People-first SEO might sound like an oxymoron (how do you put people first when you're trying to optimize content for literal bots?), but it's the only approach to search that's worth taking in the age of AI. By prioritizing your readers' needs and satisfaction instead of just trying to game rankings, you actually improve your chances of hitting the number one spot on Google or showing up in an AI result. I work for an SEO content agency, so I've seen this play out time and time again.
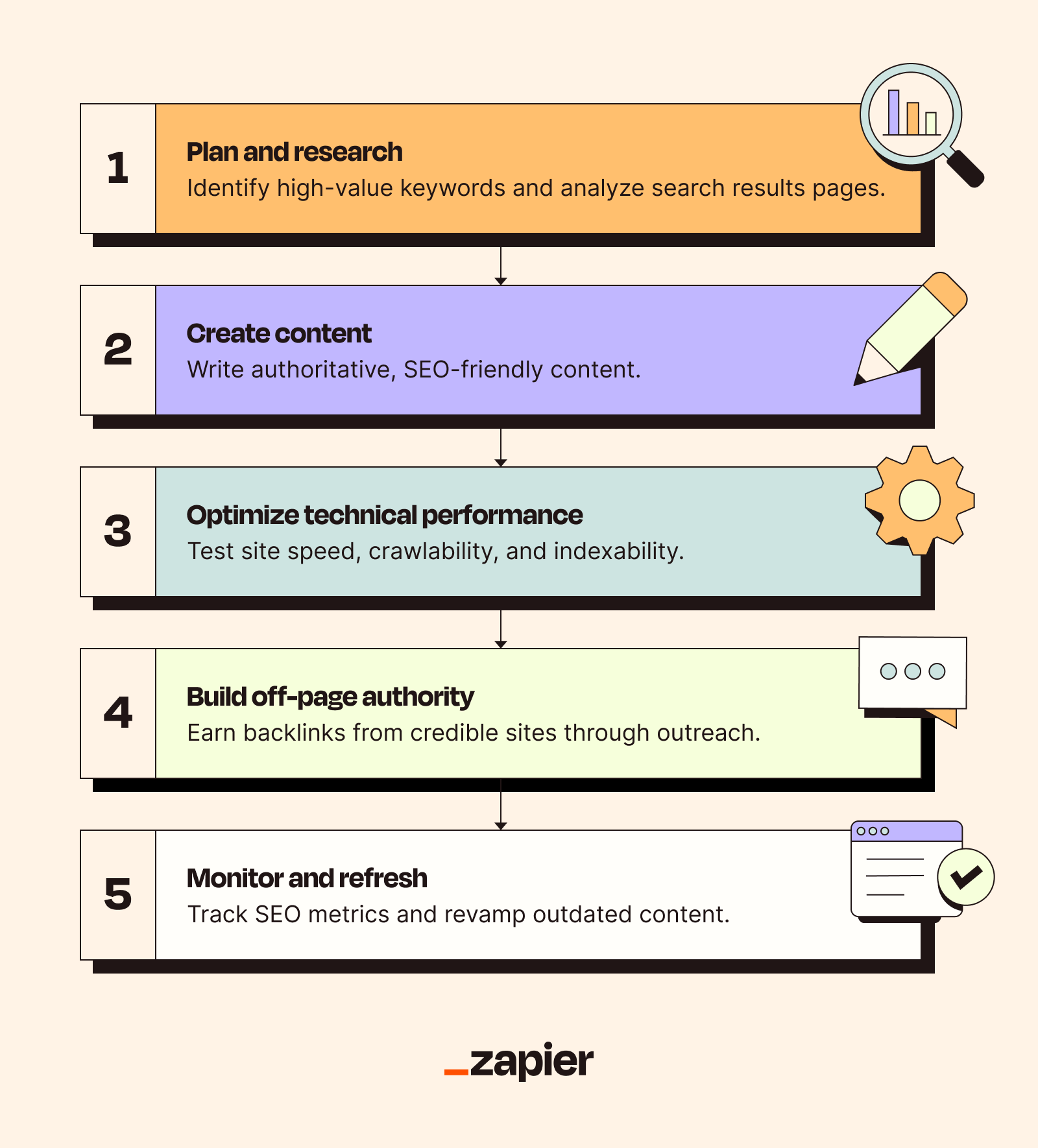
Improving your site's rankings, earning traffic, and boosting brand visibility are worthy goals, but to achieve them, you'll need a well-thought-out SEO strategy. So, to help you put one together, I've broken it down into a five-phase guide, listed some SEO (and GEO) tips, and shared my thoughts about how AI is reshaping the world of search.
Table of contents:
What is an SEO strategy?
As an umbrella term, SEO covers any action you or your business takes to try to boost content rankings on search engines. But to make that climb possible, you need an SEO strategy: a comprehensive plan to improve your site's search engine visibility and organic traffic.
Rather than targeting random blog posts with isolated tactics, an SEO strategy coordinates multiple teams—SEO, content marketing, and web development—toward the goal of aligning content with user intent, search engine algorithms, AI Overviews (AIOs), and other search features like snippets and image packs.
Generally, an SEO strategy has three key components:
On-page SEO involves optimizing web pages to rank higher and earn traffic by targeting keywords, using relevant title tags and meta descriptions, making page structure crawlable, writing authoritatively, and linking internally to other pages.
Off-page SEO focuses on elements outside your website that still impact ranking, such as backlinks and backlink quality, brand mentions, social media engagement, and user reviews. These elements influence a site's domain authority and can be especially helpful with AI search engines.
Technical SEO refers to the back-end of web pages and covers site speed and performance, search engine indexing, URL structure, schema markup, mobile responsiveness, and overall user experience.

I'll dig into each of these areas in more detail later. The main thing to remember here is that, with SEO strategy, you can't just target one or two of these components and call it a day. Think of it like a three-legged stool—saw one leg off and nobody can sit on it.
SEO strategy vs. GEO strategy
It's worth noting upfront that AI search is seriously changing how businesses approach SEO strategy. (So our three-legged stool might have gained an extra leg.) In fact, LLM use has become so widespread so quickly that optimizing for AI-generated answers and search—also known as generative engine optimization, or GEO—now requires a strategy of its own.
GEO doesn't replace SEO (yet), but it needs to be considered in conjunction with the more traditional aim of snagging that number one spot on Google. With GEO, the question to ask is, "How do I get ChatGPT, Gemini, Claude, and other chatbots to surface my post over someone else's?" Right now, the answer to that question can seem like a moving target, but a good approach is to create comprehensive, structured content that answers readers' questions directly and authoritatively.
The good news is that tackling SEO and GEO at the same time doesn't mean doubling your workload. Traditional SEO strategies like targeting relevant keywords naturally and building site authority through backlinks will also aid your GEO efforts. And if you do land content in an AI Overview, that's a massive win for SEO, since your post will be the first thing readers see on the search results page. Two birds, one stone.
Phase 1: Strategic planning and understanding user intent

As with any good plan, the best first step is to not take any steps until you've sat down and figured out exactly what it is you want to achieve and how you're going to achieve it. With SEO, we know the goal is to rank higher, get more clicks, and boost our brand's authority. But to do that, you need to know what your users are really searching for and why.
Identify and prioritize high-value keywords
Understanding user intent means understanding the terms people are using when they search. In the SEO world, these terms are called keywords. Keywords can be single words, phrases, questions, or even full sentences that reflect what users are actually typing into Google and other search engines. These are what you'll be targeting during the content writing phase.
You can loosely categorize keywords based on search intent:
Navigational keywords point users toward specific sites or pages ("Domino's login page").
Informational keywords target users seeking knowledge or guidance ("how to make pizza at home").
Commercial keywords help users research before buying something ("best pizza stones").
Transactional keywords signal user purchase intent ("buy Breville pizza stone").
Now, you can't just go after every keyword under the sun. Instead, you'll want to direct your SEO efforts toward high-value keywords that have search and click volume, relevance to your brand, and that you actually have a chance to rank for. High search volume is great, but some keywords will be so saturated with competitor content that you probably won't be able to rank for them.
To find high-value keywords worth building content around, you can use keyword research tools. Or, ask an AI chatbot for relevant ideas and keyword clusters based on your brand's product offerings. You'll just need a human to review them to ensure they're an actual fit.
While we're on the topic of AI, it's worth mentioning that LLMs will look for more than just keywords to determine what content they show users. Instead, they focus on semantic meaning and context. So, for GEO purposes, you'll need to think about how you're using keywords in your writing rather than just peppering them in liberally.
Analyze the SERP for content and user intent
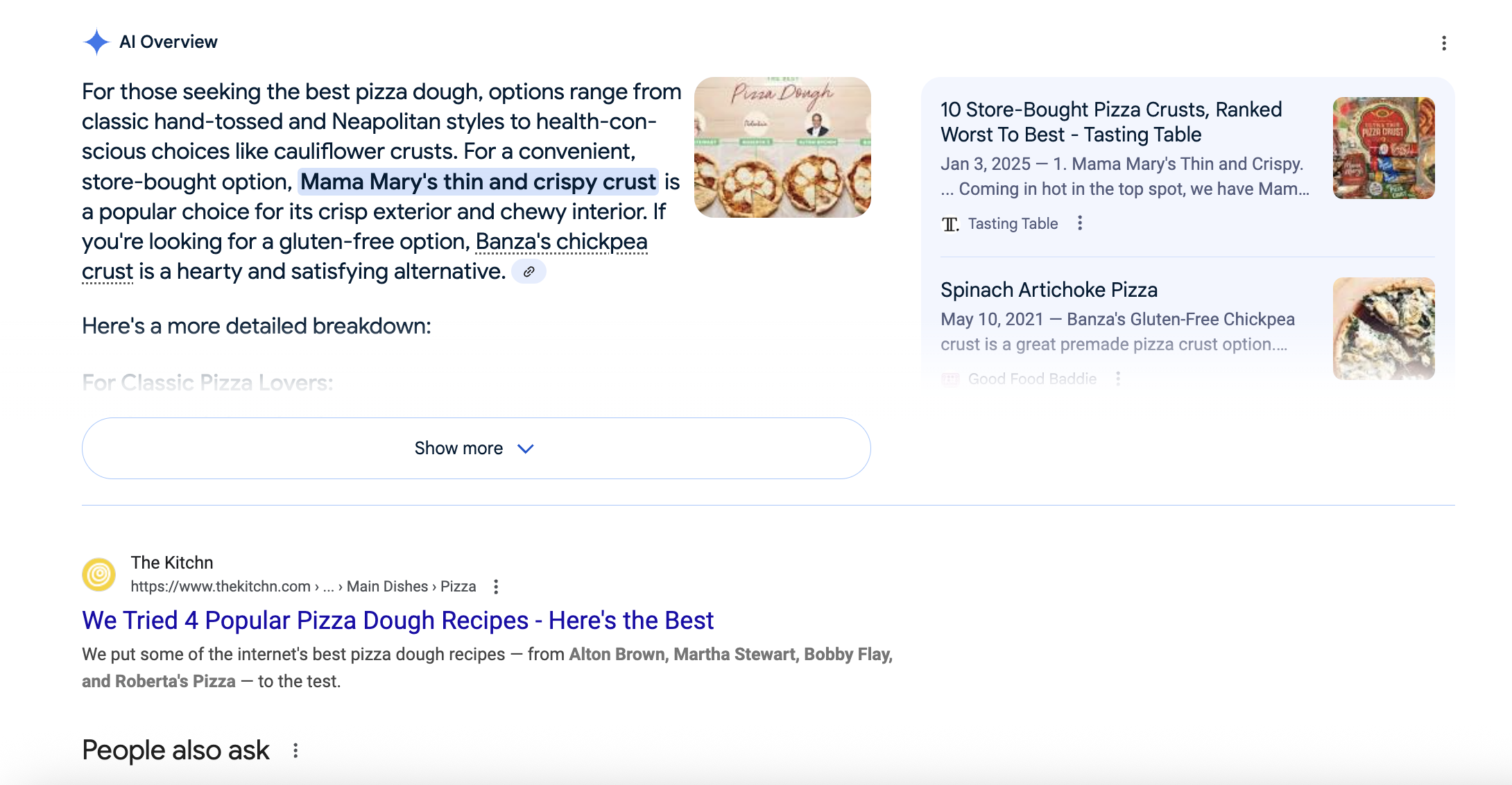
SERP stands for Search Engine Results Page: it's what shows up when you type some query into Google and hit enter. Here's an example of what the SERP looks like for the keyword "top pizza doughs":

Analyzing SERPs is one of the best ways to understand the user intent behind queries. If a search engine is working as intended, the top results should be pages that give the user precisely what they're looking for—in this case, well-researched rundowns of some of the best at-home pizza doughs and pizza dough recipes.
SERPs also show you the types of content that rank best for a given keyword. Listicles rank highest in my example, but other queries might surface news articles, images, videos, or product pages in the top spots.
Not to ignore the giant, artificially intelligent elephant in the room, you'll notice that Google's AI Overview appears before the first ranking page. AIOs include links both directly in the text and in sidebars that appear to the right of the response. Unsurprisingly, these links have the potential to sponge a lot of the traffic that would've gone to the top five ranking pages in the past. You can learn a lot from AIOs, since they show you the kind of information Gemini is looking for when it crawls pages.
Google has also launched Web Guide, which uses a custom version of Gemini to show you special, AI-organized versions of search results pages. Features like these mean SERPs might look different every week, so you need to keep adapting.
Review competitor strategies for inspiration
As you research keywords and review SERPs, most of what you see will be content from other brands in your space. This shouldn't be cause for concern, though, since there's no better way to beat your competitors than by drawing inspiration from what they did right and then improving on it.
The best way to pull insights from your competitors' SEO strategies is to use an SEO tool like Ahrefs or Semrush to identify and analyze their top-ranking content. You can study how they structured and positioned that content, track which keywords they targeted (or didn't), and see what kinds of sites are linking back to it.
Learning from a competitor's success means improving on their work rather than just copying them. Part of your strategy should be to make your content bigger, better, and more up-to-date than what's already out there.
And if it seems like a competitor is a special favorite of ChatGPT or Gemini, you should look closely at their content to glean GEO strategies since they're probably doing it right.
Phase 2: Crafting high-quality, user-centric content
Now you're ready to translate your research into content, which really means doing what every English teacher you've ever had was training you for: writing in a way that shows readers you know what you're talking about and can communicate it clearly. Time to put all that persuasive essay practice to good use.
Embrace E-E-A-T: Build trust and authority
E-E-A-T (or experience, expertise, authoritativeness, trustworthiness) is Google's framework for gauging the quality and credibility of content. If Google decides a blog post has high E-E-A-T, it sees the post as a more authoritative source than other posts on the same subject and is more likely to rank it near the top.
Experience: First-hand knowledge or direct involvement with the topic you're writing about
Expertise: Deep knowledge and skill in your subject area, backed up by credentials or a track record
Authoritativeness: Recognition as a go-to source in your field by peers, industry, or audience
Trustworthiness: Reliability, accuracy, and transparency, so readers know you aren't just trying to sell them something
This framework is doubly important for YMYL (Your Money or Your Life) topics—anything related to health, finance, safety, or other areas where accurate information is a must, like a guide for paying your taxes or tips for outrunning a grizzly bear.
To boost your content's E-E-A-T, avoid grammatical or factual errors, source (and cite) info from credible outlets and experts, and include author bios that show off your writers' credentials.
All of these elements also help with GEO, as LLMs care a lot about whether you can back up your writing with concrete facts and credible sources.
Write SEO-friendly, readable, and keyword-optimized content
The bulk of this phase involves actually sitting down at the computer and writing. You can break this process down into three main stages: outlining, writing, and proofreading.
Now, you'll hopefully have knocked out any brainstorming during your keyword research, but if not, now's the time to figure out which keyword(s) you'll be targeting. After that, you'll build an outline or brief that maps out your post structure, and then you can start drafting.
Because we're writing content for SEO purposes, a post requires more than just an intro, body paragraphs, and a conclusion. Be sure to also include the following elements in your draft:
Title tags: The clickable headline that appears in search results and browser tabs
URL slugs: The end part of your web address that describes the page content
Meta descriptions: Short summaries that appear under your title tag in search results
Headers and subheadings: H1, H2, and H3 tags that organize your content into scannable sections
Image alt text: Descriptive text that explains what's in your images (if you have them) for accessibility and SEO
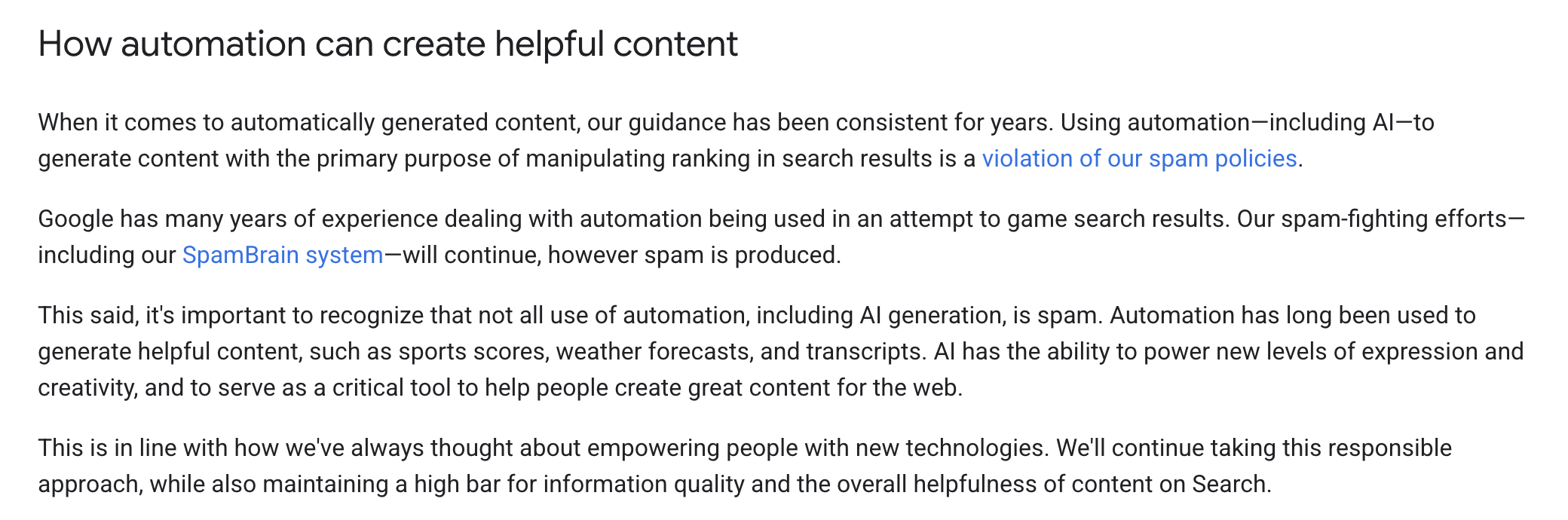
AI can help you build outlines, come up with content ideas, check for grammar errors and repetition, and even automatically write entire blog posts. But I can't stress enough that any AI-generated content you plan to publish must be fact-checked, edited for accuracy, and infused with a unique human voice. If you don't take these steps, you're not doing people-first SEO.
But don't just take it from me. Google has its own guidance on AI-generated content, and ignoring its suggestions will likely get your uploads caught in the spam filter.

Enhance content with strategic internal and external links
Content without links is like pizza without pineapple. It's just missing that special something. Actually, it's way less controversial than that, because no SEO strategy worth its salt ignores the value of internal and external linking.
Internal links connect pages within your own website, building a web of related content that drives users deeper into the site, enhances navigation, and showcases your authority on a subject. You can link internally to blog posts, product pages, or any other relevant resources that live on your site.
External links send readers to pages on other websites and serve as citations to credible third parties. Whenever you want to bolster your writing with research studies, expert commentary, or government data, use external links. As a rule of thumb, include fewer external links than internal ones so you don't constantly direct users to leave your site.
For both link types, you'll want to use clear, descriptive anchor text (the clickable text in a hyperlink) so readers know exactly what they're getting before they open a new page.
Finally, don't overdo it with links. Like the most underrated part of Thanksgiving dinner, this is called "stuffing." It tells search engines you're just linking for the sake of linking, which can negatively impact rankings. And for GEO purposes, remember that generative models will scrutinize your external links to see if they lead to credible third-party sources.
Optimize for rich results and featured snippets
On Google, rich results and featured snippets are unique search results that appear before the top-ranking sites on a SERP. They provide quick answers to user queries using information pulled from a web page. Here's an example of rich results for the keyword "business automation software":

In a sense, rich results and featured snippets occupy "position zero" on a SERP, since they take priority over the actual number one result. You can target these snippets by answering common questions quickly and concisely, or by using structured data (aka schema markup), which is code that helps search engines understand the content of your pages.
But now that LLMs rule the internet, these snippets tend to get replaced by AIOs, which serve a similar purpose while still linking to relevant content. You can target AIOs the same way you target featured snippets—by using structured data and providing quick answers to search queries.
Phase 3: Optimizing for technical performance and user experience
Content writing will likely be the most time-consuming part of your SEO strategy, but it's far from the end of the road. The next step involves structuring and publishing your content so search engines can crawl and index it and readers can read it.
Ensure Google can find and understand your content
If Google can't make sense of your content, you're practically throwing it into the void when you upload it. We don't want that, so it's critical to make sure anything you publish on your site can be easily crawled and indexed by Google's bots.
Crawlability refers to how accessible and navigable your web pages are to Google's crawler bots. These bots act as specialized site visitors that navigate your site's structure and follow links from page to page. By following links, Google discovers new or updated pages and then reflects these changes in search results. The more crawlable a website is, the easier it is for Google's bots to find every piece of content uploaded there.
Indexability determines whether or not Google can add a page to its search database after crawling. Indexed pages appear in search results; unindexed pages don't. To be indexed, your content should be unique, technically sound, and free of duplicate content or missing meta tags. Page loading speed and mobile-friendliness may also play a role here.
To sum up: if your content isn't crawlable or indexable, it can't earn search traffic. Here are some of the technical elements that'll help your pages rank:
Sitemaps are like a roadmap for search engines, listing all the important pages on your website along with metadata about each page. You can create one using a sitemap generator and submit it through Google Search Console.
Robots.txt is a text file that tells crawler bots which pages on your site they can or cannot access. Use this to prevent bots from indexing duplicate or outdated content and internal pages that aren't meant for public view.
Canonical tags tell search engines what the preferred, or "master," version of a web page is. When you have multiple URLs pointing to the same or similar pieces of content, you can tag a URL as canonical to ensure only it gets indexed and shown in search results.
Prioritize site speed and mobile-friendliness
When pages load quickly and have snappy, functional mobile versions, readers are more likely to stay engaged and on-site instead of heading back to the SERP to hunt for alternatives.
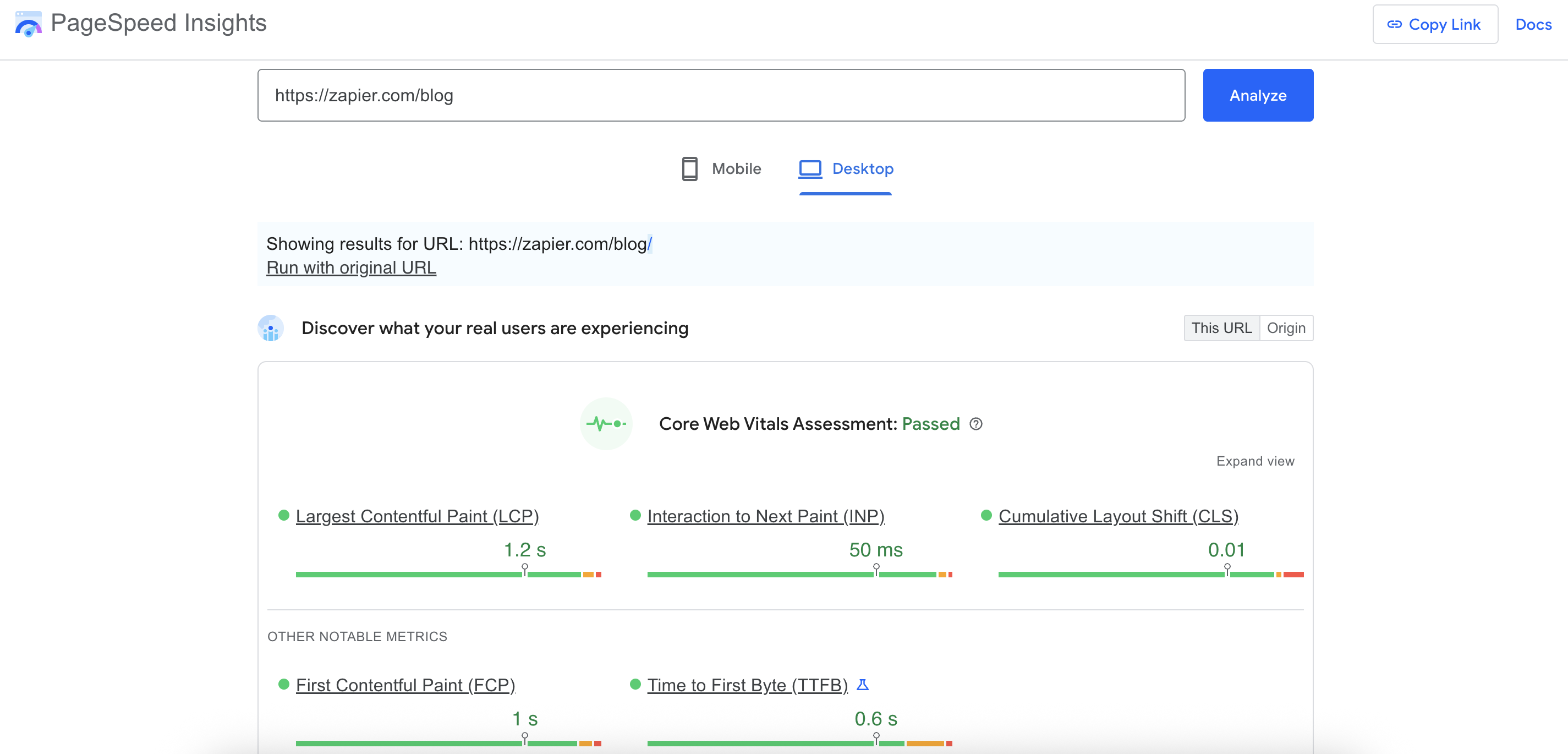
You can check your site's Core Web Vitals (Google's performance metrics) using PageSpeed Insights, a tool that shows you how quickly content loads and whether it has any accessibility or optimization issues. It even gives you tips on how to improve site loading times, such as compressing images, using efficient caching, and cutting out unused JavaScript or CSS code.

PageSpeed also shows how your mobile pages perform, which is super important for SEO. Because so many searches come from smartphones and tablets, Google uses mobile-first indexing, which means it looks primarily at your mobile site's design and structure to determine indexability and ranking.
To get even deeper insights into your site's performance and UX, consider using AI-powered SEO audit tools (some of which are free) that'll show you a lot more than just how quickly pages load, like keyword gaps and density, readability scores, competitor backlink profiles, and sitemap problems, to name just a few.
Phase 4: Building authority and visibility (off-page SEO)
With content live on your site (and with the peace of mind of knowing it doesn't suffer from dial-up-esque loading speeds), it's time to start thinking about off-page SEO. This stage involves building brand authority across the web to show Google that your site's worth paying attention to.
Earn credible backlinks and promote your content
For a search engine or AI to view your site as a credible, authoritative source, it really helps if a bunch of other credible, authoritative websites link back to it.
A backlink is any link on another site that directs users to your content, and high-quality backlinks are links that come from sites with a high domain authority (DA) or domain rating (DR), which are basically just metrics for determining a site's ranking potential. The more links you earn from high-DA/DR sites, the better your content should rank.
You can earn backlinks in a number of ways, from cold outreach to paid placements, but the most effective approach focuses on ethical, non-spammy strategies that provide real value to other outlets. Here are some examples:
Creating shareable assets: Develop original research, comprehensive guides or eBooks, industry surveys, and unique graphics or videos that naturally attract shares.
Strategic content promotion: Reach out to industry publications, bloggers, and influencers who cover topics related to your content, framing it as a helpful resource for their audience. To do this, you'll need to pitch to writers and editors directly.
Broken link building: Find relevant pages on other sites that link to outdated or deleted content, then suggest your own content as a helpful replacement. It's a win for both parties.
Guest posting on reputable sites: This one applies more if you are your own brand, but you can publish content as guest posts for other blogs, earning links in exchange for your expertise.
Resource page outreach: Find websites that host resource lists or link roundups in your industry and suggest your content for inclusion when it's genuinely relevant.
Digital PR for newsworthy content: Create content tied to hot-button trends, newsworthy events, or seasonal topics that journalists and news sites might want to cover (or may already be in the process of covering).
Most of these strategies require you to email editors, journalists, and writers and ask them (politely) to share your content on their sites. This process can eat up a lot of time, but you can use AI to draft outreach emails or help you find outlets that are a good fit to contact.
Just remember that these are real people you're reaching out to, so a personal, human touch will go a long way in keeping your email out of the trash bin.
Phase 5: Monitoring, adapting, and refreshing for longevity
If everything goes smoothly, your live content should start picking up traffic, accruing backlinks, and climbing in search engine rankings. Of course, things don't always go smoothly, and Google could always gum up the works of your SEO strategy with a traffic-busting algorithm update no one quite understands.
But even if you do land a blog post in the number one spot, your job's not done.
Track performance with analytics tools
I've talked a lot about ranking, but there's much more that goes into quantifying how well your content performs, from page visits and conversions to session duration and bounce rates (plus AI-friendliness). Here are some of the top SEO metrics and example benchmarks a business might set:
Metric | Description | Target/benchmark |
|---|---|---|
Organic traffic | Visitors from search engines | Month-over-month growth |
Keyword rankings | Position for target keywords | Top 3 for primary keywords |
Click-through rate (CTR) | Percentage of searchers who click your result | Above industry average (2%-5%) |
Conversion rate | Percentage of visitors who complete desired actions | Industry-specific benchmarks |
Pages per session | Average pages viewed per visit | 2.5+ pages per session |
Average session duration | Time spent on site per visit | 2+ minutes for content sites |
Bounce rate | Percentage leaving after viewing one page | Below 60% for most sites |
To track these and everything else related to post performance, you'll need to use an SEO tool like Google Analytics, Google Search Console, Semrush, or Ahrefs.
Regularly refresh and update content
Even content that ranks number one isn't guaranteed to stay in that spot. Your competitors are out there, creating content to try to one-up yours as we speak.
To help maintain your hard-earned rankings, plan to update posts at regular intervals (like yearly) by adding new data, replacing out-of-date info, expanding light sections, and optimizing for new keyword opportunities that may have emerged since publication.
Yes, updating content means more than just changing the title and tacking on a few extra sentences. Google can see when refreshes are merely cosmetic, and it won't reward you for simply cloning and reposting what you've already written. You can lean on AI to help find areas that need improvement, and it's always worth checking out the SERP to see if the user intent landscape has changed in meaningful ways.
Refreshing content is key for GEO, too. Generative models prefer up-to-date content with current sources, not posts from 2019 (practically the distant past at this point).
What to avoid in an SEO strategy
For whatever reason, the SEO industry attracts a lot of snake-oil salesmen who'll promise to get your content to rank #1 with "one easy trick." But in reality, there's no system-beating shortcut to pulling off an SEO strategy. There are, however, plenty of SEO "don'ts" that can tank your efforts if you're not careful. Here are some common blunders to avoid:
Avoid keyword stuffing: Prioritize natural language and user experience over cramming dozens of keywords into your content at random. Google will punish you if you take the latter route, and it's not helpful for GEO either.
Don't buy backlinks: Focus on earning real, high-quality links through the strength of your content and by building industry relationships. Sites that charge to host links likely have poor domain authority anyway.
Make technical SEO a priority: It's hard to overestimate the importance of snappy loading speeds, smooth browsing, and sensible site structure. Also, be sure your site's foundation is solid for proper crawling and indexing by search engines.
Don't chase algorithm updates: Focus on building evergreen, people-first content that's less likely to flounder due to search algorithm changes.
Use AI as an assistant, not your sole writer: AI can be absurdly helpful for brainstorming, outlining, proofreading, and even drafting, but it can't replace human creativity and credibility. Users will know if they're reading something an AI chatbot spun out in seconds.
Don't expect instant results: SEO strategies are long-term strategies, and it can take around three to six months to start seeing traffic and ranking improvements. If you upload a post and it isn't bringing in thousands of clicks on day one, don't worry. Pages take time to rank, even if they're perfectly optimized.
SEO dos | SEO don'ts |
|---|---|
Research user intent before choosing keywords | Stuff keywords unnaturally into content |
Build genuine relationships with industry peers | Buy backlinks |
Optimize for Core Web Vitals | Ignore your site's technical foundation |
Create evergreen, authoritative content | Chase every algorithm update |
Use AI as an assistant | Let AI write all your content |
Set realistic timelines | Expect immediate results |
Solve problems your audience actually has | Create content without search intent research |
Automate your SEO strategies with Zapier
If this 4,000-word guide didn't give it away already, SEO strategy isn't exactly a one-person job. It takes coordination across multiple teams and, shocker, lots and lots of work.
But even if you are just one person, you don't have to go it alone. Zapier lets you connect and automate all your AI SEO and GEO tools—from SEO audit platforms and rank trackers to content management systems and analytics dashboards. Automatically move site performance data between apps and trigger actions based on custom rules. When rankings drop or traffic slows, instantly notify your team with AI-generated summaries, data analysis, and task descriptions.
Learn more about how to use Zapier's SEO automation and content creation capabilities to orchestrate your strategy from start to finish.
Related reading: