Every website owner has an opportunity to engage with and learn about the people who visit the site. One of the most structured ways to initiate this interaction is through web forms.
Web forms are exactly what they sound like. They're forms on a web page that visitors fill out to share information, request a meeting, sign up for a newsletter, apply for a job, or otherwise connect with the site owner (likely, that's you) in some predefined way.
One way to add forms to a site is by embedding them from another web form builder tool, but you might have a better option if you use Squarespace to build and host your site. Squarespace includes a web forms tool called form blocks. These built-in tools let you create forms right within your admin panel.
What are form blocks?
Squarespace's form blocks are web forms you can add to your Squarespace site to ask for information from visitors. You aren't restricted to only using form blocks to make web forms on a Squarespace site, but there are two key reasons to choose them over third-party tools. First, they're already inside the Squarespace admin interface, so you don't have to jump from one app to the other to work with them. Second, the forms you create will match the look and feel of your site without any extra work on your part.
One of the most common use cases for a web form is a Contact Us page, where you allow people to type in their name, email address, a subject line, and a message that will be delivered to you.

There are a few advantages to using a Contact Us form rather than giving readers your email address. For one, the form allows you to ask for exactly the information you want, whether it's the sender's name, their geographic location, or other data such as a reference number for a purchase. Another benefit is you can limit the character count on the fields you put into your forms to curb long ranting emails and encourage more effective and succinct communication.
A Contact Us page is just one example. There are countless other examples, from standard newsletter signup forms to others that you can build for specific use cases. Say you run a real estate business and want a form that lets potential sellers request an appointment and simultaneously provide details about the property they want to sell. Or perhaps you run a catering business and want a form where clients can request a tasting, note any food allergies, and provide details about the event they need catered. Because you can customize the form, you can ask for exactly the details you need, such as event date and time, location, number of guests, whether it's a buffet or plated meal, and so forth.
Good to know: Newsletter signup forms are so common that Squarespace has specialized tools for them called newsletter blocks, which are related to but separate from form blocks. Essentially, they're templates that guide you to creating a successful newsletter signup form, in the same way that Squarespace's design templates lead you toward building a contemporary and attractive website.
How to use form blocks in Squarespace
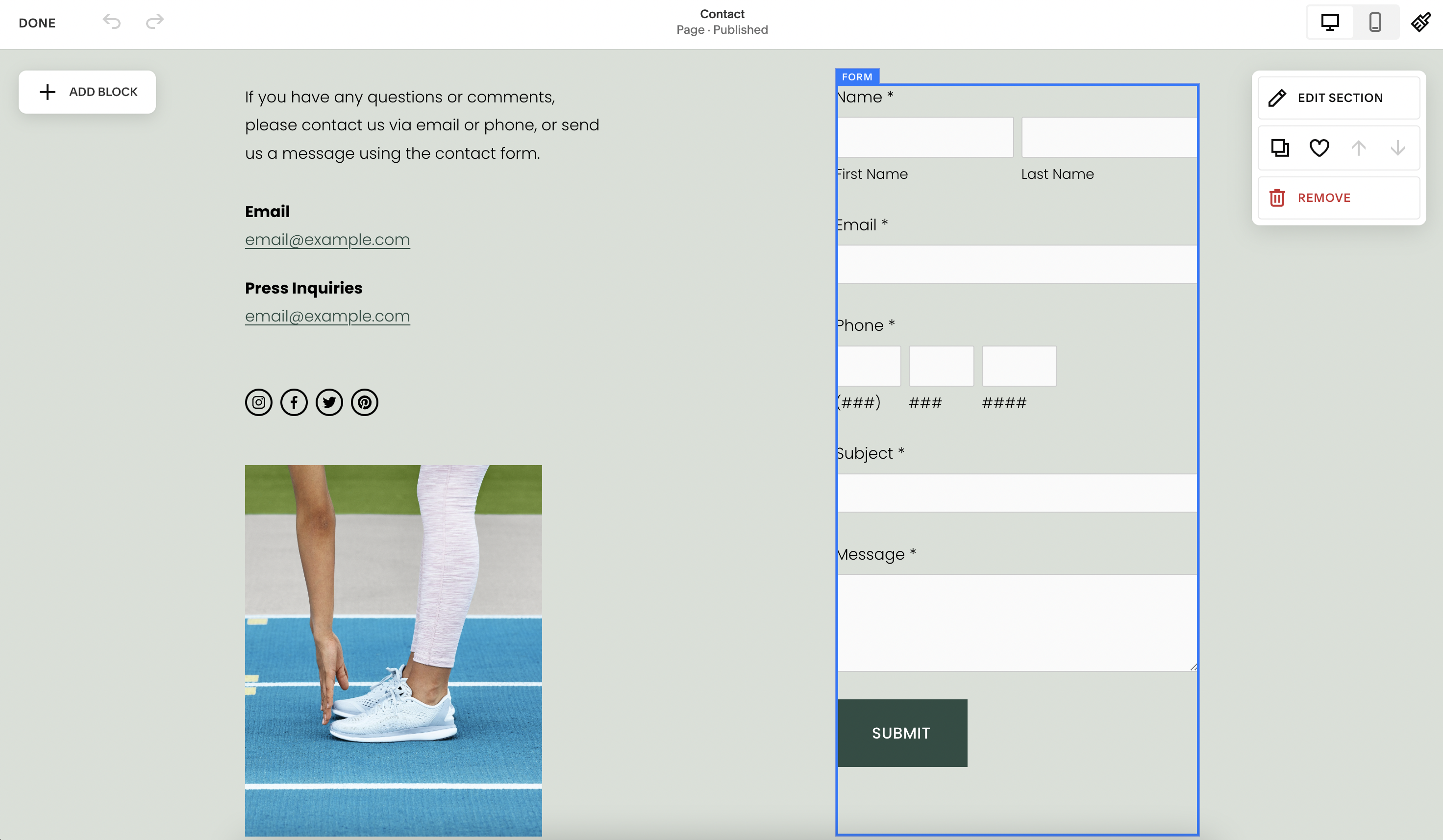
To create a form lock, log in to your Squarespace account, find the page where you want to add a web form, select Edit Page, and click on the area of the page where you want the form to appear. Select +Add Block > Form, then drag the form to where you'd like it to be on the page.

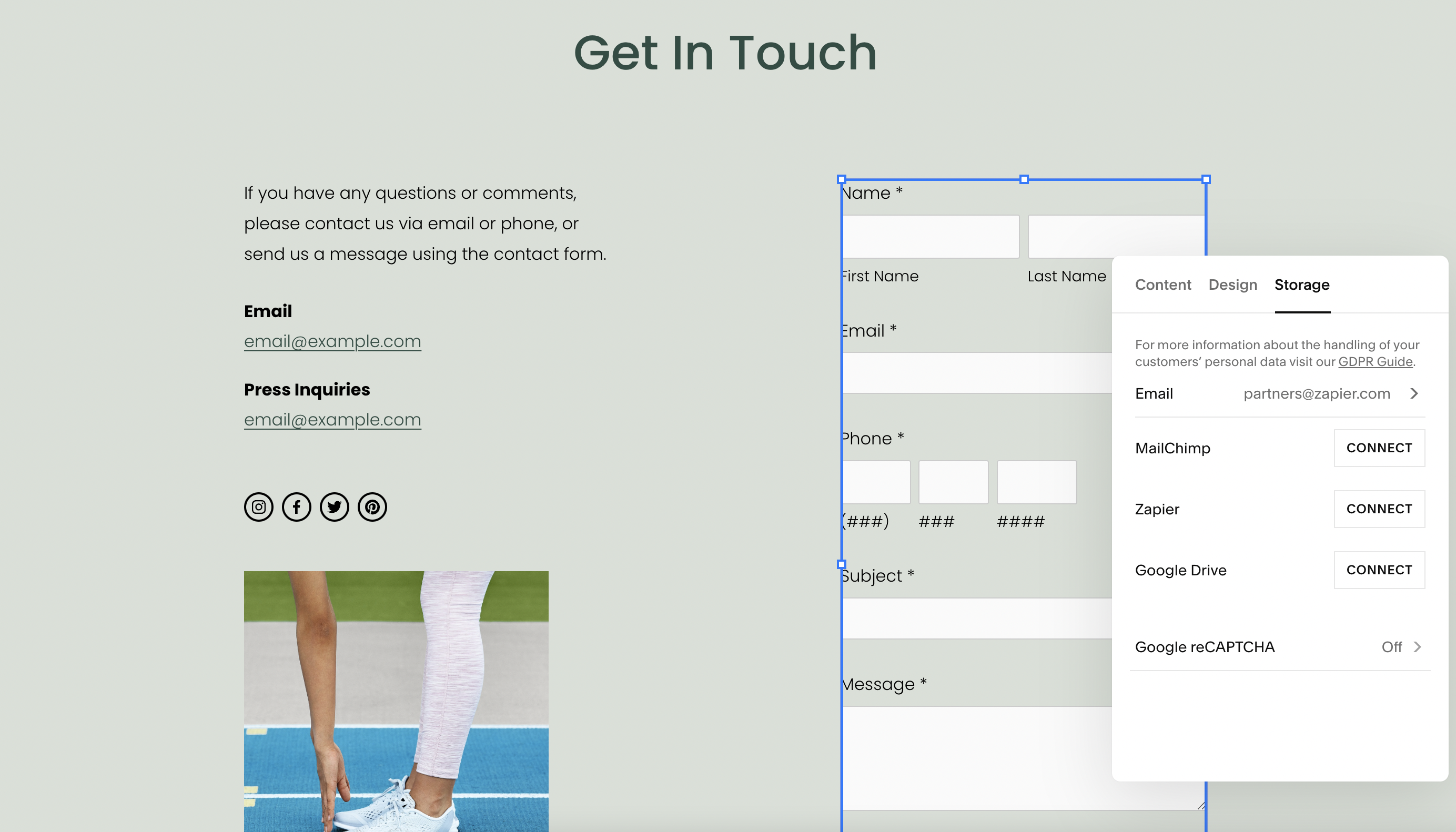
There are three sections of the Form tool to consider: Content, Design, and Storage. For the most part, the options are clear and easy to understand.
The Content tab gives you tools to actually make the form. Here, you can add fields, like name and email address, and customize other parts of your form, button text, and a post-submit message.
The Design tab lets you customize the alignment of your form. You can also choose to have it appear as a lightbox. Lightbox simply means the form isn't completely visible until the visitor clicks to expand it, at which point it opens as an overlay form on the web page the visitor is on—not a new window or tab.
The Storage tab lets you choose where the data being collected in the form goes and gets saved. Squarespace gives you four options: email, Google Drive, Mailchimp, and Zapier (more on each in the next section).
Where does information from form blocks go?
How does information get from the web form to you, the person running the website? As mentioned, there are four options, and they live under the Storage tab.

Email. The email option packages the submitted information into an email and delivers it to the inbox of your choice—by default, the account administrator email.
Google Drive. With the Google Drive option, Squarespace takes the information collected from the form block and enters it into a new Google Sheet. Note that you can't set it up with an existing Google Sheet, only a new one and its default worksheet rather than a specific worksheet.
Mailchimp. The Mailchimp option in Squarespace is specific to email newsletter signups, and it adds people to a new subscriber list. Similar to the Google Drive option, you can't create a connection with an existing Mailchimp subscriber list. You have to set up a new one when you make a new form. Connecting to Mailchimp is a Premium feature, so you must have a Squarespace Business or Commerce account to use it.
Zapier. The Zapier option opens up many more possibilities, as Zapier acts as an intermediary to deliver information from your form blocks to any of thousands of supported apps, including Salesforce, Slack, Trello, Airtable, and others. Let's say you have a form where potential business partners can get in touch with you. You could connect your Squarespace account with the customer relationship management (CRM) app Pipedrive, so when someone submits a form on your website, it automatically creates a new deal in the app, with as many relevant fields as possible pre-filled. Or let's say you want to put a form on your website for collecting ideas from customers. You could use Zapier to automatically take responses from the form and drop them into a Slack channel where the appropriate team members can read them and take action.
Zapier is the most connected AI orchestration platform—integrating with thousands of apps from partners like Google, Salesforce, and Microsoft. Use forms, data tables, and logic to build secure, automated, AI-powered systems for your business-critical workflows across your organization's technology stack. Learn more.
I'll refer you to step-by-step instructions for setting up Zapier and form blocks when you're ready to implement it, but here's the gist:
You have to generate an API key (a random set of characters that lets you integrate Squarespace with other apps) from Squarespace and copy it into Zapier. You can create the API key by selecting Settings > Advanced > Developer API Keys > Generate Key.
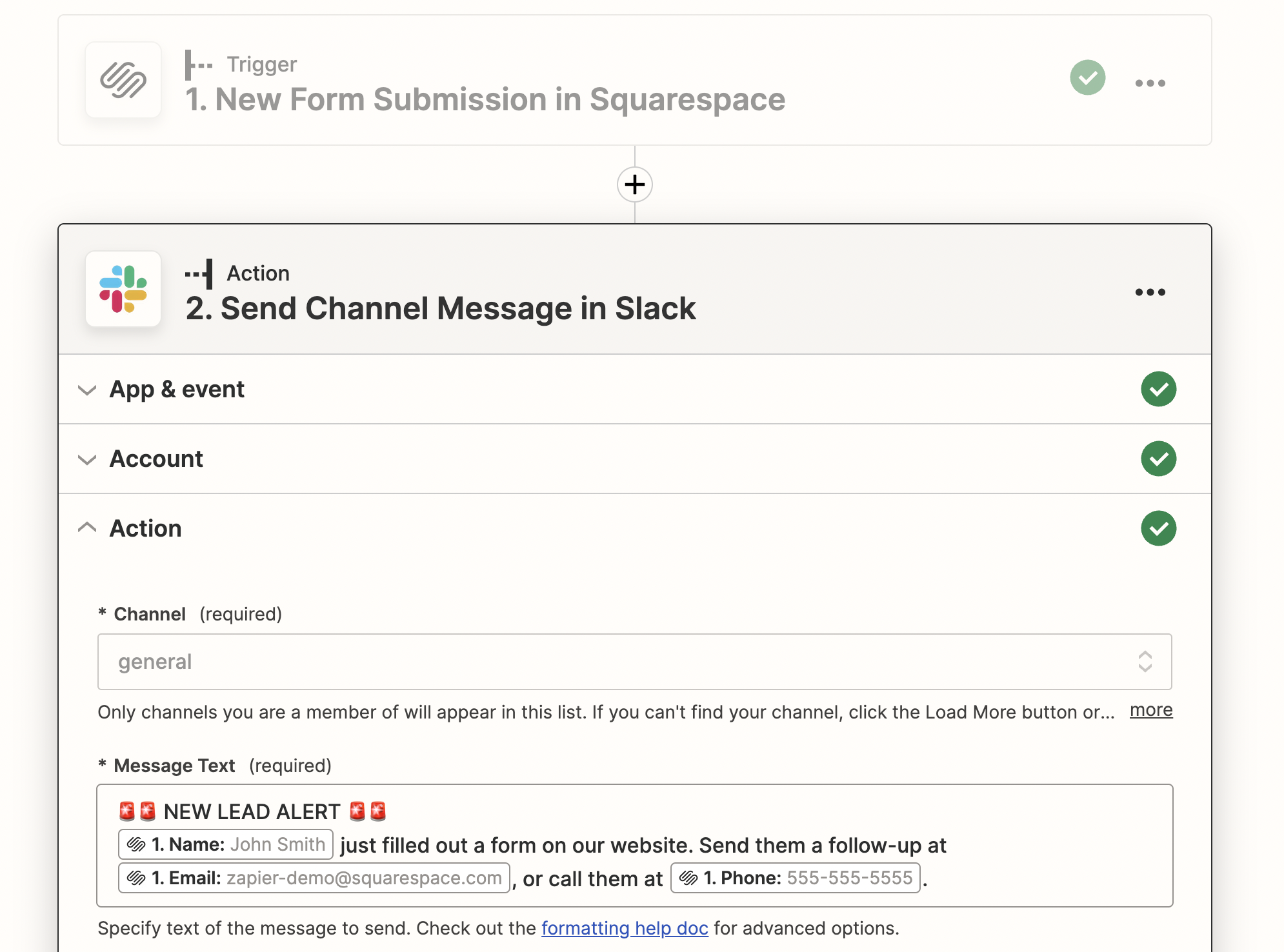
Then you can create a Zap (our word for an automated workflow) in Zapier that starts with Squarespace form blocks and results in whatever action you want, whether it's creating new entries in Pipedrive or simply sending you a Slack notification that someone filled out your form.

Here's a pre-made workflow that does the heavy lifting.
Create Pipedrive deals from new Squarespace Forms form submissions
Tips for using form blocks
Although web forms allow website owners to connect with site visitors in a controlled way, there's still plenty of room for something to go wrong. How can you best set up a form block to solicit information that's helpful to you and that respondents will want to share? What can you do to curb spam responses? And how can you get around some of the limitations of Squarespace form blocks?
Think through your process first
Think about how you're going to use the information before you start collecting it. Will a team of salespeople need to see the information and use it for contacting potential clients? Are you going to compile the data and run it through some analysis, or create reports? Whatever you intend to do with the data will influence where and how you store it, whether it's in a Google Sheet that you can export easily or as new entries in an app like HubSpot. Before you create the form in Squarespace, make these decisions about where the data will go and what you'll do with it.
If you know the information needs to end up in another business app you use, for example, it's a tremendous timesaver to let Zapier automate that work for you. When you use automations to transfer data from one system to another, it's always more efficient than moving it manually, and it eliminates the possibility of human-introduced errors that sometimes result from tedious copy and pasting.
Ask appropriate questions
One way to make sure you're making the most of web forms is to learn some best practices for asking questions in a survey or similar data-gathering effort. For example, if you want honest answers, you'll need to know how to avoid leading questions. Sometimes you want people to write their own answers, and sometimes you want them to choose from a set of options. A few tips on phrasing questions can go a long way.
Install a challenge for bots
Online bots are always on the hunt for open web forms where they can dump information that you likely don't want. One of the easiest ways to curb the number of bots that get through to you is to add a reCAPTCHA challenge to the Squarespace web form. reCAPTCHAs are small, embedded boxes with a quick challenge, such as selecting all images showing trees, that prove you're human and not a bot. Adding a reCaptcha isn't foolproof for preventing all spam, but it can drastically cut down on bot-based submissions.
Allow people to attach files
While form blocks might be the easiest tool for creating web forms on a Squarespace page, it doesn't work ideally for all use cases. For example, with form blocks, there isn't an option to let visitors upload a file to their form. You might want that functionality, however, if your intention is to use the form for job applicants to submit a resume, cover letter, or a sample of their work.
The way to enable file uploads is by using an alternative web form builder, such as Typeform or Wufoo, and integrating it with your site. You can find detailed instructions for how to work with many specific third-party services in Squarespace's help pages.
Run a giveaway
Let's say you want to give away a digital download or coupon code as a gift to anyone who completes your web form. Create your web form using Squarespace form blocks and in the Content tab, select Post-Submit. Whatever you put into the field will appear after a visitor successfully completes and submits your form. In this message, you can add a link to the free download, display a coupon code, or provide a password to a protected link where the visitor can download a file. There are a number of ways you can achieve the same end. (A nod to Paper and Oats for inspiration on this idea.)
Web forms can open up new avenues of engagement with your website visitors. While Squarespace's form blocks let you build forms from the same interface that you build and maintain your website, you aren't limited to what's immediately visible in your account. By connecting with Zapier or by using third-party web form builders, you can quickly expand the possibilities.
Read more: The best Squarespace alternatives
This article was originally published in May 2018. The most recent update was in April 2023.