To take full advantage of WordPress blocks, you need to know more than what they are—you have to know how to use them well. Even as a long-time user of WordPress, I was still a little confused when blocks were first introduced. Now that I've gotten used to them, I can safely say they make site-building much quicker and more convenient.
Here's everything you need to know about the WordPress block editor, and how to make the most of it.
What are WordPress Blocks?
When people talk about how the printing press changed history, they're really talking about movable type. Instead of creating each printable page as a separate, single-use unit, you could rearrange or "move" smaller, individualized blocks to create the page you want, as many times as you want. This sped up the printing process considerably, leading to the mass production of books and helping usher in the European Renaissance.
Starting a few years ago with WordPress 5.0, the world's largest website builder essentially digitized the movable type model for web design. WordPress's aptly named Gutenberg editor allows users to design their sites using customizable, movable "blocks," which—just like their precursor—can speed up the building process considerably.
Each type of web design content is created in a corresponding block: one block for an image, another block for a paragraph of text, another block for a navigation menu, and so on.

Instead of the original WordPress text- and form-based editor, block editing allows users to get more hands-on about layouts and placement. WordPress blocks also make editing and revising more convenient with drag-and-drop functionality. And complicated elements like social media embeds are now painless because the technical aspects are built in to the blocks.
With each subsequent update, WordPress blocks have become more sophisticated and numerous. One of the biggest advancements was "block themes," entire site templates based on blocks that allow you to change aspects of your entire site all at once, such as typography or color schemes, and make global changes to individual elements.
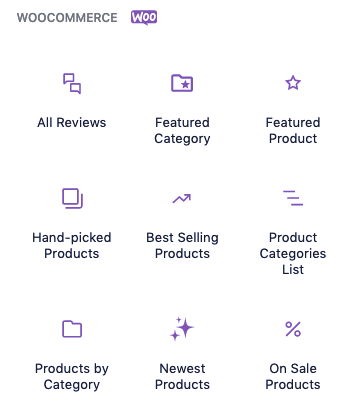
Certain plugins come with their own unique blocks for even further customization. The popular WordPress plugin WooCommerce, which allows you to build fully functional eCommerce sites in WordPress, has its own special blocks, like Best Selling Products or On Sale Products blocks.

Now, with the most recent WordPress 6.0 update, blocks are more powerful than ever. In addition to adding a few brand new blocks to play with, the latest update also fixed a lot of the earlier performance issues. The result is a much smoother, more organic site-building experience that gives you more control over how your site looks and feels.
As long as you know how to use blocks.
How to Use WordPress Blocks
Think of blocks as WordPress's response to the popularization of What-You-See-Is-What-You-Get (WYSIWYG) site builders like Wix or Squarespace. Most people choose WordPress because it offers a plethora of customization options, so using full-on WYSIWYG editing would limit some of those options. Instead, WordPress blocks offer a hybrid approach: the convenience of drag-and-drop editors, without losing the technical intricacy WordPress is famous for.
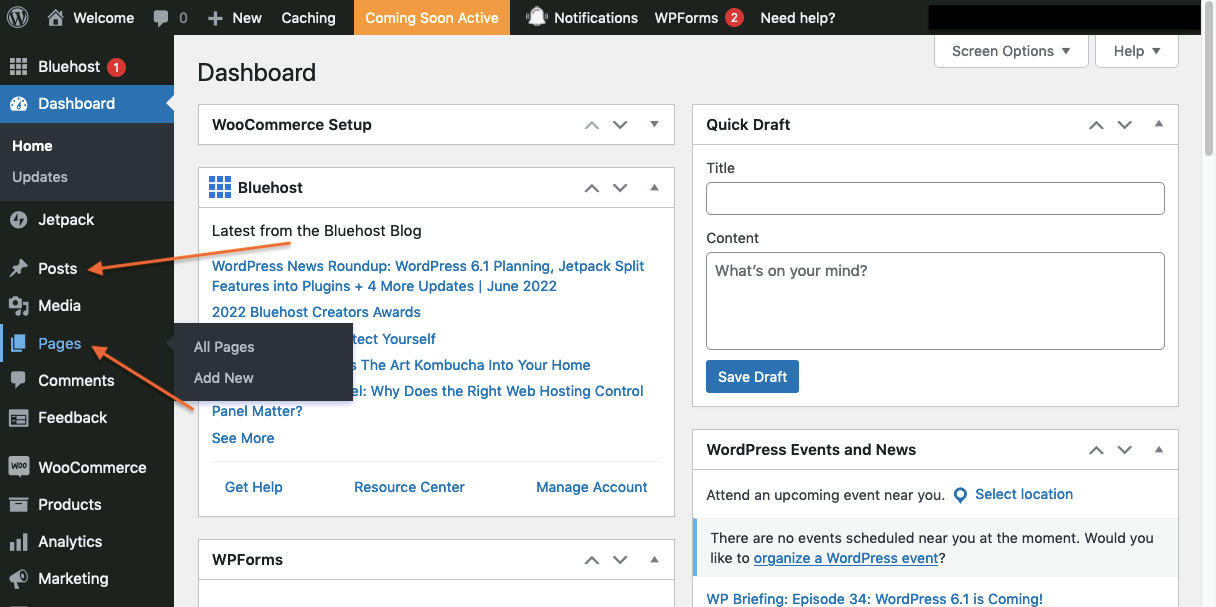
In practice, using blocks is actually quite simple. Blocks become available as soon as you start a new page or post: in the left vertical menu, choose either Posts > Add New or Pages > Add New.

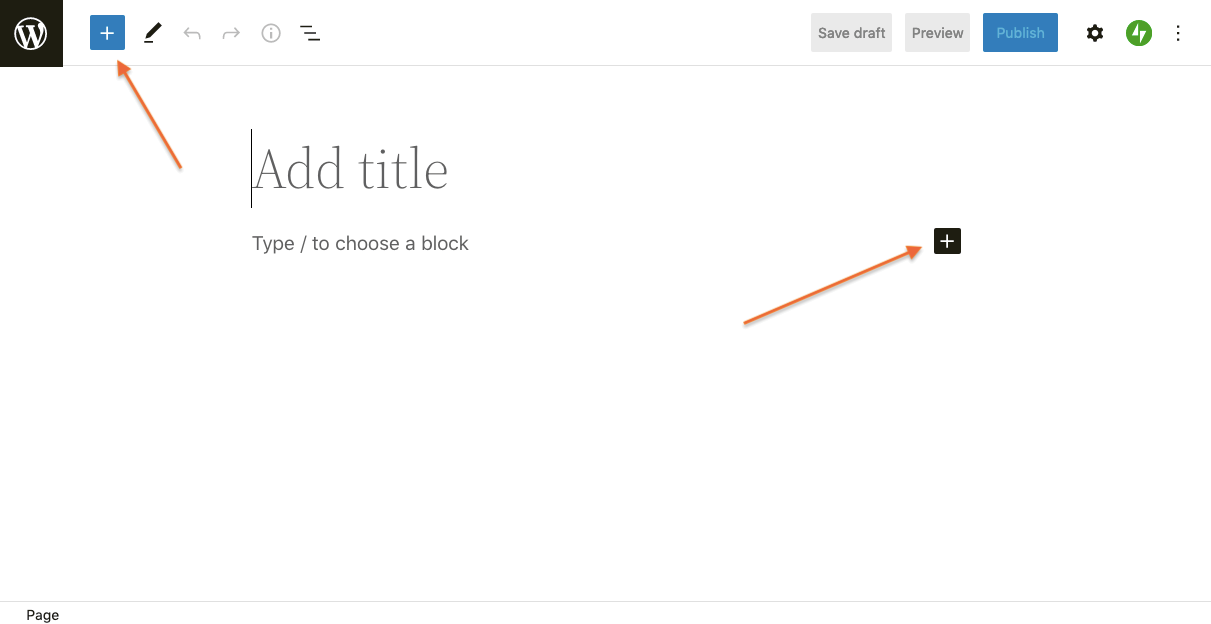
From there, just click one of the plus (+) boxes to bring up the blocks menu. The plus box in the upper-left corner brings up the full blocks menu, while the box towards the right in the editing window brings up the quick blocks menu (from there, you can click Browse All to open the full blocks menu). Alternatively, you can use the hotkey "/" to bring up a shortcut block menu.

From the blocks menu, click on the block you want to add. The full blocks menu is divided by category: Text, Media, Design, Widgets, Theme, and Embed. If you've installed plugins with special blocks, those blocks are also available here too.
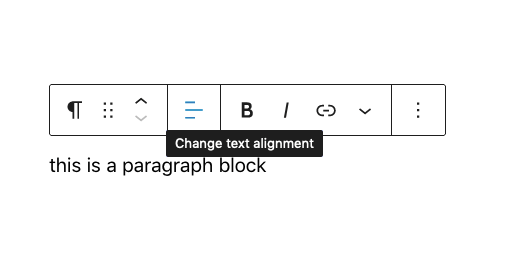
Each individual block has its own unique controls, such as typography options for text blocks or duotone filters for images. Clicking on a block will automatically open that block's control panel. If you have trouble identifying what the icons mean, you can hover your cursor over them for a brief explanation.

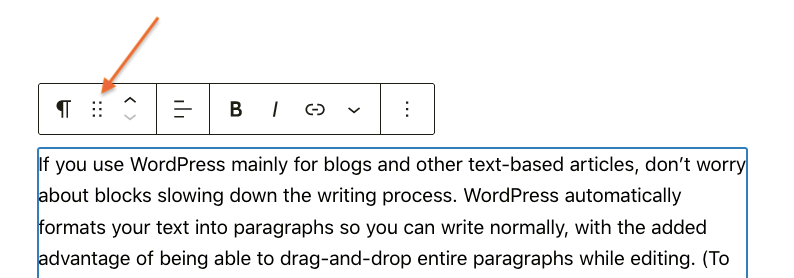
If you use WordPress mainly for blogs and other text-based articles, don't worry about blocks slowing down the writing process. WordPress automatically formats your text into paragraphs so you can write normally, with the added advantage of being able to drag and drop entire paragraphs while editing. (To drag and drop, click the six-dot icon in the paragraph block menu or use the list view.)

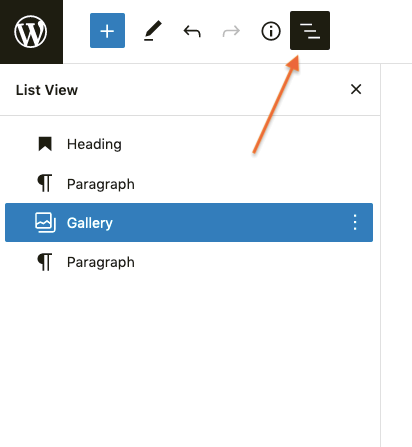
You'll also notice a list view in the upper-left corner of the screen (three staggered lines that look like stairs). This is useful for rearranging all your blocks if you want to revise the entire layout. Just drag and drop the list items in the order you want, with the changes instantaneously reflected in the viewer, so you can see how your changes look.

The most useful blocks for WordPress
You can find a complete list of the native WordPress blocks here, updated with each new version of WordPress. It's a good resource if you want to make sure WordPress has the capability you're looking for, or if you want in-depth clarification on what certain blocks can do. Keep in mind that additional plugins also offer additional blocks, so don't lose hope if you can't find the feature you're looking for there.
If you're new to blocks, it could help to preview the common blocks you'll be using. Here's a quick list of some of the most useful blocks in WordPress to date.
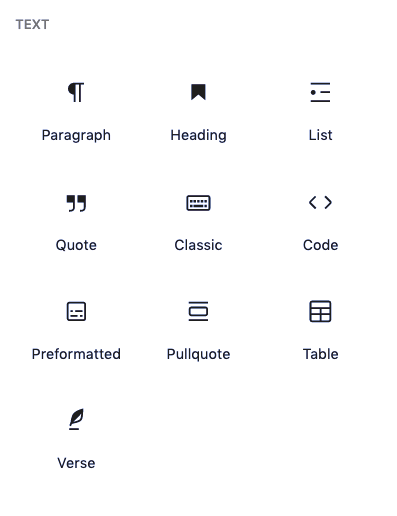
Text blocks

These are the standard blocks for writing things like blogs and articles.
The Paragraph block is the basic unit, with the normal typography choices like bold, italics, hyperlinks, and alignment.
The Heading block works much in the same way, with options for creating H1-H6. (There's also a block for bulleted lists, as well as a block for pull quotes.)
The Table block lets you easily create charts and tables.
The Quotes block saves you time on formatting quotations.
The Preformatted block locks all your spacing and line breaks exactly as you enter them, useful for special formatting like screenplays.
The Verse block comes with special spacing for writing poetry or song lyrics.
The Code block makes it easy to display coding, if you want to share your code with others or write about coding topics.
Additionally, this category includes the original WordPress editor. The Classic block mimics the original WordPress editor if you prefer to write the old-fashioned way, plus it includes an option to convert what you write into blocks.
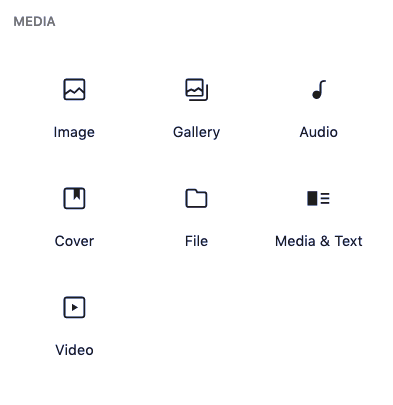
Media blocks

Media blocks are how you enter non-text elements: images, videos, and audio. Additional options include:
The Gallery block for displaying multiple images at once.
The File block links to a downloadable file.
The Media & Text block allows you to connect media files with text in a variety of ways (a lot more intuitive than text wrapping).
The Cover block can superimpose text over an image, recommended for more creative titles and headings.
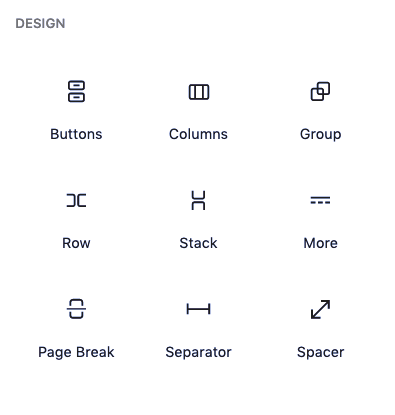
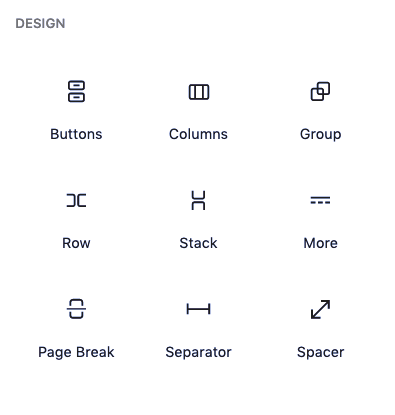
Design blocks

Design blocks are for composition and layout, with options to organize all your blocks however you want them. This category has a lot of "container" blocks; for example, if you want to arrange your text or images into columns, you first place the Column block, choose your dimensions, and then place other blocks directly into it.
These formatting blocks give you greater control over how your pages are organized, with limitless opportunity for customization.
The Column block
The Row block
The Stack block
The generic Group block
Besides container blocks, this category also has spacing and separation options to visually group your web page elements.
The Spacer block lets you customize how much empty space to put between blocks,
The Separator block places a solid line between blocks.
The Page Break block works in the same way as the page break option in a word processor.
There are also mainstay web design elements here.
If you want to add an interactive button to your website, such as a shortcut or call to action button, the Button block lets you write your own labels, choose the destination, and includes some light visual options.
The More block adds an interactive "Read More" label that discloses some of the text until clicked.
Widgets

If you're familiar with WordPress before version 5.0, you should recognize how widgets work. These blocks simply carry the option for widgets into the block editor, allowing you to place a variety of widgets and customize them how you want.
All the classic widgets are available right out of the box, with more available via third-party plugins. Included in the native WordPress widgets are:
Archives
Calendar
Categories
Latest Comments
Latest Posts
Page List
RSS
Search
Social Icons
Tag Cloud
You can also find the Custom HTML and Shortcode blocks here, for coders who want to add their own personal creations to WordPress.
Theme blocks

The Theme blocks are where you find a lot of the web design elements, including the navigation menu, site title, site logo, and login options. This is where much of the personalization happens for WordPress sites.
There are a lot of elements that deal with individual posts: post title, featured image, post excerpt, post content, post author, post date, post category, and post tags. One of the more advanced blocks here is the Query Loop block, which lets you select which posts can be recommended depending on your own parameters.
Aside from the Embed blocks, Theme blocks have the most options available. You probably won't use all of them, but it's good to have a variety to keep your options open. If you're building a site with the block editor, I'd definitely recommend taking a close look to see what might be helpful.
Embed blocks

Embed blocks are huge time-savers for embedding specific content from external sites. Rather than dealing with code, all you have to do is paste the URL you want into the embed block of the site. For example, if you want to embed a YouTube video, use the YouTube embed block, and paste the URL of the video.
There are blocks for all the popular sites you might want to reference: Twitter, YouTube, Spotify, Imgur, Reddit, Kickstarter, Pinterest, and TikTok, just to name a few. If the site you want isn't included, there's also a generic Embed block that attempts to cover all bases.
Make the most of WordPress blocks
The advancement of block editing is nothing to be intimidated by. The opposite actually: it puts more power and control in the hands of the user. Play around with blocks for just a few minutes, and you'll see firsthand. And once you have your site set up how you want, you can start automating WordPress.