If you operate an eCommerce store in a crowded market, it's no secret you need a way to offer discounts to your shoppers. If your eCommerce store is powered by WooCommerce, WordPress's proprietary purveyor of digital discounts, it's pretty simple to create a coupon for your customers.
Ready to entice more potential buyers to click that "Add to Cart" button? Here's how to create WooCommerce coupon codes.
Table of contents:
How to add a coupon code in WooCommerce
WooCommerce is a free, open source WordPress plugin you can add to an existing site you manage through WordPress. Once you install the plugin, here's how to set it up so you can start creating custom coupon codes. First, the quick version.
Click WooCommerce > Coupons.
Click Add Coupon.
Fill out the details, including the code itself.
Choose the visibility and publish dates.
Click Publish.
Here's the more in-depth version, with some screenshots to help.
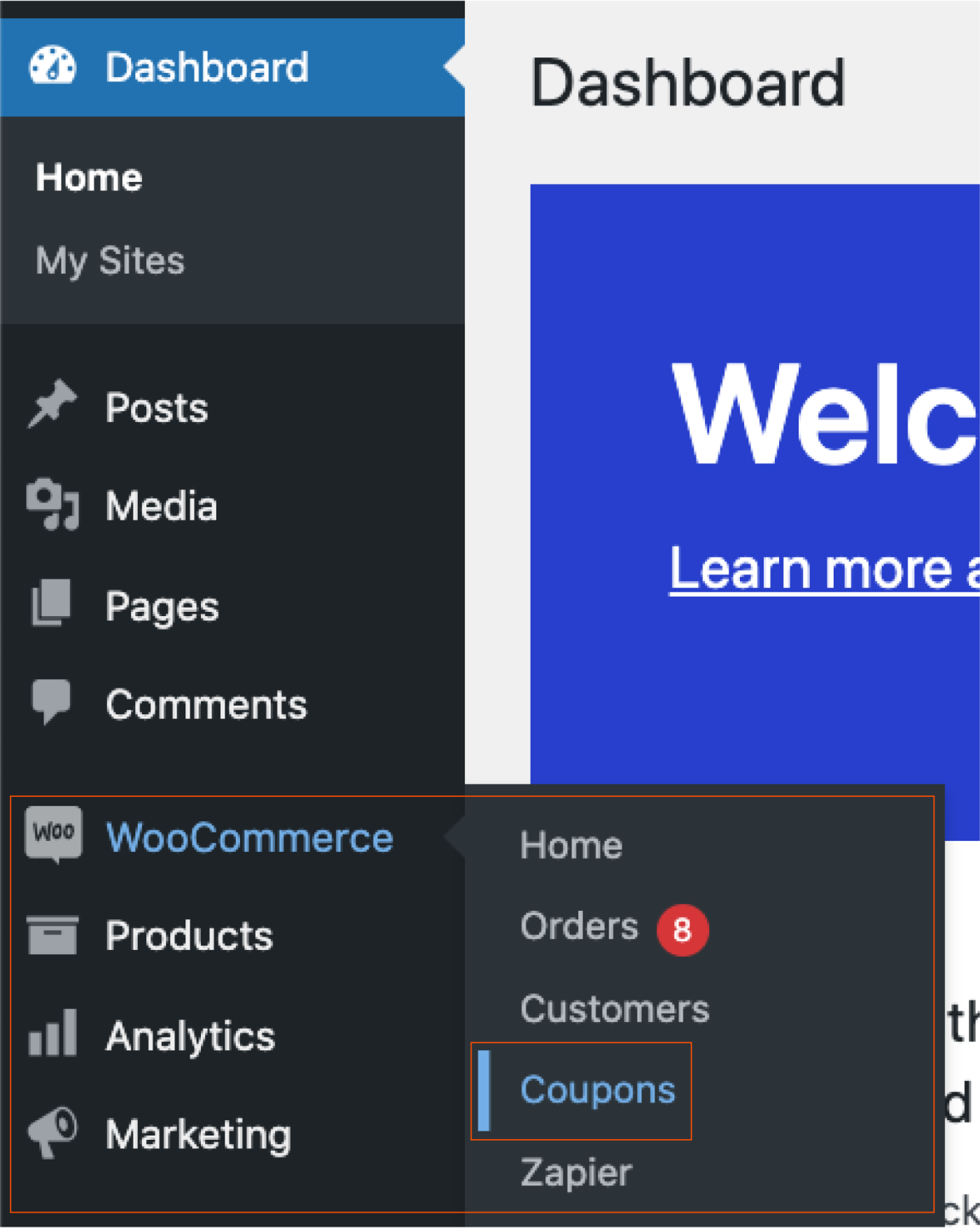
First, click on or hover over the WooCommerce tab on the sidebar, then click the Coupons sub-tab.

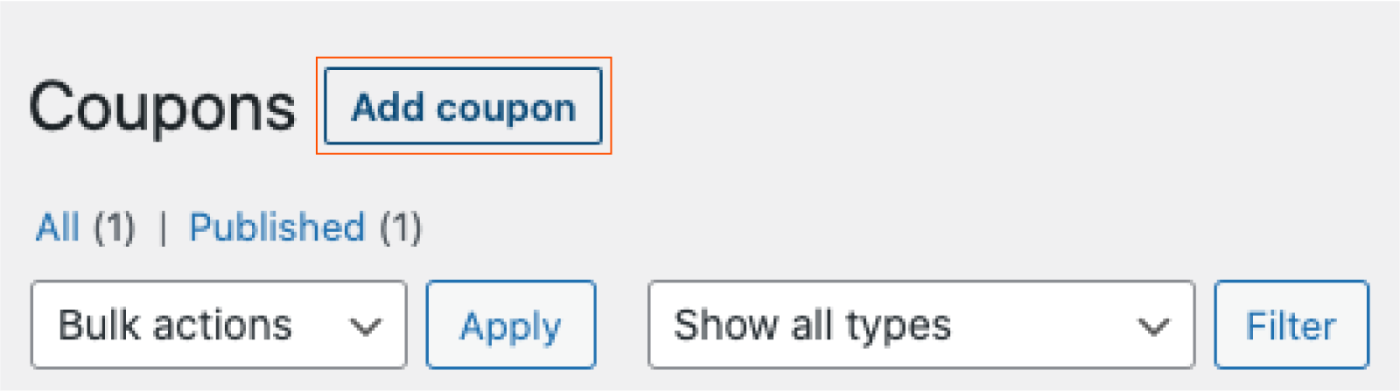
This should bring you to the Coupons dashboard, where all your drafts and live discounts will show up. Hit the Add coupon button to get started on your first one.

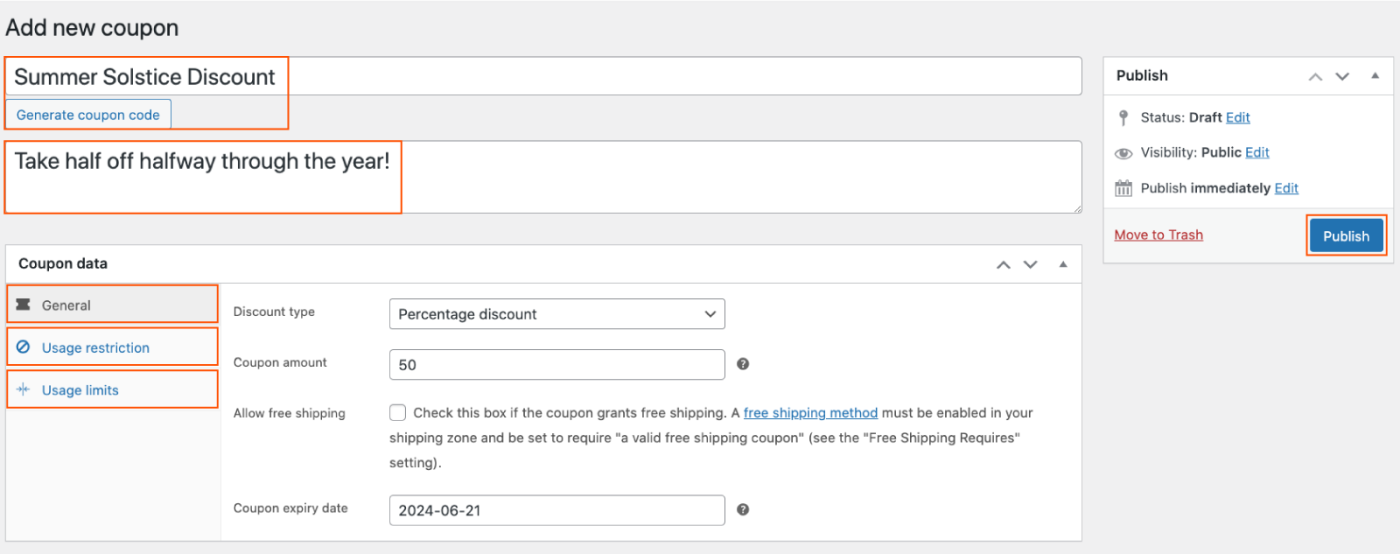
This should bring you to the coupon creation form, where you can fill out the details of your discount.

In the discount code field, enter the name of the code users will have to enter to apply it to their cart, or use the button below it to generate a random one. Add a description if you like, and then fill out the General, Usage restriction, and Usage limits fields (see instructions for filling these out below).
Once you've added the fine details, choose the visibility and publication dates in the box to the right of those fields, and hit Publish. That's it!
Setting general, usage restriction, and usage limit details
As you're creating your coupon, you'll see three distinct usage detail categories: General, Usage restriction, and Usage limits.
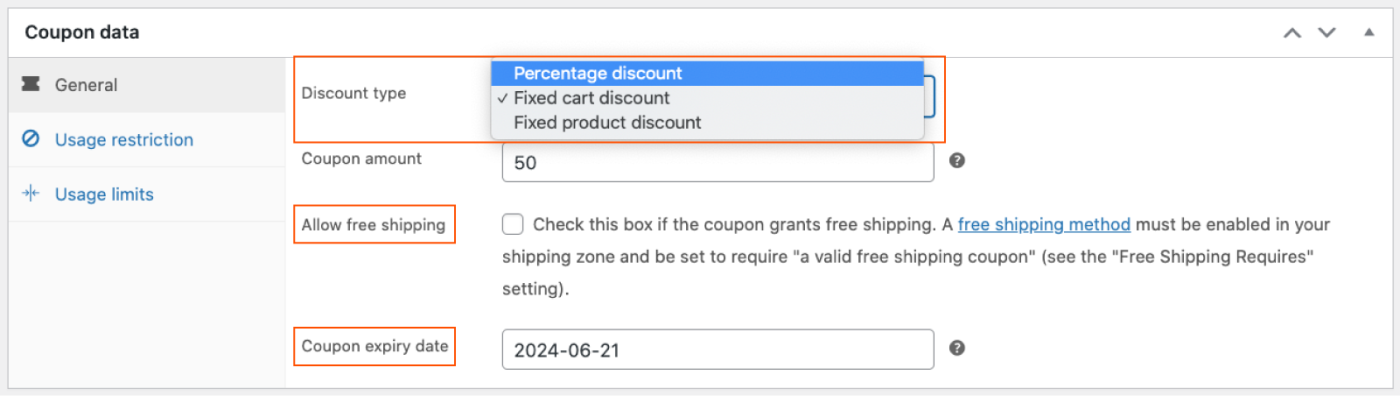
General

The first field you'll see is the General one, where you'll set the fundamental elements of the coupon and select from three types of discounts:
Percentage discount: A set percentage off the user's whole cart
Fixed cart discount: A set dollar amount off the user's whole cart
Fixed product discount: A set dollar amount off individual products rather than the cart
In this field, you can also apply free shipping and a coupon expiration date.
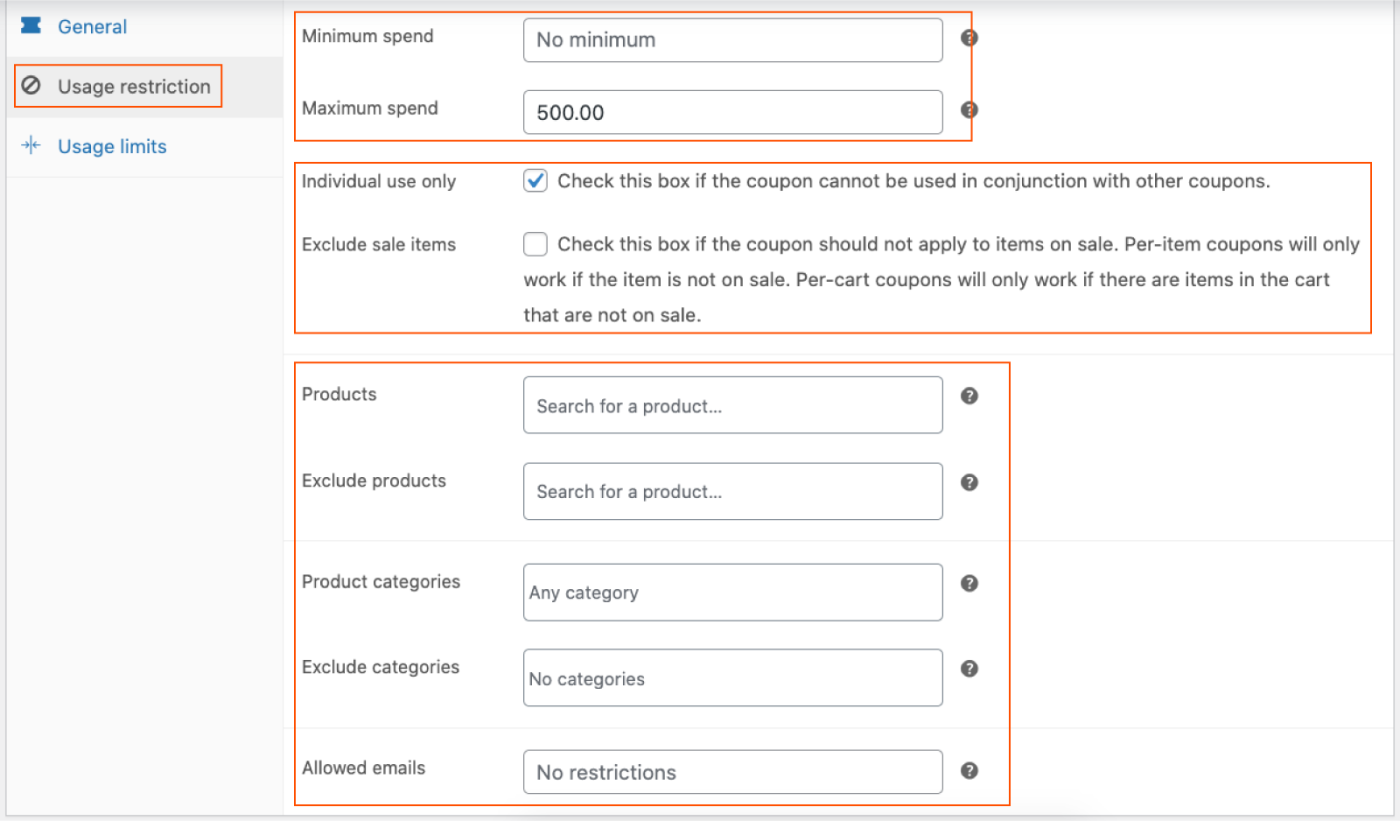
Usage restriction

As the label implies, this is where you'll enter any restrictions for the coupon. Here, you can require minimum purchases, max out the applicable purchase amount, prevent the coupon from combining with other discounts or applying to sale items, include or exclude specific products or categories, or make it available only to specific email accounts.
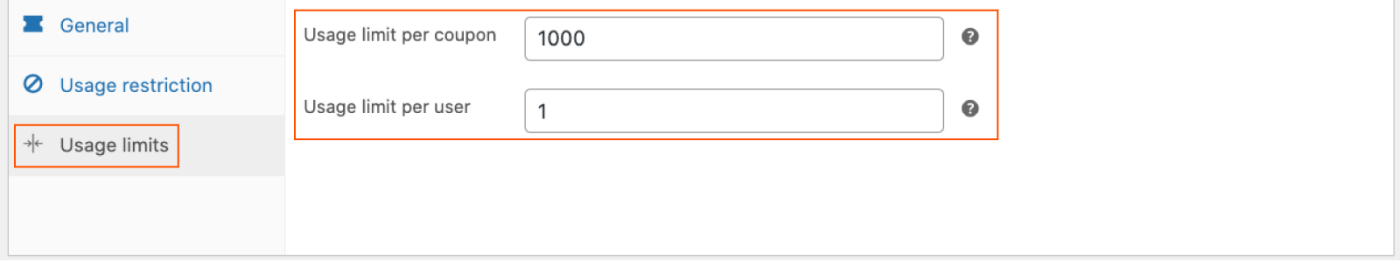
Usage limits

The final piece of the coupon puzzle is usage limits. On this tab, you can put a hard stop on the total number of times the discount can be applied and the number of times any individual user can apply it.
How to publish and test your coupon
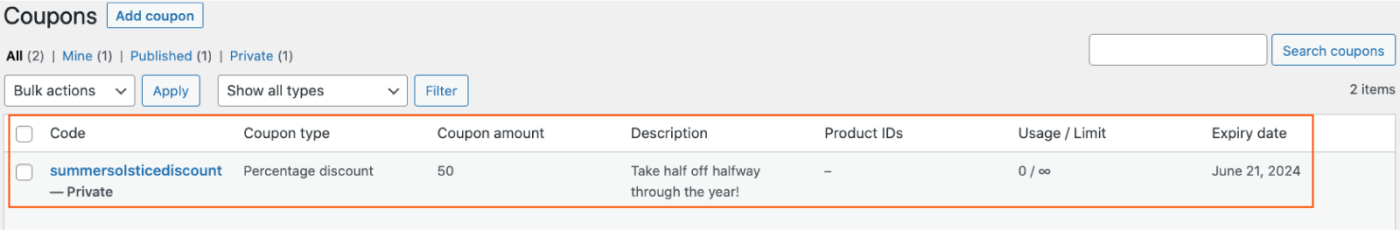
Once you've hit the publish button on your coupon's editor page, it should appear in your account's main coupon dashboard.

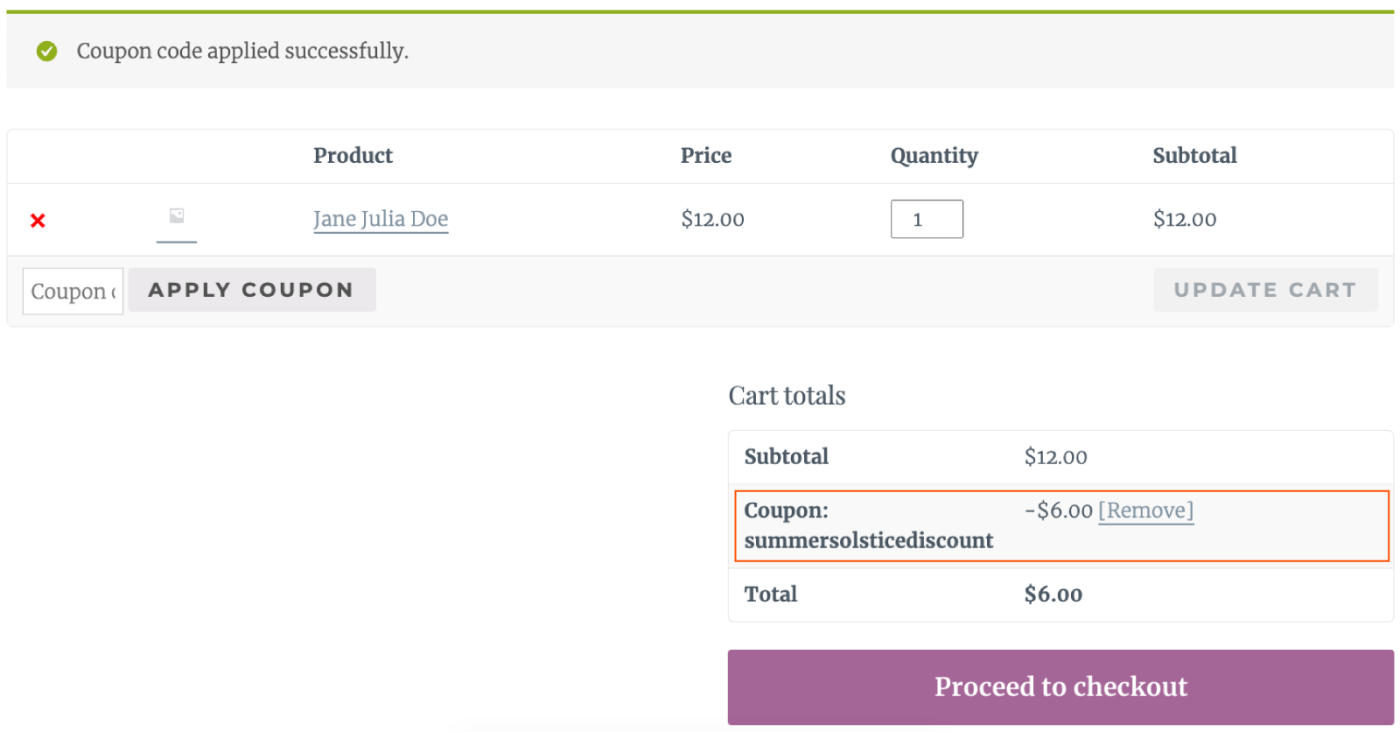
To make sure everything's running as expected (you don't want to find out the hard way that 10% off is actually 100% off), it's a good idea to test your coupon before real customers start using it. To do that, all you have to do is add an item to your cart on your webstore and then apply the code. If you see the coupon applied to your cart, it's working.

If you've added specific limitations on quantities, products, etc., you'll want to test those parameters out as well. For example, if your code excludes sale items, try applying it to a sale item to make sure it doesn't work.
How to create more complex WooCommerce coupons
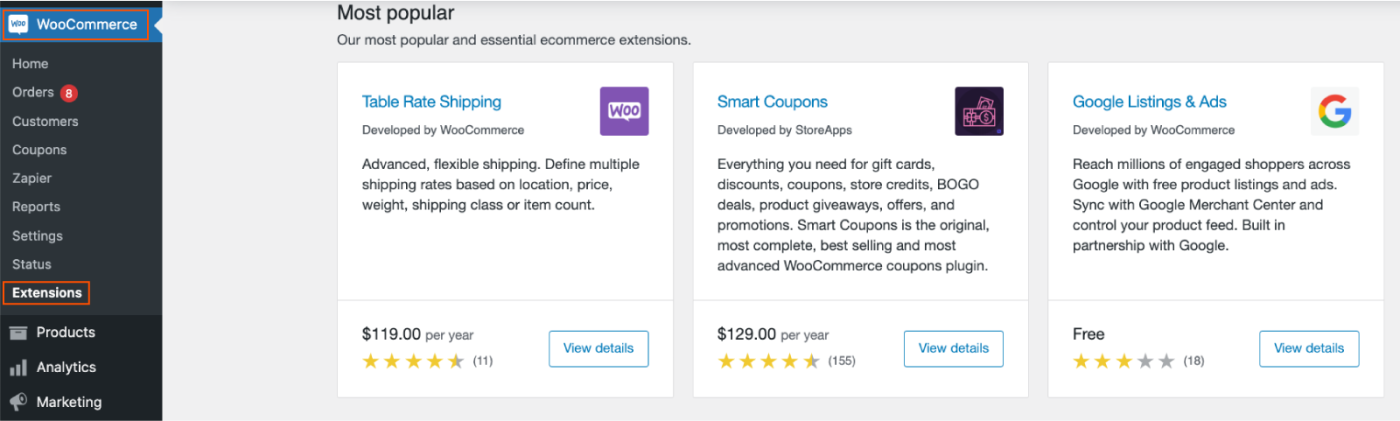
If the run-of-the-mill coupon codes aren't meeting your needs, there are also plenty of extensions available for creating more dynamic discounts. Third-party additions like Smart Coupons and Advanced Coupons can give you access to additional features, like bulk creation, store credits, giveaways, BOGO deals, behavioral deals, loyalty programs, and much more.
While some extra features may be free, be advised that many of these services will cost extra. To try them out, just navigate to the Extensions sub-tab under the WooCommerce tab on the sidebar.

Automating WooCommerce coupon codes
I'm sure I don't need to tell you how valuable discount codes can be for budding eCommerce businesses—you probably already use them yourself when you shop online. But once you get your WooCommerce coupon codes up and running, you can make them do even more for your business with WooCommerce's Zapier integrations, enabling you to automate everything, including record-keeping, CRM updates, and fulfillment.
Related reading: