More and more companies are seeing the benefits of remote work for productivity in the workplace. As Director of Design at Zapier, I frequently get asked the question of how the design process works for an all-remote team. With design processes, there is an inherently added pressure in the design industry to do our work in person, with "being in office" as a frequent job requirement. In-person activities using whiteboards, sticky notes, and other office supplies are often seen as a necessity to design thinking and processes.
But that's not always the case. You and your team can do great design remotely, wherever each teammate works. Here, I’ll share some of the methods and tools our team of UX Researchers and Product Designers have developed and use to make remote design a way of life at Zapier.
Raise Communication Bandwidth
Communication is important to any team, but especially on Design Teams because of the collaborative nature at various phases of design work. Using the right tools is even more important when you work remotely.
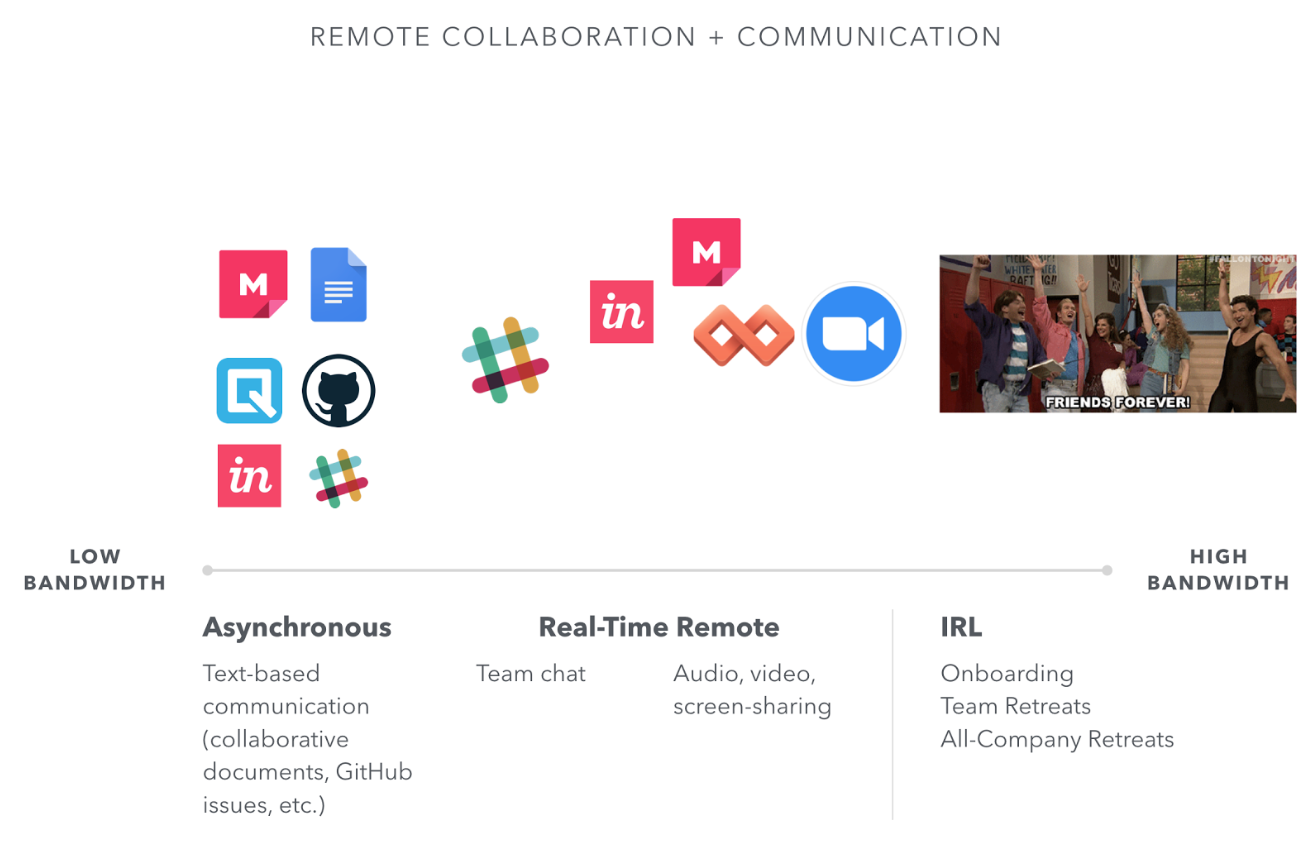
We have three primary tools for text-based communication overall at Zapier: Slack (virtual office), Async (internal blog) and Quip (internal documentation). One way to think of how we communicate and collaborate is along a "bandwidth" spectrum, from asynchronous, text-based communication to spending time in person in the same location. When working through tricky issues together, it’s sometimes helpful to "raise" bandwidth—from text-based chat to a video call, for example.

One example of how we raise the communication bandwidth on the Design Team is through something called Design Club. Design Club is an inclusive space where anyone in the company can come to present their work for critique and provide feedback for others. This could be anything from research plans to visual designs from your product teams. We have both a Design Club Slack channel and a weekly Design Club video call where folks can sign up to receive asynchronous or real-time critique from their peers and stakeholders from around Zapier.
Here is an outline for how you might go about doing your own Design Club meeting:
Open critique signup. Be sure folks signed up for critique in advance of the meeting. We have a Slack reminder set up every Monday for folks to sign up for Design Club critique (which happens on Wednesday).
Create critique guidelines. It’s important to create guidelines for what critique is/is not. We have an ongoing agenda which includes critique guidelines for folks to follow. I highly recommend reading Talisha Payton’s article "The Design Critique: Giving and Receiving Feedback" on critique best practices.
Assign a facilitator. Make sure to have someone who runs and facilitates the critique sessions. This person should be on point to help the flow of the conversation moving forward and staying constructive. This person could be a manager or individual contributor.
Create an agenda. As mentioned earlier, we have an open sign-up for critique for anyone at Zapier to use. We add these signups to an ongoing agenda, with each critique item as a separate topic. We typically try to keep critique agendas to 3 items or less so that each person has a chance to present and gather feedback.
That said, even though we’re a remote company, we also believe that there are some things that happen easier when in person. Because of that, we onboard new teammates in person, have smaller team retreats once a year, and get everyone together for a company retreat twice a year.

Establish Async <> Sync Workflows
At Zapier, we try to be execution-agnostic. We suggest common things we value to create consistency across projects, but give product teams the power to organize and execute however they want.

The above diagram describes our Core Product Team's workflow. This diagram lists the key players (but generally most Core Team-ers are involved in every phase), methods, and deliverables for each phase. Sometimes they circle back to a previous stage. Sometimes they skip a method if it’s not necessary. Airtable, GitHub, Google Drive, Invision, MURAL and Sketch and are some of the many tools our Design Team uses to solve design problems and conduct user research.
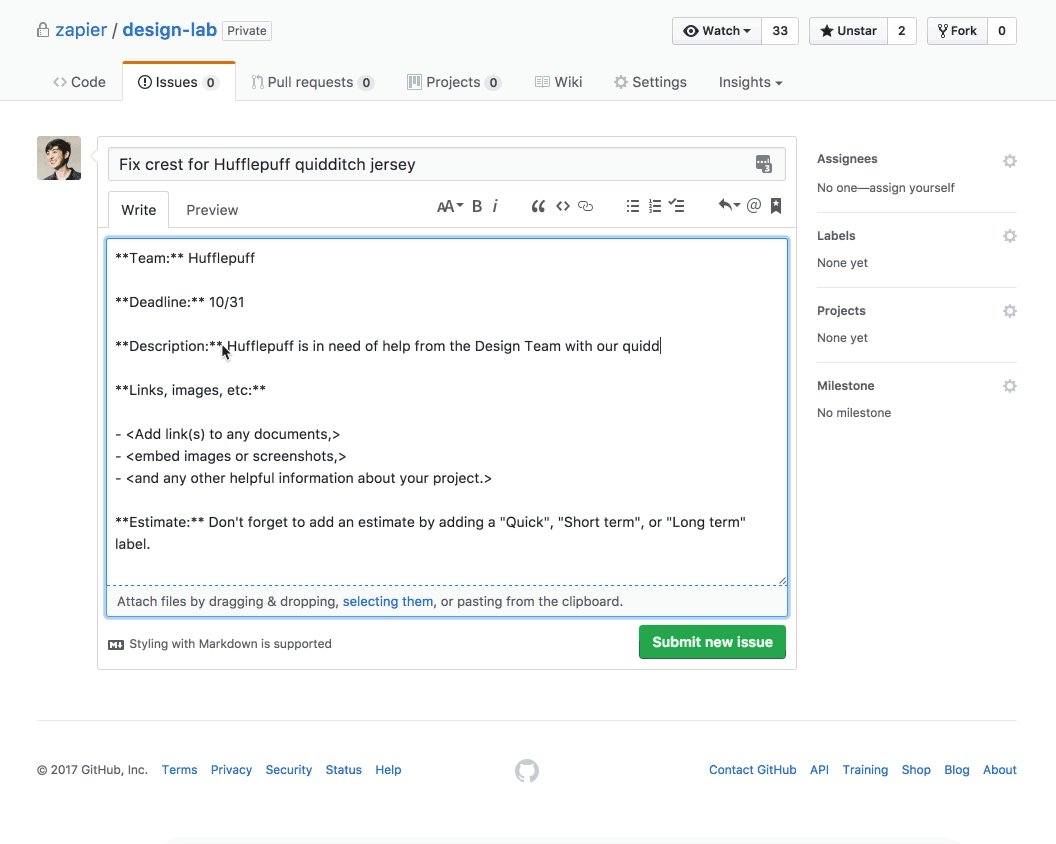
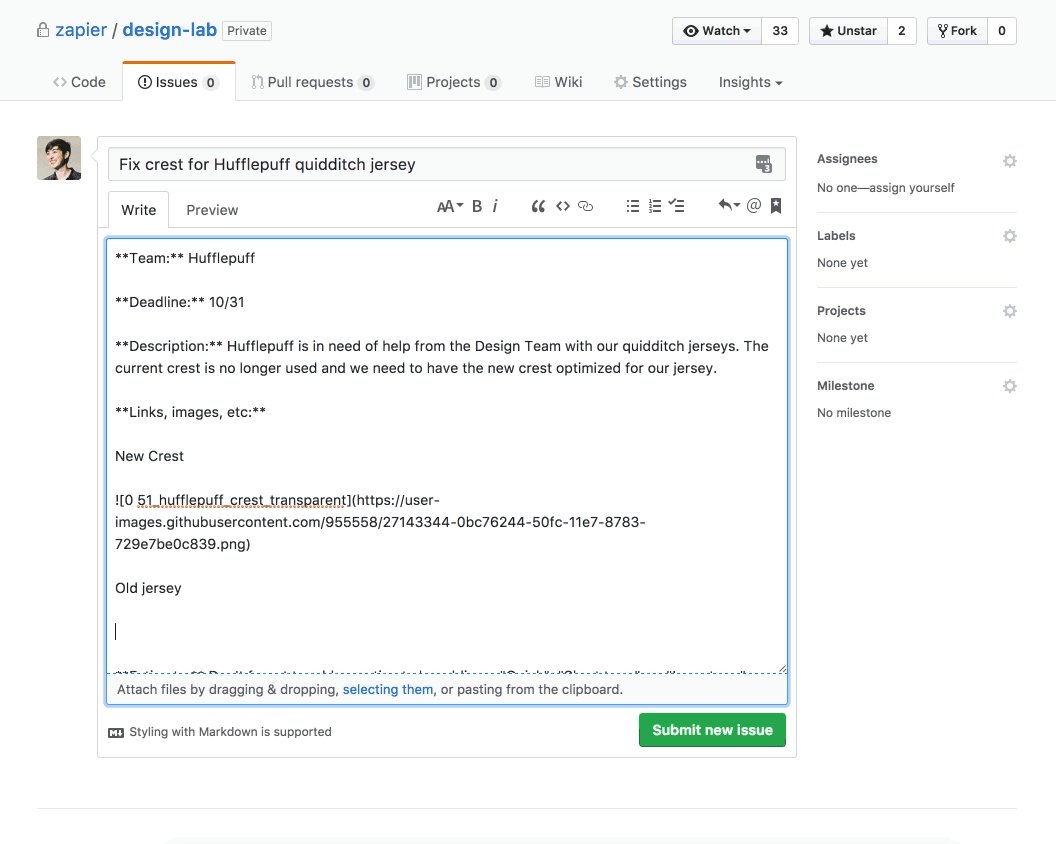
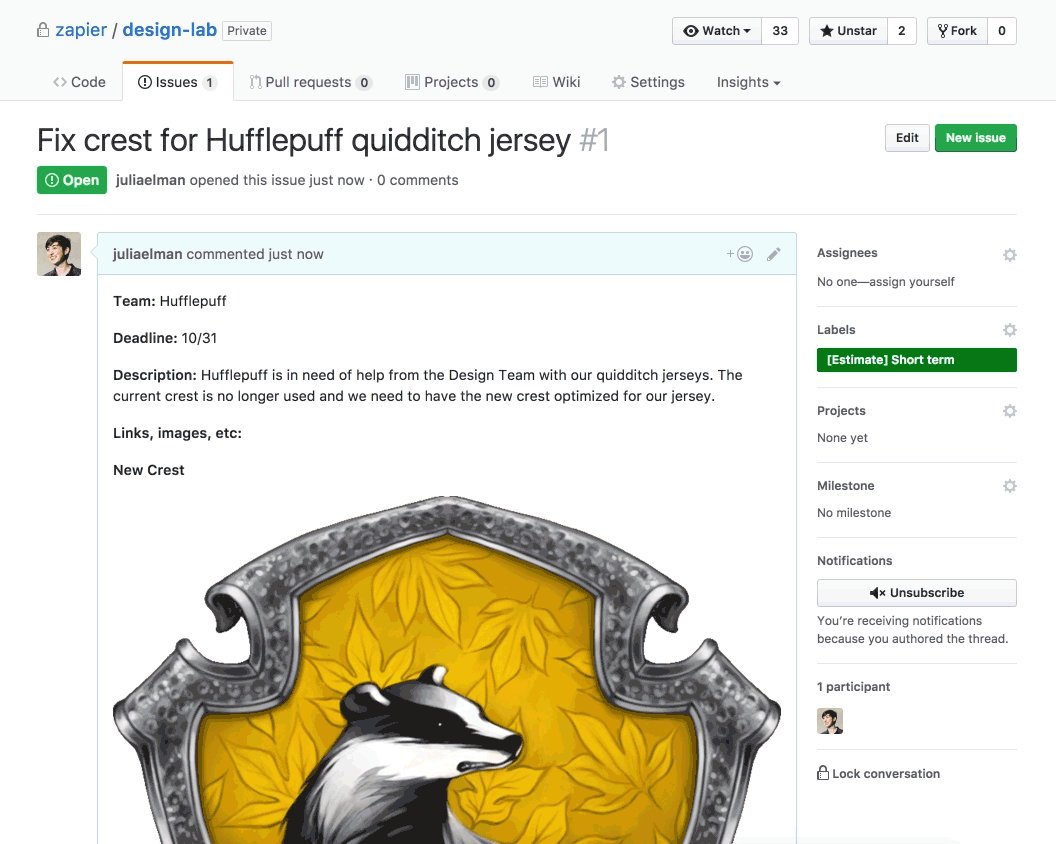
The Design Team also leverages these tools for our own team initiatives and requests that come to us from teams outside of Product. To help organize and prioritize this work, we’ve opened something called the Design Lab. Similar to 18F’s Writing Lab, The Design Lab is a GitHub repository of functional projects happening on the Design Team. They are a combination of both our own team initiatives and requests from other teams around Zapier.
When a request is made, it gets assigned and prioritized to the appropriate team members. Depending on what the deliverable is, the Product Designer or UX Researcher will do anything from posting links to a research plan in Quip to a final email header designed in Sketch. Overall, the Design Lab is a great way for the team to be able to work on other projects outside of their normal Product Team work.

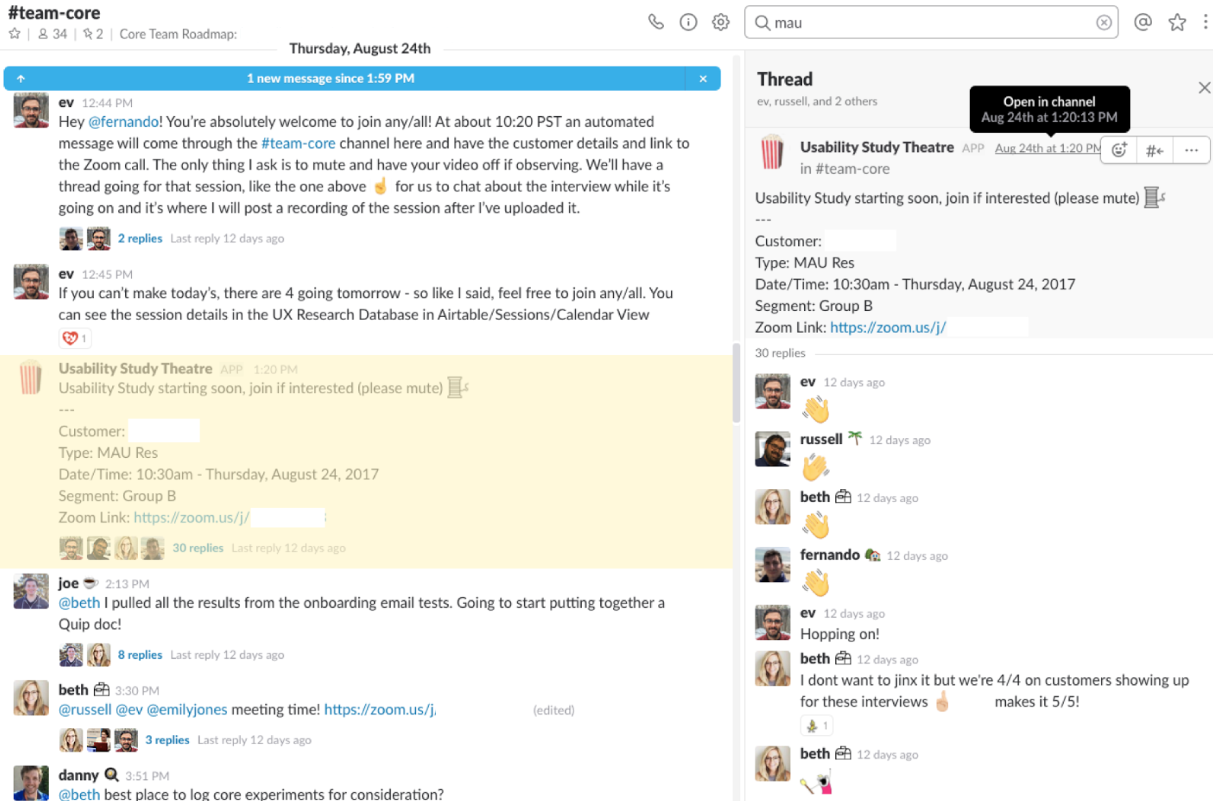
The Design Team believes and understands the value in creating an inclusive research culture where anyone in the company can participate and collaborate. We let folks know about the research that’s happening with our "User Study Theatre" bot in Slack. This is powered by a Zap, which notifies the relevant product channel of a research session that’s about to start.

Try this out yourself:
Send Slack channel messages for new Google Calendar events
This also provides a dedicated space for teammates to keep notes and share observations as the session is happening in real-time. During each research session, notetakers add their notes to a shared Google Sheet. To make the analysis process easier, one of our teammates transfers all the notes from the individual research sessions into Mural. Each note represents an individual observation from the research and cites the interview it came from, the scenario being described, the user’s reaction (positive, negative, or neutral), and who from the team made the observation.
We then organized them by person and by scenario, and create a blank spot on the right where the team could organize the insights into recurring themes they notice using a research methods called Affinity Diagramming. This is a way to leverage design thinking and use convergent and divergent thinking to come up with enriching solutions to complex problems at Zapier.
Encourage Creative Solitude

As much as design work benefits from collaboration among the team, focused, individual work is also essential. In the age of open floor plans and constant collaboration, there is something that is rarely mentioned in today’s design world: the creative process needs quiet. Remote work is ideal for the creative process, because it easily allows for designers and researchers to have the solitude they need. As Susan Cain stated in an interview on the TED Radio Hour podcast:
This whole idea of collaboration has become such a sacred word and concept, that we think creativity all has to emerge from this very collaborative place. But the same is also true of solitude. You can’t really know what you and you alone think unless you are willing to be by yourself for a while.
At Zapier, we understand this need for unbroken concentration and leverage our virtual office to communicate to each other when we are in quiet mode. We leverage Slack’s status+emoji feature to communicate to our teammates when we are "heads down" in the creative process. It’s sends a signal to the team that while they are in the virtual office, they may not be as fast to respond as they would otherwise. We have a tacit understanding of this and the beauty and need for a quiet space.
Here's how you can automate your Slack status using Zapier:
Update Slack status during new Google Calendar events
Remote is the future, but it’s also now. Building a remote design culture is imperative to this future work and the tech industry as a whole. Whether you are on a rooftop in Estonia or sitting in a coffee shop patio in Portland, the creative process can be anywhere. Giving your team the freedom to analyze, design, and develop their work wherever makes them happiest has the biggest impact. Because with that openness, freedom, and the ability to build a more geographically diverse team, we can begin to design our most authentic results.
Keep reading: Check out even more remote work articles.