On top of highlighting new web and mobile apps, the recently launched Product Hunt also surfaces sites that show what goes into making an app. These shared resources, Product Hunt co-founder Ryan Hoover says, are part of the site's pull.
"Because the audience is very largely based of founders and investors and startup entrepreneurs, those type of products do really well," says Hoover, who admits to using the term "product" loosely. "They become resources and tools for them to do better in their job or educate themselves."
Hoover started Product Hunt because he enjoys discussing new products. (More than anyone else I've met.)
"A lot of my conversations with either friends or with entrepreneurs when I meet for coffee here in San Francisco, they often revolve around products," Hoover tells me in a phone conversation. "Kind of like sports and movies are water cooler topics, products are, as well.
When he went searching for a place to hold those conversations online, he came up short. So he started an email list with a couple dozen other entrepreneurs. Word got out about his email list, and enthused about the interest it received, Hoover teamed up with Nathan Bashaw and launched Product Hunt last November.

Today, the site isn't only finding products worth talking about but sites dedicated to product best practices worth sharing. Here are 14 of those sites plus links to 17 more, grouped by focus.
Web App User Onboarding & User Interface
User Onboarding

On his personal site, Samuel Hulick says he's passionate about user onboarding. It shows. Across the 18 user onboarding teardowns he's done, he's averaged 64 slides per product. His longest: 106 slides for A/B testing app Optimizely. Evernote comes in at a close second with 93 slides.
In the comments on Product Hunt, Hulick says each teardown takes about 4 hours. "That's 1-2hrs to go through the experience and compile my notes, then another 2-3 to produce the slideshow, publish it on the site, announce it to the email list, etc.," he says.
Hulick also recently released a book on the topic, "The Elements of User Onboarding", and regularly writes on Medium in a collection called "Designing for Results".
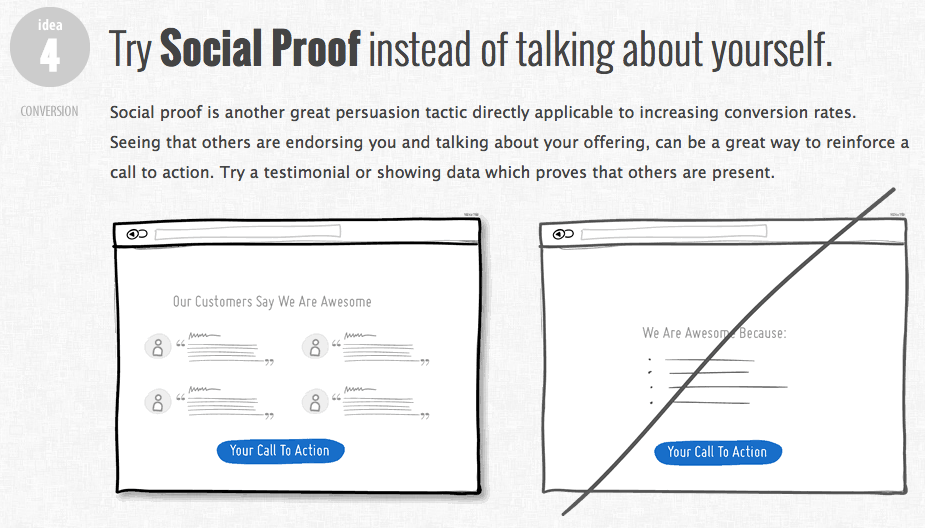
GoodUI

GoodUI, short for Good User Interface, is a project of user interface designer Jakub Linowski. The site, he said on the occasion of its launch last April, is a running list of tactical tips for making a UI easier to use as well as increasing conversion rates. Six months after launching, he revealed in an interview that the site had over 26,000 email subscribers.
Linowski's project today features 41 UI ideas categorized as "ease of use," "conversion" or both. In the comments on Product Hunt, he said he's slowly beginning to measure the effectiveness of ideas presented in real A/B testing scenarios. "More data coming around the corner in the form of a paid info-product," he says.
Shots of Things that Work

"Hey there you have stumbled on my digital scrapbook where I keep a record of things I find interesting and things I might want remember," says Simon Schmid on the Shots of Things that Work's about page.
When Schmid made his first post in May 2011, he wrote the blog's tagline is, "Your daily fix of clever stuff no one can refuse." Over 550 posts later it's lived up to that, showcasing big and little user interface elements that make a difference.
– Referenced in Little Big Details comments on Product Hunt
For Web App User Onboarding & User Interface, Also Check Out:
Mobile App User Onboarding & User Interface
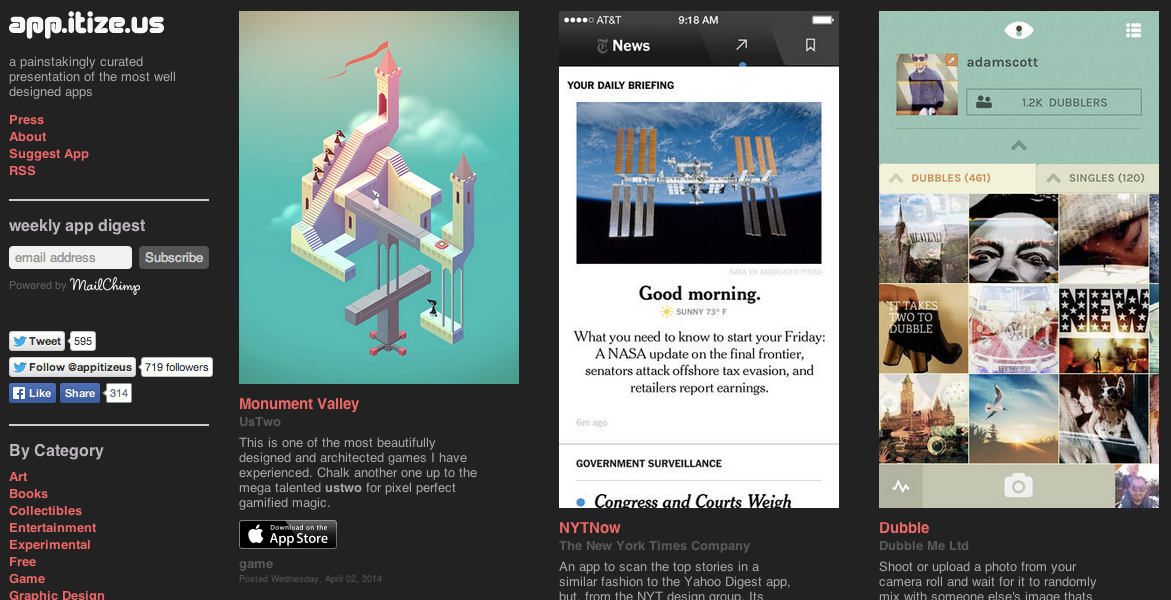
app.itize.us

App.itize.us describes itself as a "painstakingly curated presentation of the best designed apps available." Launched in 2010 by Jason Fields, currently the director of design at MSNBC.com, the site showcases over 450 apps.
On app.itize.us' about page, Fields says he started the site out of an urgency "to get back to the basics of what apps are all about: simplicity, ease of use and great design."
He continues: "My goal is for this site to showcase new and emerging talent, current talent and represent the best of the best applications for design minded folk like yourselves, enabling you all to read about and then download and enjoy using these applications."
Capptivate.co

Capptivate.co isn't just about beautiful mobile app design. The site is about capturing, as its creator wrote at the time of its launch, the "fleeting transitions between app screens and delightful animated UI elements that we'll otherwise lose forever as apps and operating systems continue to evolve."
Alli Dryer, a designer at Twitter, is the mind behind the site. She launched it in June last year, and in an update post on her blog in January, she said she's posted over 130 app animations. Dryer credits Pttrns and Mobile Patterns as inspiration for the site.
Visit the site, scroll over an app screenshot with your mouse and watch it come to life.
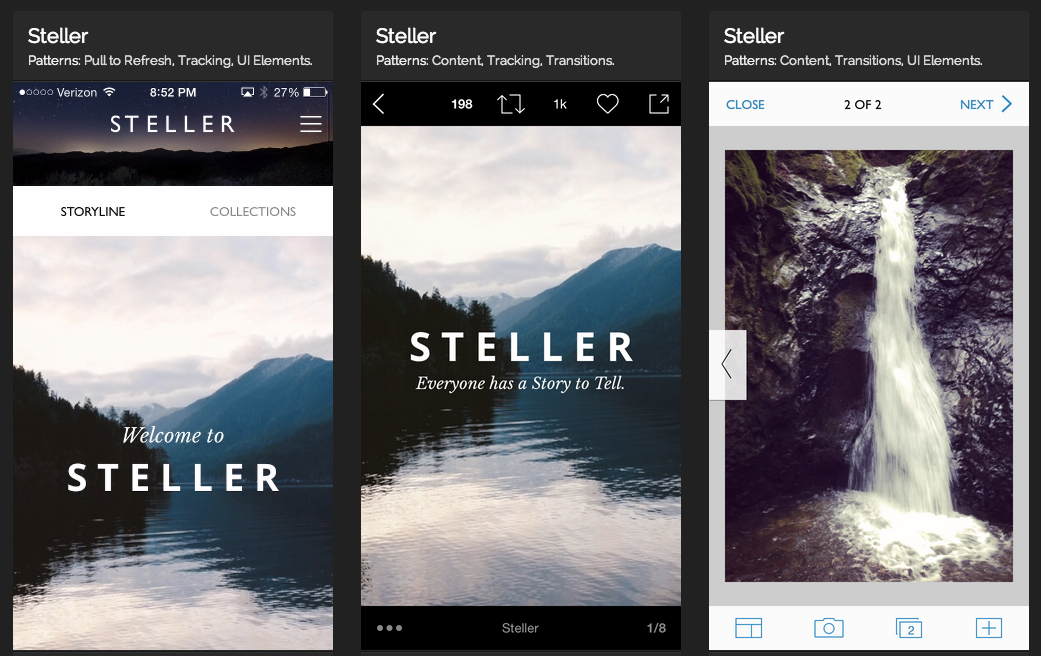
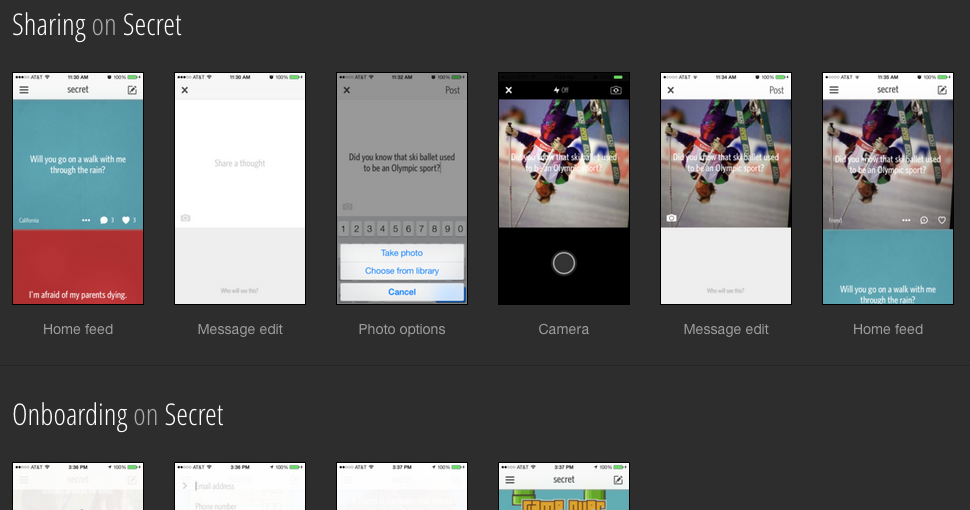
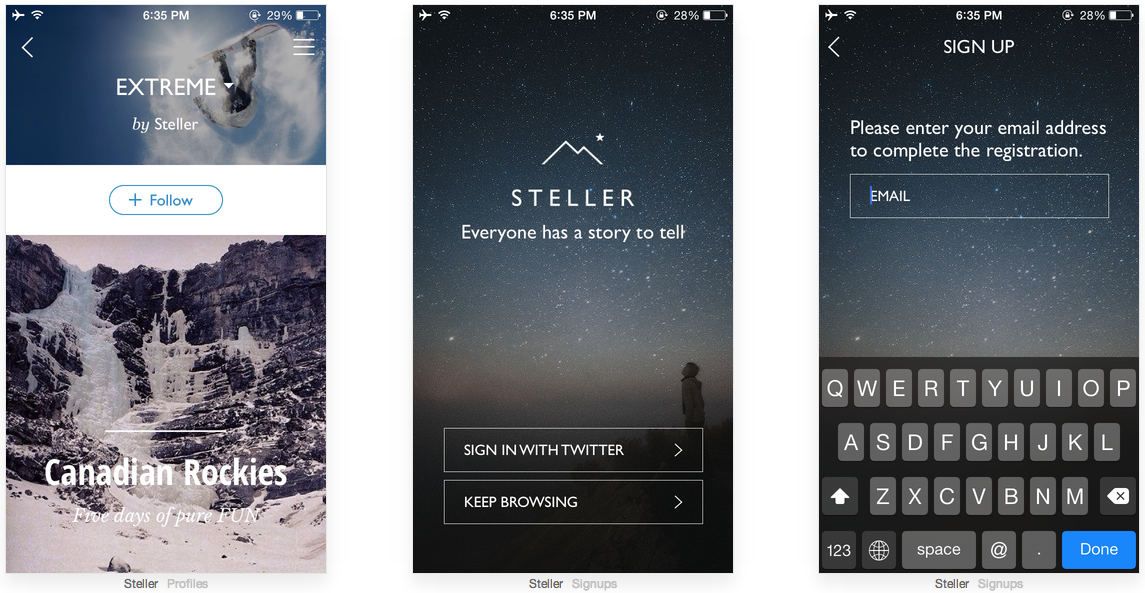
UX Archive

On UX Archive's about page, the team behind the site says it wants to help people create the best app user experiences possible. After all, that's how it started. Arthur Bodolec, one the site's three creators and a co-founder and designer at feedly, told of the sites' origins in the Product Hunt comments:
There are many layers to the story! But in short, on one hand I wanted to learn front end development and on the other hand I was documenting user flows for myself to help me design the new search flow for feedly mobile.
I decided to join the two and started designing and developing UX Archive with a friend (@nbarraille) and then another one (@chpolk).
Since we started, about a year ago, we have had over 100,000 people using it! We didn't really expect that but it makes us more than happy to see so many people finding the site useful for their work.
Now the side effect of documenting these user flows is that we are really creating a museum of how iPhone applications are working and evolving. And interestingly enough this is becoming our mission.
To date, the site has archived 1,994 steps across 317 user flows across 109 apps.
Pttrns

Pttrns shows off iPhone and iPad user interface patterns of 39 app elements, such as launch screen, discovery, lists and share. Launched in February 2011, the site currently features 2,430 patterns, according to its about page.
"In the beginning, it was just meant to be a personal and private tool for my own inspiration," creator Robin Raszka says on the about page. "I was always measuring dimensions between various objects in the native iOS interface and didn't want to make screenshots everytime I needed it and so the idea for Pttrns came along."
– Referenced in Capptivate comments on Product Hunt
Mobile Patterns

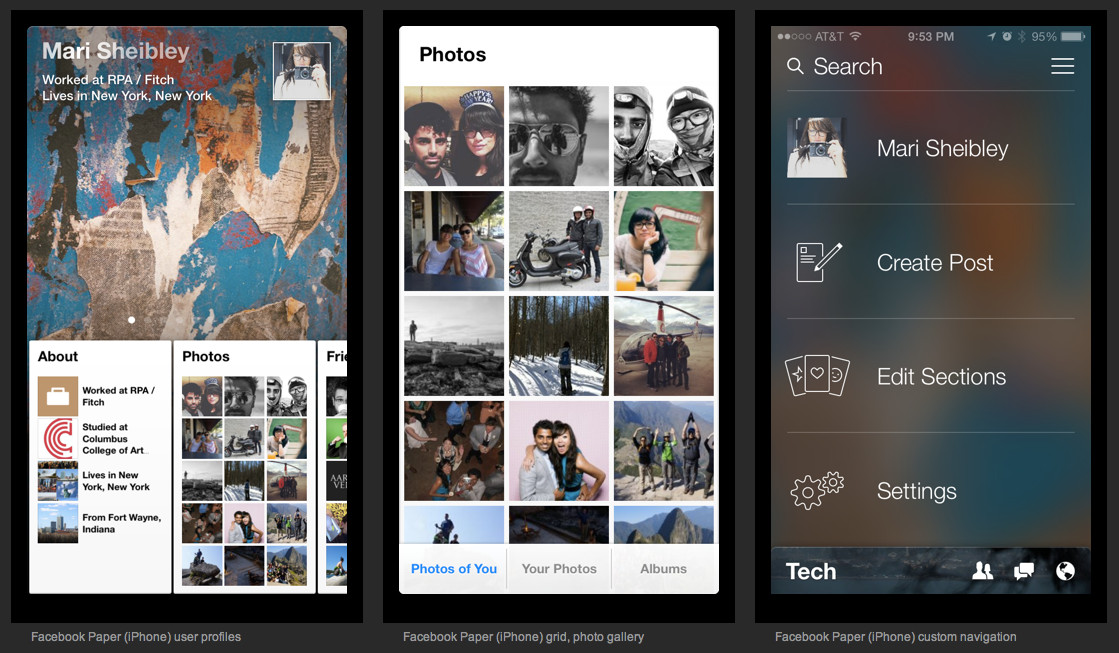
Former Foursquare lead designer Mari Sheibley started Mobile Patterns in early 2011 when she was seeking user interface and design inspiration for the startup's iPhone and Android apps.
"I take a ton of screen shots of apps every day, but there isn’t an easy way to access those screen shots in my photo album and from various computers later on," she says on her website. "To solve this problem I’ve created a mobile pattern library of all my screenshots (well most of them)."
The site does't indicate just how many screenshots or apps are featured today, but in the sidebar you can narrow down screenshots by 22 different user interface elements, such settings, camera controller and user profiles.
– Referenced in Capptivate comments on Product Hunt
For Mobile App User Onboarding & User Interface, Also Check Out:
App Design & Copy
Little Big Details

Little Big Details shows you just that: those little details you find in a web or mobile app that make a big difference. Or at least leave an impression on a user. Created and curated by Floris Dekker, the Tumblr site's first post dates back to October 31, 2011. As of today, there are 790 posts, and the site is now updated once per day.
As to why Dekker and fellow curator Andrew McCarthy run the site, they quote one of Dieter Rams' 10 principles for good design: "Good design is thorough down to the last detail."
"We want encourage and inspire more good design," the site's about page says.
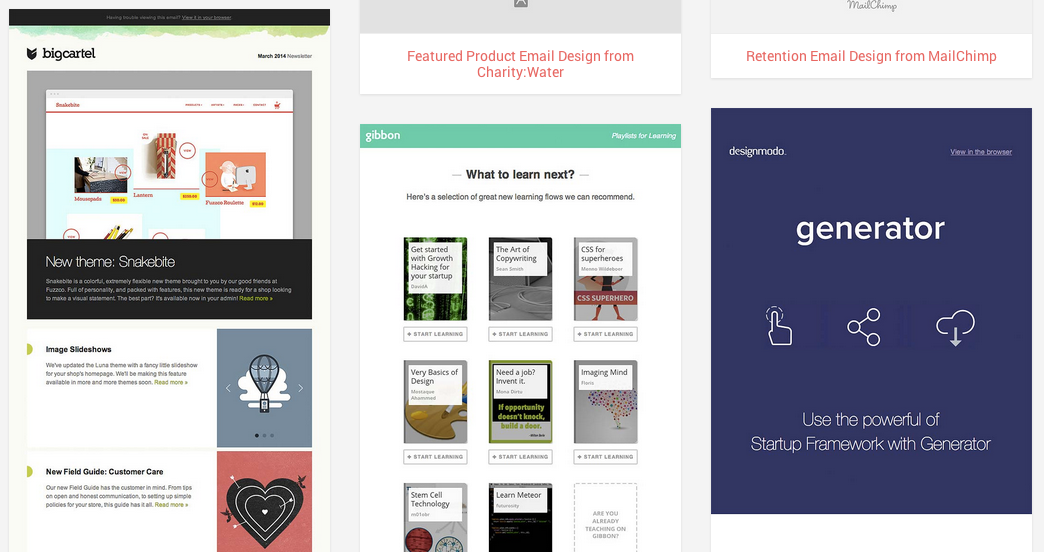
Really Good Emails

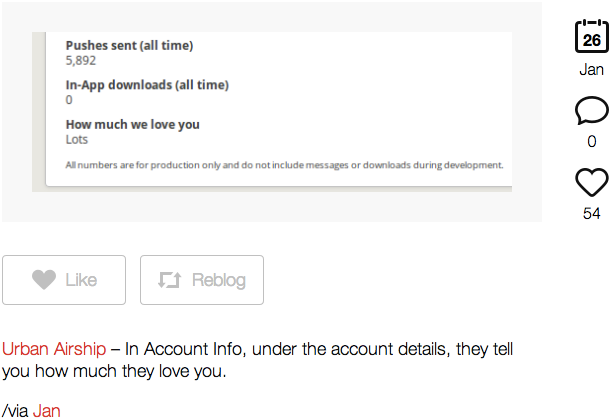
Created by the same designer behind PatternTap, a gallery of well-designed websites, Really Good Emails is a gallery of well-designed emails. It's not, as its creator Matthew Smith pointed out in the Product Hunt comments, emails with high click-through rates.
His goal, as stated in the comments: "a good resource for designing reasonably effective and well designed emails that really serve customers—as opposed to hectic overllinked emails driven by spammy SEO thinking."
He launched the site just 9 days ago and he's already accumulated 45 email layouts. On each, he offers commentary, such as, "Strong typography, clear action to take, all the right information."
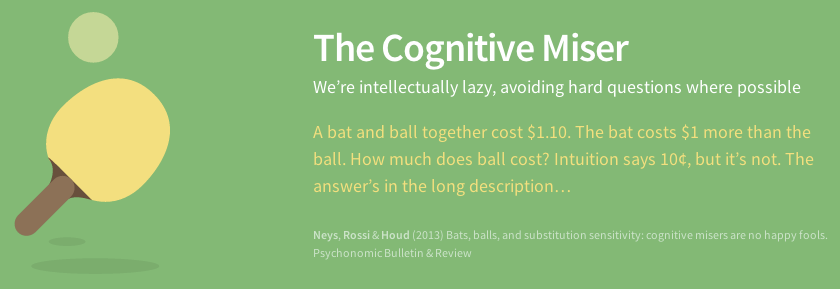
Cognitive Lode

Digital studio ribot launched Cognitive Lode last month, its co-founder Antony Ribot wrote on Product Hunt, to make cognitive biases and the research surrounding them both accessible and applicable to anyone who’s creating their own product or service, whatever their skill background.
The name of the site, Ribot says in a blog post, is a play on words of the term ‘cognitive load’, meaning the amount of computing your brain has to do to make a decision.
"The term ‘lode’ refers to a strain of rare minerals contained within a rock structure," he says. "The term seems to sum up the product perfectly, given the valuable nature of what we’re uncovering, next to the rather more difficult challenge of obtaining it."
The site presents ribot's findings in packages called "gems," as of today there are 13 such postings.
More App Resources
Addon List

"I built it basically to solve my own problem: not knowing enough about my options when building an app," Chris Tosswill, a full-stack developer, says in the comments on Product Hunt.
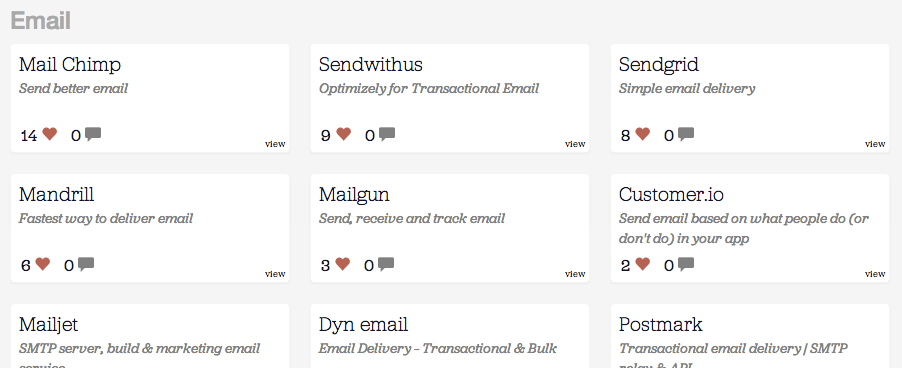
Addon List is just what Tosswill needed: a simple directory of web apps and services used when building an app.
"In the last few years there has been a huge increase in the number of hosted solutions for pretty much everything from image processing, emailing, analytics, credit card processing… you name it," he says. "I kept finding myself picking the one I had used in the past… simply because I knew it. Not because it was the best for the job."
The site currently lists over 130 web apps and services across 17 categories, such as payment, search and monitoring.
SaaS Club

SaaS Club's aim, says Clément Vouillon of eFounders, the company behind the newsletter, is simply to help people in the SaaS (software as a service) industry (startups and more) find great resources and tools to build their own SaaS.
"We are a community of SaaS lovers sharing stuff all together so feel free to check it out and join the fun!" Vouillon says in the Product Hunt comments.
On top of the site's resource pages, the real value of SaaS Club is in the Monday newsletter.
StartupList

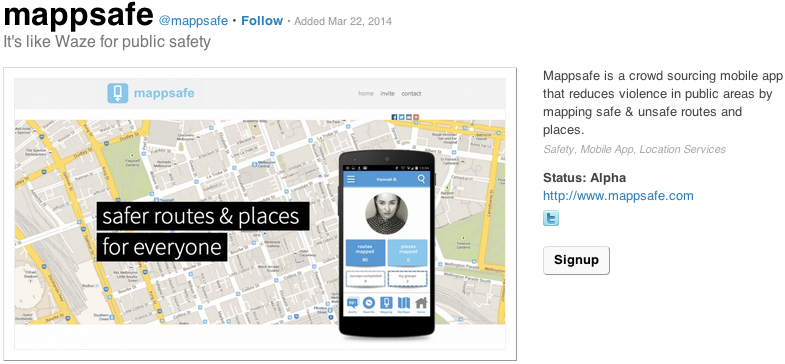
Launched in April 2011, StartupList is exactly as it says: a constantly updated list of startups showcasing the company's description, homepage screenshot and status, such as alpha, private beta or public beta.
"StartupList is a place to find, follow, and recommend startups," states the site's about page. "It naturally caters to early adopters."
The site is the work of Nick Frost, the co-founder of Advsor.
"With having worked at AngelList and running StartupList for a couple years, I've seen thousands of early startups," he says in the Product Hunt comments.
For More App Resources, Also Check Out:
Where Do You Find User Onboarding and User Interface Inspiration?
Do you have product resource site you find valuable not listed above? If so, please share in the comments.
Hat tips to Mari Sheibley (Mobile Patterns), UX Archive, iOS Dev Tools and UX Movement for the "also check out" links.
You might also enjoy this article: "11 Ways to Win Your Customers' Hearts with Humor"