Almost no sales, 1-3 email signups per day, and a 90% bounce rate was what my fitness business—7Sigma Physiques—was experiencing a few months after its launch.
As you can imagine, I was discouraged and frustrated. And I didn't even know where to begin troubleshooting. Was the content on my fitness blog so terrible that no one wanted to read it? Was my opt-in incentive not enticing enough? Was my sales funnel worse than pineapple on a pizza?
Just kidding, I like pineapple on my pizza. Don't judge me.
Anyway, when a business isn't performing well, it's easy to begin looking for issues with sales copy, products, and content. In fact, one of the last things to cross a small business owner's mind is their website speed. It's easy to miss, but it has a massive impact. I know from experience.
How faster load times helped my business
As I started learning about Google SEO to drive more traffic to my website, I found that Google uses page experience signals like site speed, annoying pop-ups, HTTPS-security, and mobile-friendliness as ranking factors. Even though I have a programming background, it hadn't occurred to me that the issue could be with my website and not my content or sales funnel.
But after testing my site speed, I saw that it was pretty crappy—so I got to work and made some changes.
A couple of weeks after I finished optimizing my site, my bounce rate was hovering at around 66%, and my email signups increased from 1-3 per day to 15-20. Not surprisingly, the increase in signups led to a small increase in sales as well.
As it turns out, my issue had been that when people clicked through to my site, the content took so long to load that they would just leave.
Why you should care about your site speed
Nowadays, people want things right away—and they usually get it. (Honestly, I blame it on Amazon and its same-day delivery.) If your business isn't living up to today's "instant gratification" standards, people will have no problem looking at your competitors instead.
Here are a couple fun facts about site speed:
53% of visitors leave a site if it takes more than 3 seconds to load, according to Google.
Google now uses the mobile version of your content for indexing and ranking instead of the desktop version. And in retail, a one-second delay in mobile load times can reduce conversion rates by up to 20%.
That's enough to care, right?
How to test your site speed
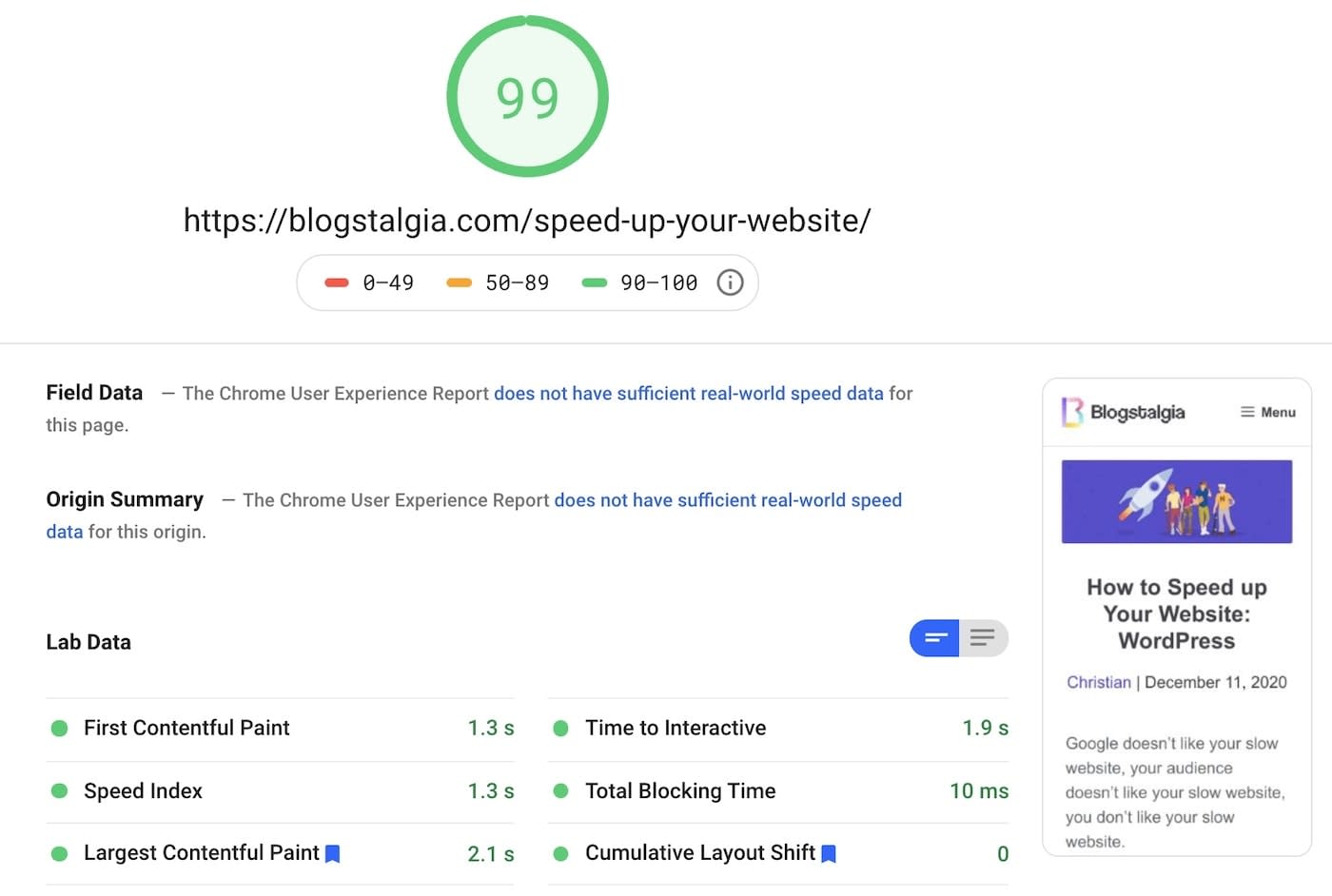
You can test your site speed using free tools like Google's PageSpeed Insights or GTmetrix.

When doing speed tests, you want to focus on the following measurements:
Time to first byte (TTFB). This is how long your visitor's browser has to wait before receiving its first byte of data from the server. Anything under 100 ms is considered a great TTFB. Google recommends keeping it under 200 ms.
First input delay (FID). This measures the time from when a user interacts with an element on your page (e.g., a link click or button tap) to the time when the browser begins processing the interaction. A good FID should be less than 100 ms.
Largest contentful paint (LCP). This measures how long it takes for the largest content element on the screen to be fully loaded. This should take less than 2.5 seconds.
Cumulative layout shift (CLS). This measures how much a web page's elements shift while the page is still being loaded. Ideally, your CLS score should be less than 0.1.
And here are a few things you should not focus on:
Scores. Don't lose sleep over scores. Your site can get an A on GTmetrix but still take over 10 seconds to load. Similarly, it can get a terrible score but load extremely fast. The issue with test scores is that they treat every website the same and give general recommendations. They don't know if you're running an eCommerce site with tons of heavy images or loading external files that you can't optimize. It's like the FDA using 2,000 calories per day as the general nutritional advice. That'd be way too many calories for an inactive, 100-lb person and too little for a 200-lb person who exercises regularly.
Fully loaded time. This is another metric you shouldn't worry too much about. The thing is, your website could be completely usable to your visitors before it's been fully loaded. It's better to have an LCP of 1 second with a fully loaded time of 10 seconds than an LCP of 4 seconds with a fully loaded time of 5 seconds.
What I did to improve my site speed
Since everyone's website is a bit different, there isn't a general solution I can give you when it comes to speeding up your site. What I can do, however, is tell you what was responsible for my terrible load times, and how I improved my site.
1. Switched hosting providers
The thing that was affecting my site speed the most was my cheap shared hosting provider. If you're experiencing a high TTFB, it's most likely due to your web host. Shared hosts tend to pack as many users as they can into one server to minimize costs, which means that everyone ends up fighting each other for server resources. This leads to slower page speeds and more downtime. Not only that, but if someone on your same server gets hacked, your site will be vulnerable as well.
When I switched to a better hosting provider, my site speed went from about 3 seconds down to 600 ms. (Note: I had already done other optimizations that helped me get to the 3-second mark.) Here's how to pick the best web host for your WordPress site.
2. Switched themes and redesigned my site
I went from using a bloated WordPress theme to a lightweight one and redesigned my site using WordPress's default Gutenberg editor with a free Gutenberg blocks plugin.
Using a well-coded and fast theme can have a great impact on your site speed, especially if you're coming from an all-in-one theme and a drag-and-drop page builder.
If you're using WordPress, you can save time on post-publication tasks with automation.
3. Deleted and replaced plugins
I deleted unnecessary plugins and replaced slow ones with faster alternatives.
When choosing plugins, you should stick to those with only the feature you're looking for, nothing extra. Multi-purpose plugins might seem like a good idea, but just like themes, they can load a ton of stuff you aren't even using.
4. Optimized images
Do you upload images straight from your camera to your site? You do, don't you?
Don't worry, I used to do it too. The issue is that cameras aim to get the best quality possible, which results in large file sizes. Now, what I do is resize and compress images before uploading them to WordPress. You can use a free website like Optimizilla or TinyPNG to get the job done. Or, if you already have a ton of images on your site, you can use a plugin like ShortPixel to optimize them without having to reupload them.
In the end, compressing images will reduce the file size while maintaining the quality.
5. Added a CDN
A content delivery network (CDN) will distribute your data to different servers around the world and deliver the content from the one that's closest to the visitor requesting it.
Since I target people from around the globe, I benefit from having a CDN. But if you have a local business, you don't really need one. In fact, having one could hurt your site speed instead. So for local businesses, I simply recommend choosing a hosting data center that's close to your city.
If you think you need a CDN, you can use the free version of Cloudflare, which is pretty solid.
6. Installed a caching plugin
A caching plugin creates and stores copies of your pages on your server so that each time someone visits your site, it can serve the cached copy instead of having to load everything again.
I would only add a caching plugin after you've applied all the other types of optimizations. That way, you'll know that your site has a good foundation. Look at a caching plugin as the cherry on top of the ice cream.
7. Switched fonts
I decided to stop using Google Fonts and went for system fonts instead.
Google Fonts slow your site because the browser has to fetch external files from Google. On the other hand, system fonts are already built into the operating system, so there's nothing to load. If you need to use Google Fonts to stay on brand, you can improve your speed by hosting them locally using a free plugin like OMGF.
Sometimes the things you (and your customers) can't see are the things that are causing the most trouble. Site speed can be crucial for ranking higher on Google, getting more email signups, increasing sales, and, of course, providing a better user experience.
This was a guest post by Christian Coulson, the founder of 7Sigma Physiques and blogstalgia.com. At Blogstalgia, Christian uses his experience as a small business owner and his background in programming to help other entrepreneurs scale their businesses. Want to see your work on the Zapier blog? Check out our guidelines, and get in touch.