Confession time: I'm a writer, not a designer. I can't draw, I don't sketch, and I've never visually improved anything to save my life. (Those who've witnessed my bright pink kitchen can attest to that fact.)
Even so, I use Figma—a vector graphics editor and prototyping tool—an awful lot. Only I don't use it the way designers do.
That's because Figma is extremely dynamic and hosts a massive library of plugins, files, and widgets that you can use for just about anything under the sun. Here are a few entertaining (and unexpected) ways you can use Figma—even if you're not a designer.
1. Build a portfolio
Ok, so Figma isn't really marketed as a website/portfolio builder.
But let's say you're applying for a job and your website is still "in progress." Or maybe you don't want to pay for a designer or a website builder.
Even if you just want to map out how your portfolio should look, you can use Figma as a frame of reference for what you'll create inside a website builder. (I'd actually recommend this as lots of website builders like Squarespace only give you 14 days or so free before you have to start paying.)
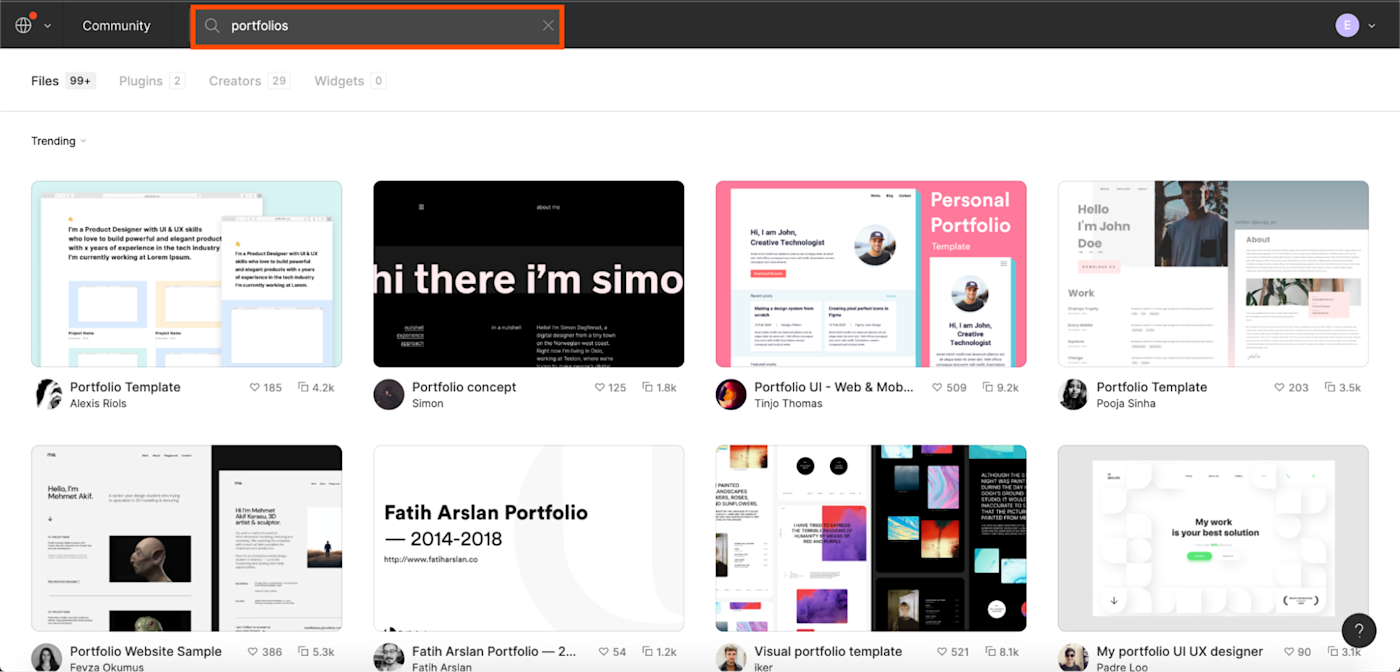
Throwing together a wireframe with your assets is pretty quick. Though if you're not sure where to start, you can also use Figma's community to search for pre-existing files or portfolio templates that other people have already designed for inspiration.

You can also use illustration plugins to pull in artwork and designs that add a little bit of pizazz to your portfolio.

Once you're happy with the way your portfolio looks, you have a few options for sharing it with the world. You either manually convert your Figma into a website (HTML, CSS, etc.), install a plugin so that you can transfer it over to a website builder (like Siter.io), or you can share your Figma link directly.
Note: If you're sharing your Figma portfolio directly, you should use Figma Links, so that it works as an interactive portfolio, leading viewers to where they need to go within the file. It's a quick, scrappy solution, but you can make it look really cool in a short amount of time.
2. Create 3D assets
Newsflash: generic drawings and still photographs of products aren't cutting it anymore. To sell their products, brands are using 3D models to visualize the way they look. That's because things like fluid dynamics (the splash that comes with an object being dropped into water) are easily simulated in 3D.
If you wanted to test it out for yourself (because it's fun), Figma is a great place to start. There are a handful of 3D plugins you can install to start creating your mockups.

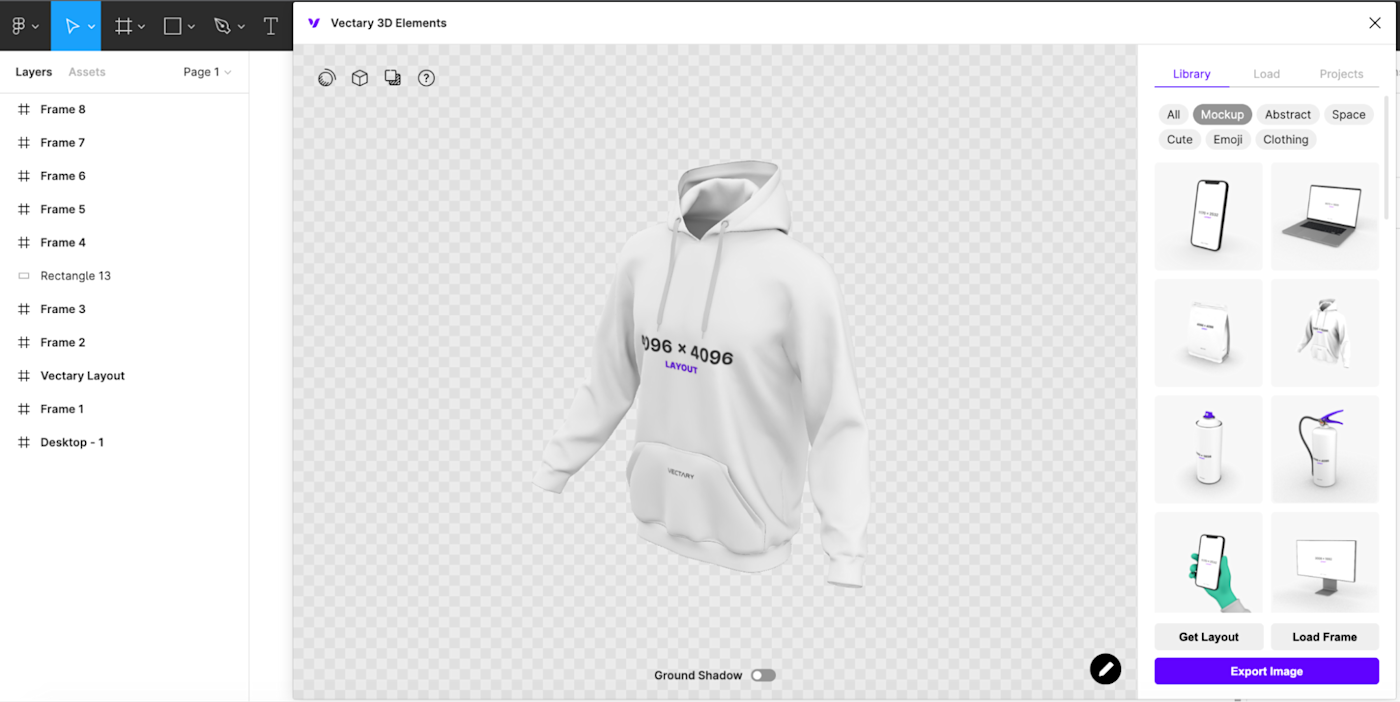
While a lot of these plugins are limited to UX-UI designs (think mobile phones and laptops), I came across Vectary, a 3D plugin that lets you use Figma frames as wrap-around textures.
To make this work, you just click on Get layout, which inserts a sized frame into Figma. You can add the design you want into that frame and then select Load frame from within the plugin.

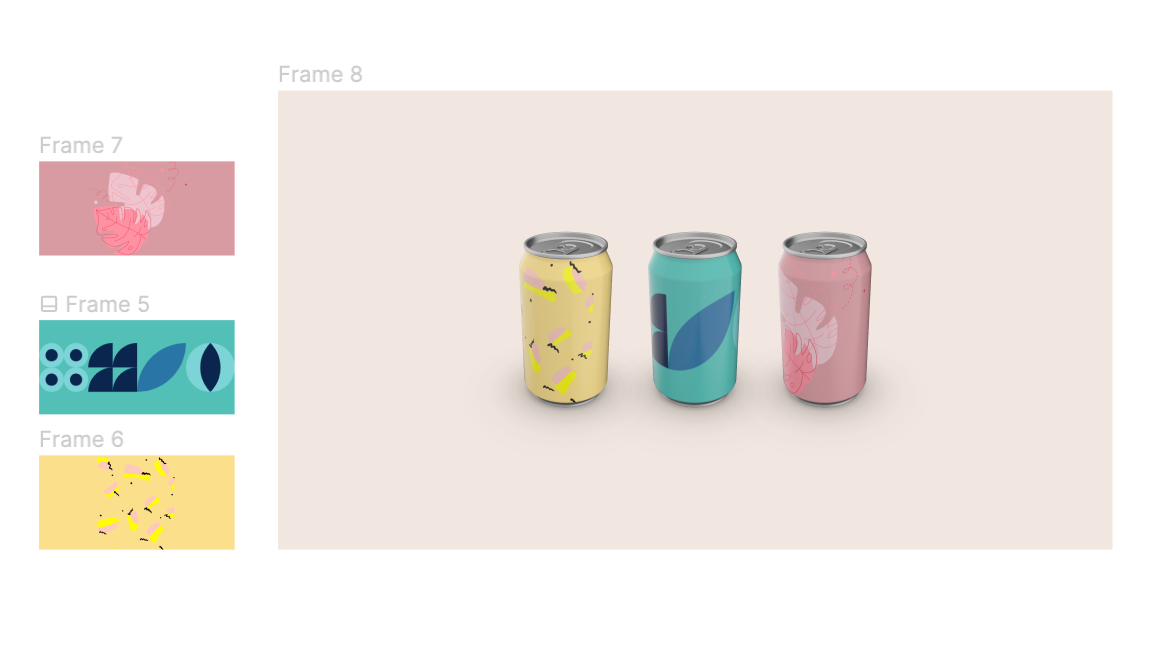
Together with an illustration plugin (I used Blush to pull in the designs), I was able to mock up a trio of completely fake drinks in ten minutes.
Sure, you'll want the actual pros to execute your ideas, but there's no harm in experimenting. At the very least, you'll figure out whether 3D is something you want to invest in for your business.
3. Store your files
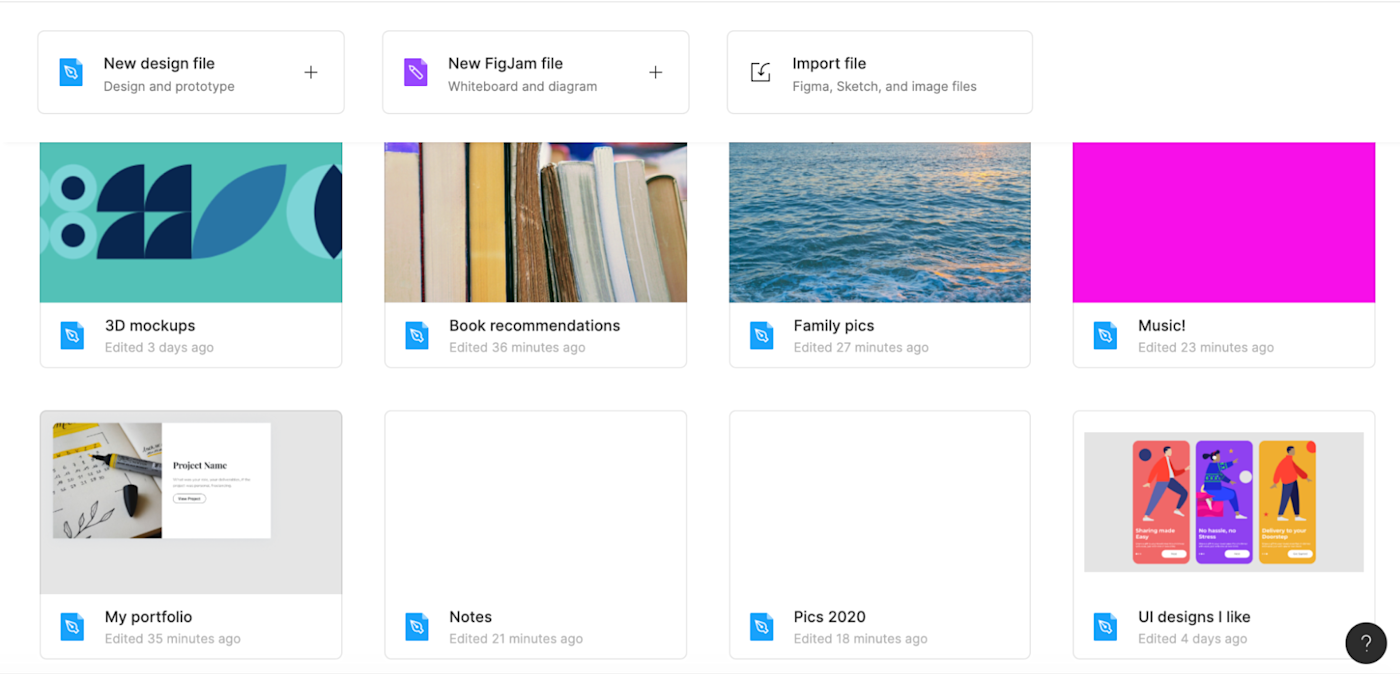
I used to save all my files across my laptop and on my phone, which had obvious repercussions. (I'd find myself deleting apps on my phone to free up space, which I hate doing.) Because Figma works on my browser, it meant that I could clear up a ton of room from my devices by adding the files I didn't want to get rid of entirely.
Don't get me wrong, I love Google Drive and Dropbox—and I've saved files on there in the past. But there's something remarkably straightforward (and snazzy) about storing my files on Figma.
I can separate folders into different themes, share certain photos with friends or family so they can add to the files themselves, or save things they want to keep.

Plus, when I save files onto one Figma file, they can live together side by side or however I want to position them. The result is a scrapbook layout of memories (with pretty design elements). This obviously looks a bit nicer than the way images are saved in Google Drive, for example, or Dropbox—especially if you're sharing them with friends and family.
4. Make and complete team puzzles
There are only so many new ideas for virtual activities to do with your coworkers. And when you start getting creative with games like personalized trivia, you end up having to create individual documents for each player, so that everyone can write their answers down separately.
If it's your turn to host something and you're fresh out of ideas, head over to Figma's community and pull up a "games" search. Into puzzles? You can duplicate existing jigsaw puzzles from Figma's community that designers have already created. Then you can customize them with your own pictures.

Figma is highly collaborative, so you could either create duplicate puzzles for each team member that they have to solve in a limited amount of time—or you could have everyone play the same puzzle together.

There are hundreds of creators who've added game templates to Figma's library. They include quizzes, creative brain teasers, card games, and so much more. You can also tell how many people have installed the plugins or duplicated the same template into their Figma, which gives you a sense of how popular each one is.
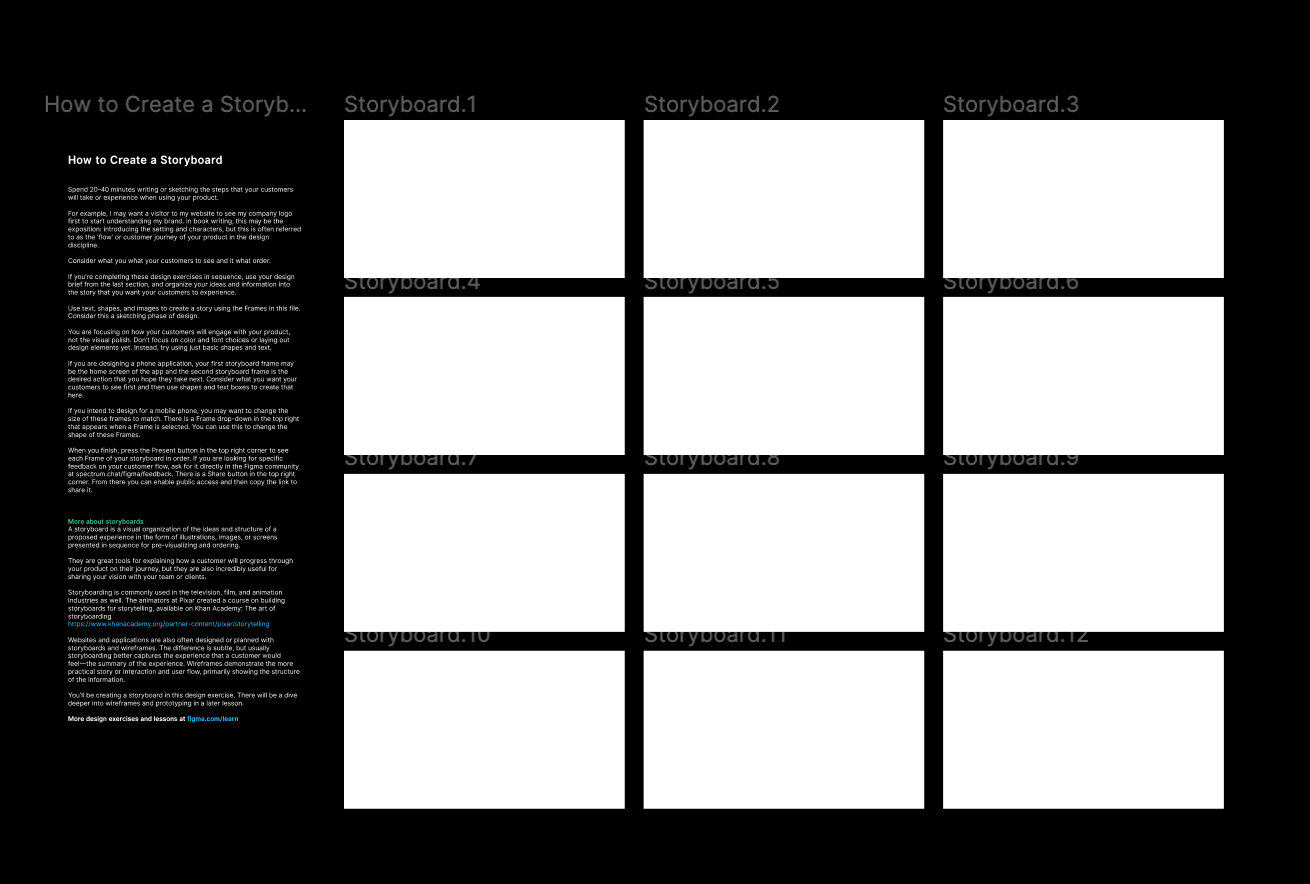
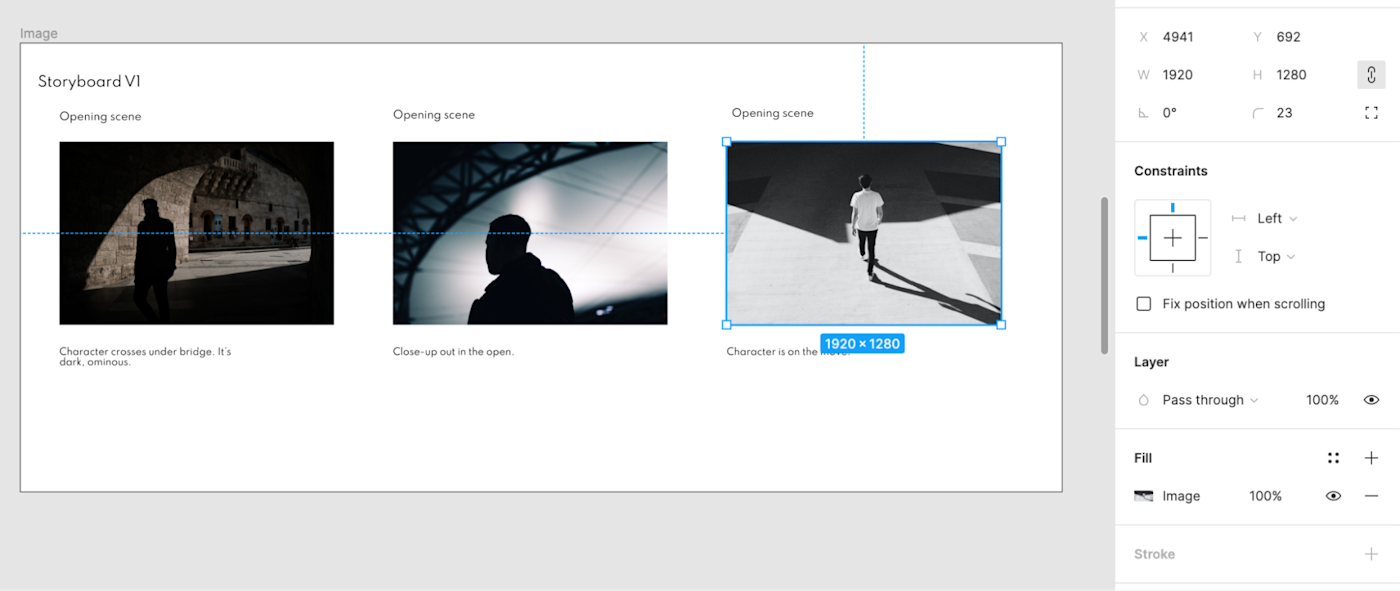
5. Storyboard videos and more
Storyboarding shouldn't just be something that UX designers do in Figma to replicate their user's journey. Anyone can use Figma to storyboard their videos, scripts, novels, comics, and even video games.
Doing so in Figma allows you to better map out the beats of a story in a way that you want your customers, readers, or viewers to experience it. Here's a template that Figma created for anyone to get started.
To start from scratch, all you have to do is add a wireframe to your Figma file, then pull in the images or sketches you've created for it.

Of course, there are also a ton of plugins and templates you can install from Figma's community, some of which allow you to sketch directly (if you can) onto different frames.
Use Figma as your playground
These are the use cases that I've discovered just messing around with the tool. The magic of Figma is that it's extremely versatile and user-friendly—even if you're not a designer, it's easy to learn the basics. Now it's your turn: don't be afraid to experiment with the tool and see what you can come up with.