webhook triggers, you can add a filter, available on our paid plans, to limit how often your Zap triggers.
Step 3: Set up your email action
Next, we'll set up our action—the event our Zap will perform once our webhook is triggered.
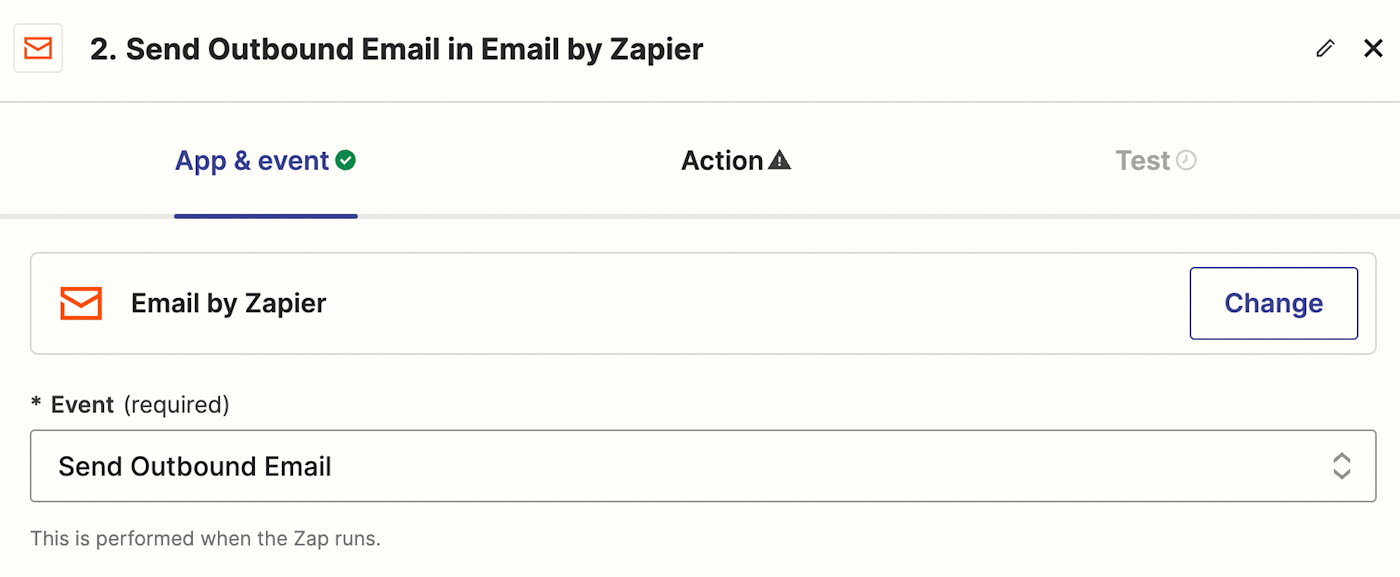
If you're creating a Zap from scratch, select Email by Zapier for the app, Send Outbound Email for the event, and click Continue.

Note: With Email by Zapier, you can create a custom email address that can take information from an app and send it to another one with an email. It's important to note that any emails sent with Email by Zapier will be from a no-reply email address and you won't have an email inbox. If you want readers to reply to you from these emails or be able to manage them from an inbox, you'll need to use a transactional email app.
Check out our Email by Zapier guide to learn how to set it up or review our help documentation.
If you're using a Zap template, the editor will automatically direct you to customize your email.

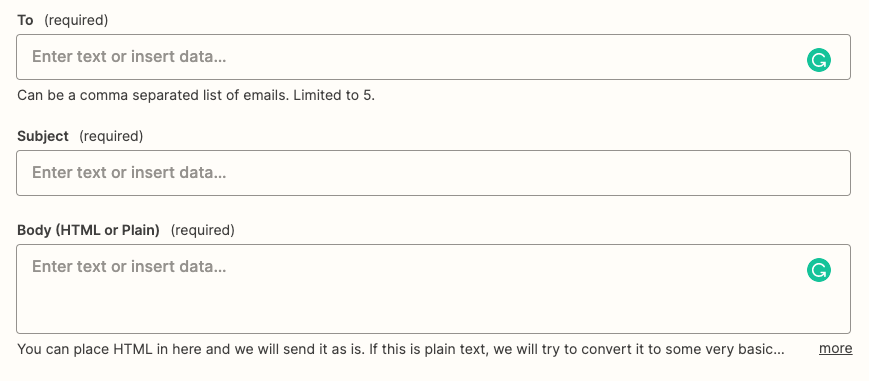
You can either type in an email address in the To field—which will send an email to the same address every time—or you can map an email address sent to your webhook.
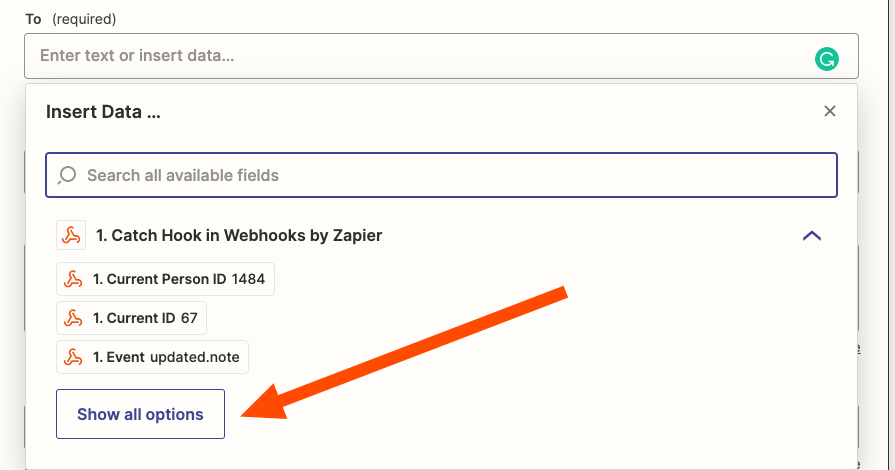
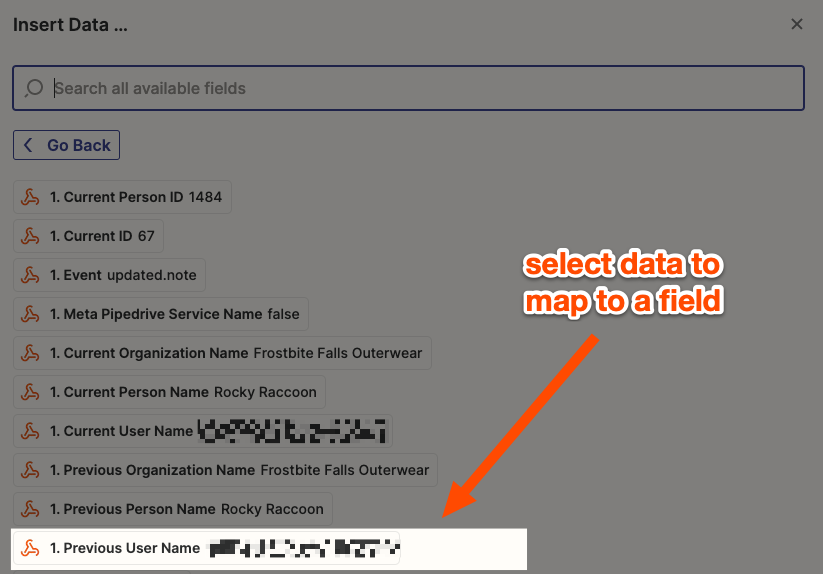
To map a dynamic value from your webhook trigger, click inside the To field and select the value you want to use. Click Show all options to see more webhook data.

A dynamic value is any data from a previous Zap step that you've mapped to a field in the Zap editor. When you map a dynamic value—such as a contact name—what you see in the editor is a placeholder. Field mapping dynamic values are how you pass data from one app to another. Once your Zap is turned on, Zapier will send the information that the field contains every time your Zap runs.
Since I want to send updated notes to the last person who touched the contact, I've selected the Previous User Email that came through my webhook.

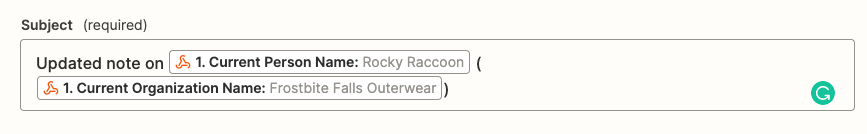
Next, customize your email subject line. You can type in text and map data from your webhook so your email follows a general template every time your Zap runs.

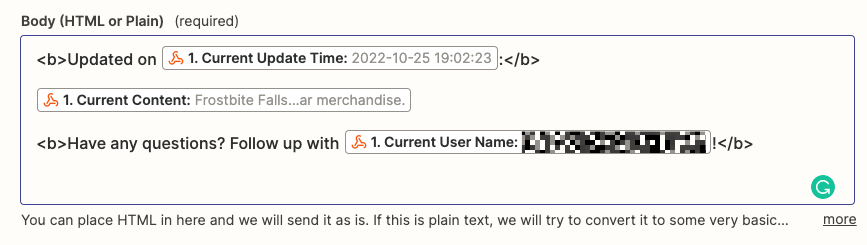
Do the same for your email body as well. If you want to include formatting, such as bolded text or hyperlinks, you can use HTML here.

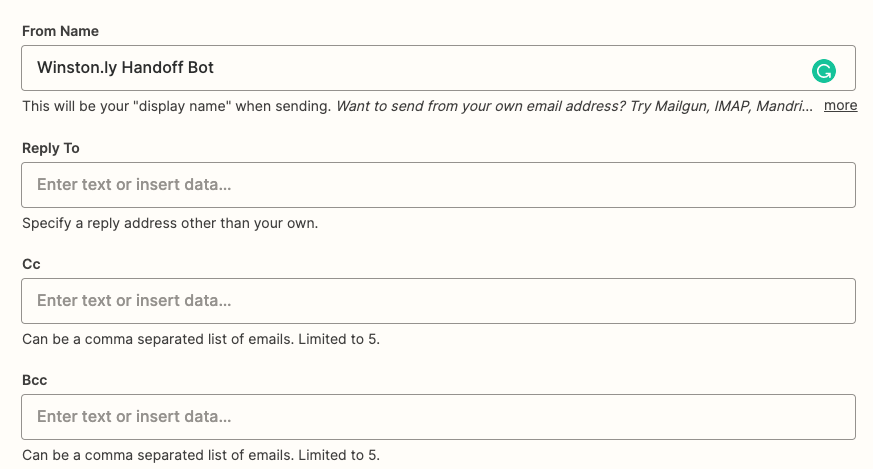
Next, you can customize the sender name, a reply address if you need one, and any other emails you want to Cc or Bcc.

Once you've customized your email to your liking, click Continue.
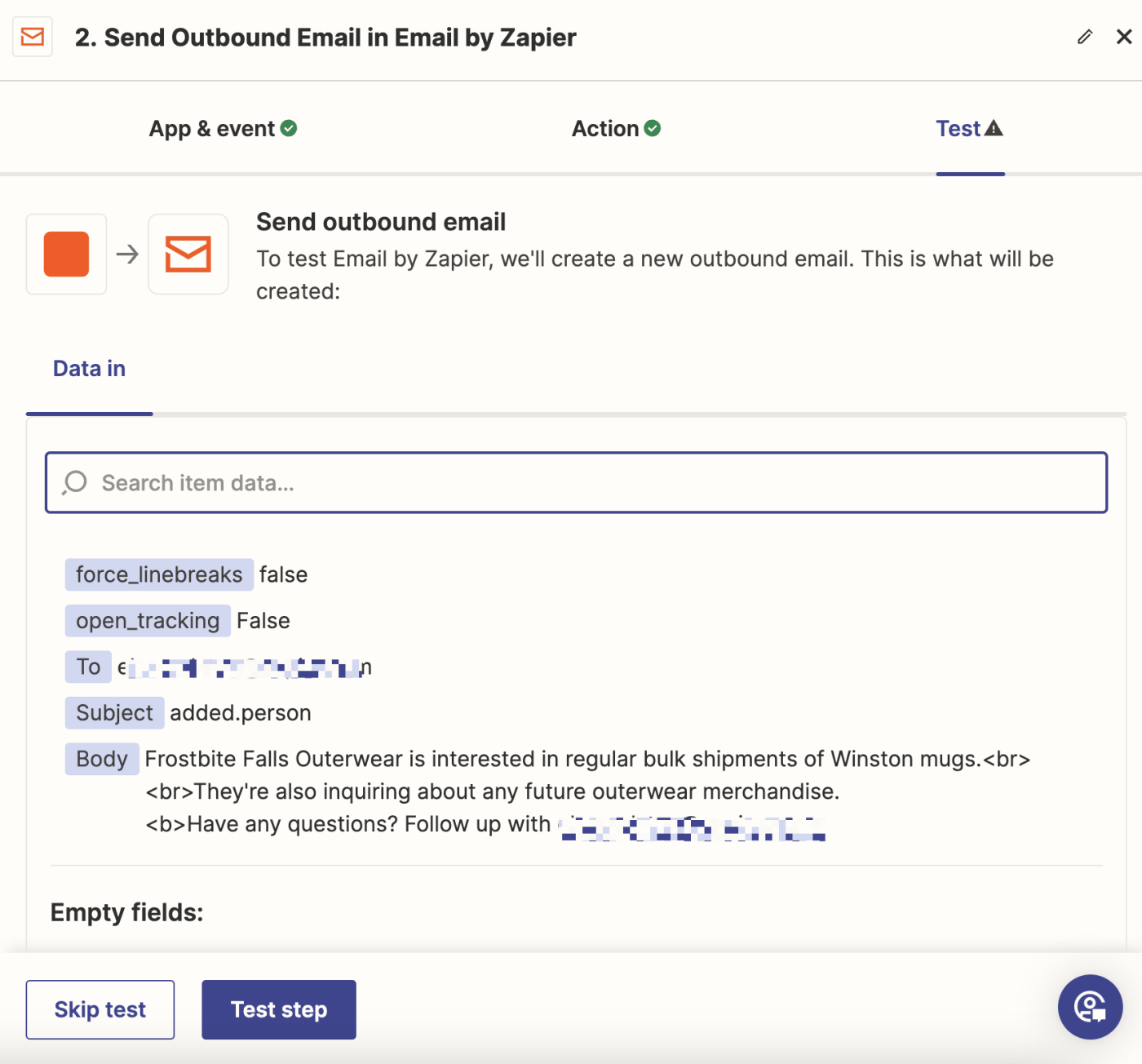
Now it's time to test our action. Zapier will send a real email, based on how we set it up earlier. I recommend testing to ensure that your email is formatted how you want it. Click Test step.

Note: If you don't want your email to actually send, but you still want to check formatting, go back to the previous step, enter your email address in the recipient field, then test your step. Just remember to change it back before your Zap is live!
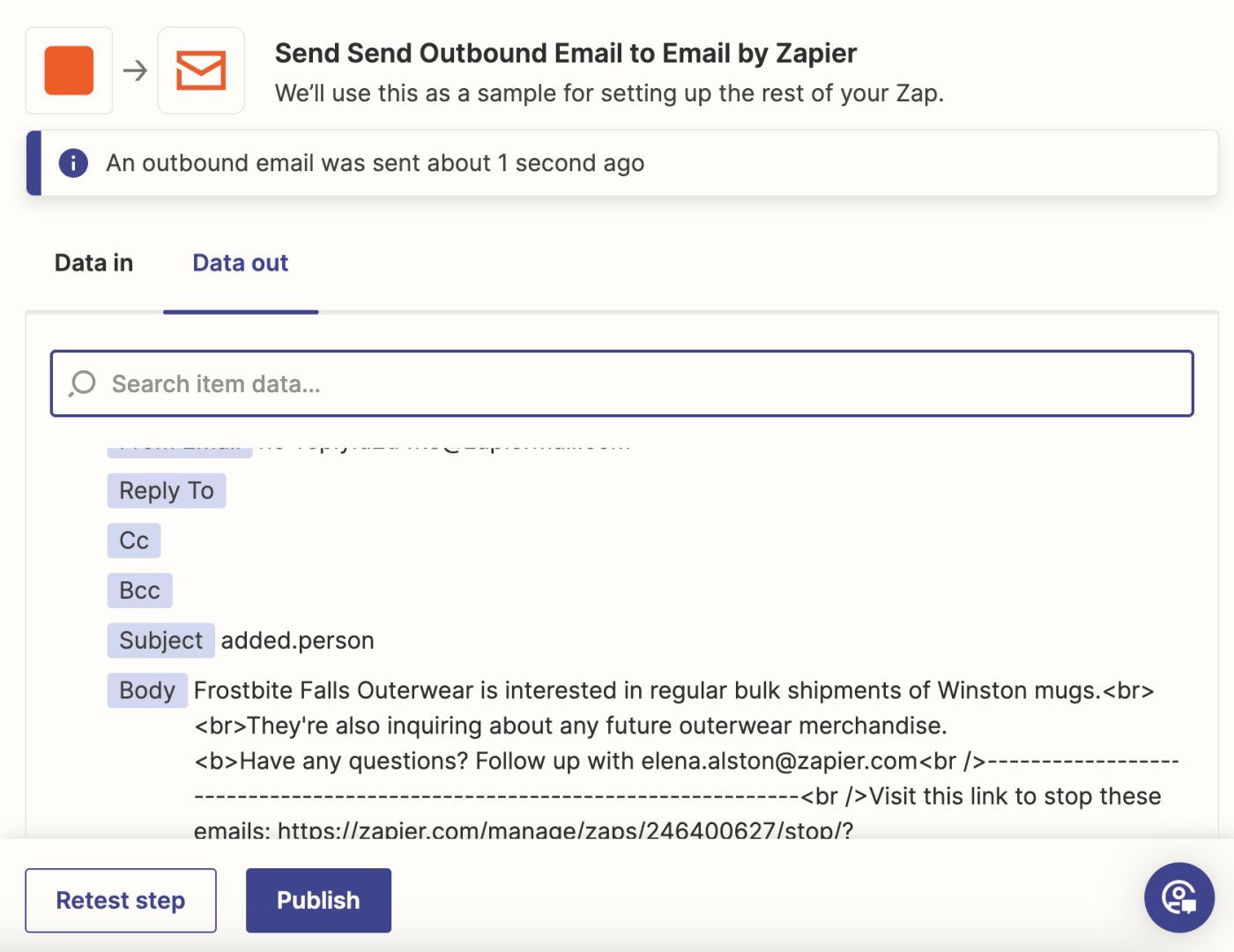
You'll see a success message, along with the contents of the email sent.

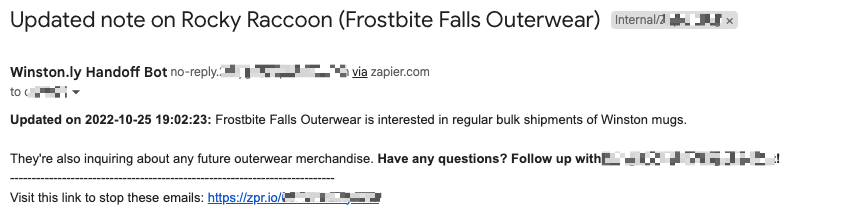
And this is how our test email looks in our inbox.

If you need to make any changes, go back to the Zap editor, edit any previous steps, and re-test. If you're happy with it, make sure you publish your Zap.
Get more done with webhooks and Zapier
Don't let webhooks scare you. With Zapier, you can use webhooks—no coding knowledge needed—to automatically send those business-critical emails whenever important activity happens in another app. Get started and start scaling your impact today:
Related reading:
Zapier is the leader in workflow automation—integrating with 6,000+ apps from partners like Google, Salesforce, and Microsoft. Use interfaces, data tables, and logic to build secure, automated systems for your business-critical workflows across your organization's technology stack. Learn more.
This article was originally published in October 2022. It was most recently updated in July 2024 by Elena Alston.