I've worked with a fair few different website builders over the years. But recently, most of my clients seem to use one of two choices: WordPress or Webflow.
While Webflow and WordPress are both excellent web builders with similar functions, they're very different products that take totally different approaches to building websites. Understanding what those differences are should make it easy to decide which option is better suited to your needs.
As a freelance writer, I still use both Webflow and WordPress regularly. But for the purpose of this guide, I spent time testing both apps in depth to think about where each one shines (and doesn't). Here's what I found.
WordPress vs. Webflow at a glance
Choosing between WordPress or Webflow for your website depends mostly on who's building your website and how experienced they are, as well as what you plan to use your website for. Here's a quick overview to give you an idea of how the two tools stack up, but keep reading for more details.
Note: For this guide, I'm comparing Webflow with WordPress.org—not WordPress.com. If you need some clarity on what this means, learn more about the difference between WordPress.org and WordPress.com.
| Webflow | WordPress |
|---|---|---|
Ease of setup | ⭐⭐⭐⭐⭐ Easy bot tutorial setup; mostly intuitive, built with non-developers in mind | ⭐⭐ A lot of steps to run through yourself; basic coding knowledge and familiarity with plugins required |
Ease of use | ⭐⭐⭐ CMS is a little clunky, but continual improvements are being made | ⭐⭐⭐⭐ Once you set it up, WordPress is really intuitive and easy to use |
Customization | ⭐⭐⭐ Design is easily customizable without code but does come with limitations | ⭐⭐⭐⭐ Plugins allow you to enhance your site but can be limited without developer help; with developer help, you have a lot more control over the look and feel of your website |
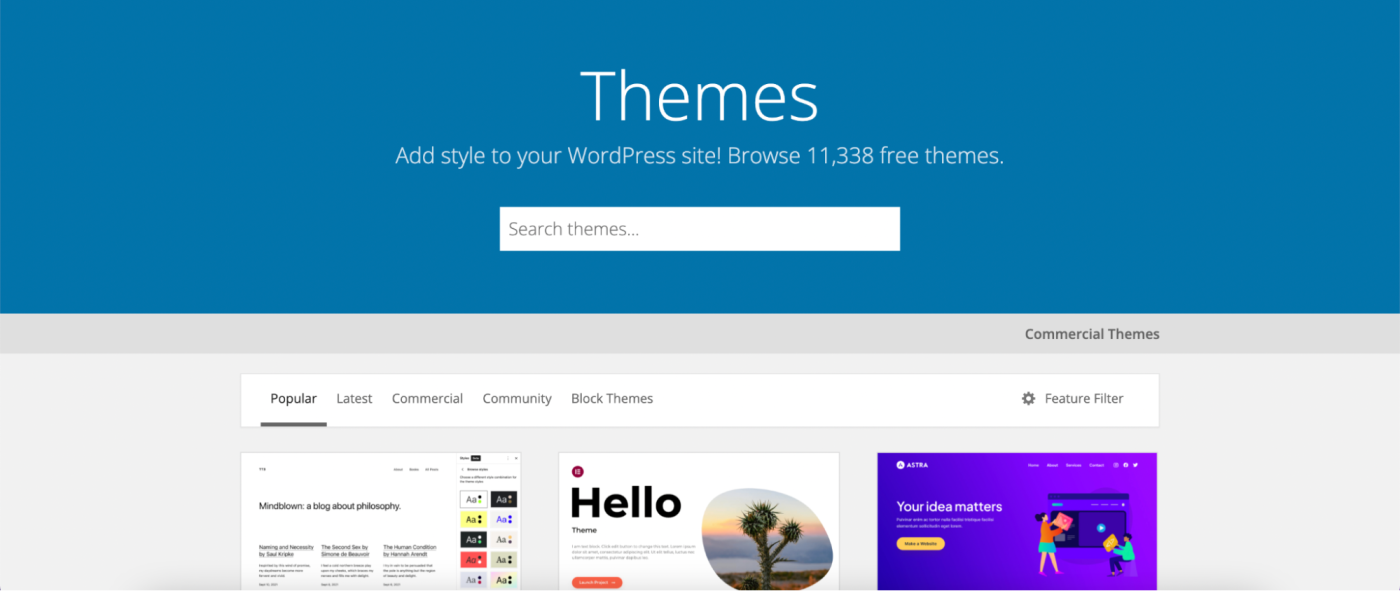
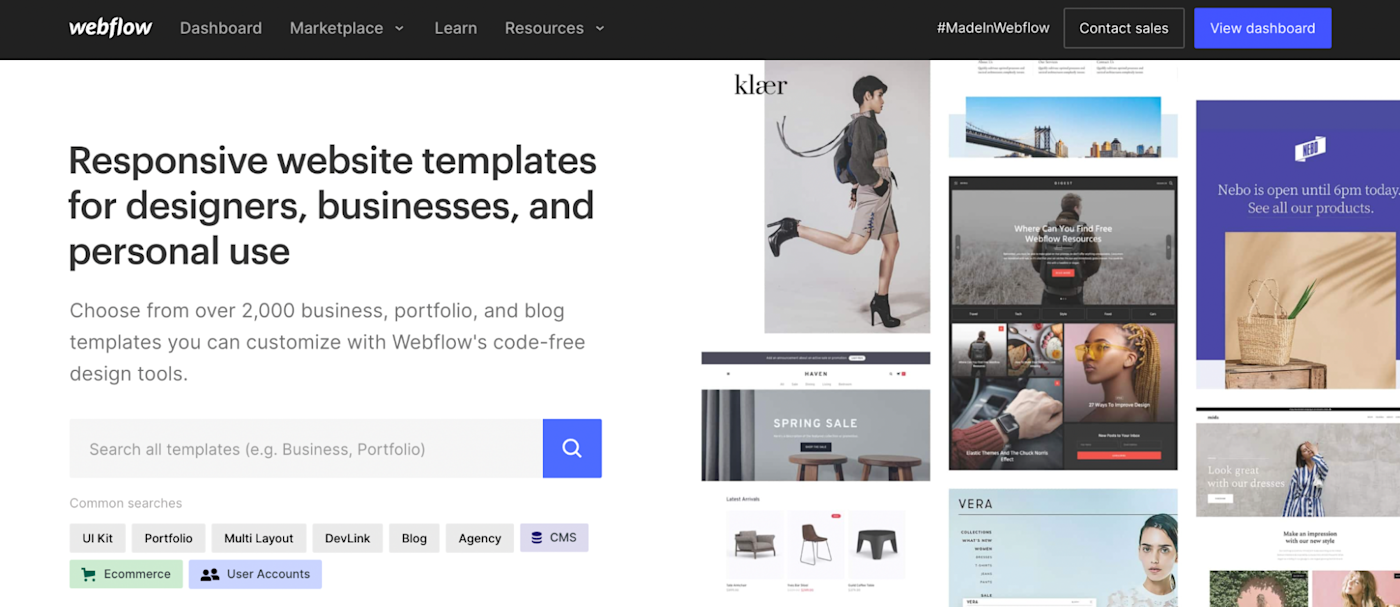
Themes / Templates | ⭐⭐⭐ 2,000+ | ⭐⭐⭐⭐⭐ 11,000+ free themes, plus thousands more premium options |
Number of users | ⭐⭐⭐ Maximum of 9 seats on the highest-tier plan, plus 2 additional free seats for external users (agencies and freelancers) | ⭐⭐⭐⭐⭐ Unlimited users |
Blog features | ⭐⭐⭐ Blogging feels like an afterthought | ⭐⭐⭐⭐⭐ Started off as a blogging platform, so this is a main strength |
SEO optimization | ⭐⭐⭐ SEO optimization is mostly automated, which saves time, but it's not necessarily better; SEO customization is limited | ⭐⭐⭐⭐ SEO plugins allow you to level up SEO and give guidance on keywords, readability, and more |
Integrations | ⭐⭐⭐ All-in-one package, so integrations aren't a main focus; integrates with Zapier | ⭐⭐⭐⭐⭐ Plugins and integrations are a main focus; integrates with Zapier |
Security | ⭐⭐⭐⭐⭐ Built into the software package | ⭐⭐⭐ Available through integrations and plugins, so you have to be on top of it yourself; most security plugins come with extra cost |
Webflow is much easier to set up
Because Webflow is a cloud-based all-in-one SaaS product, you have everything you need to get your website live. This makes it really easy to get your account set up.
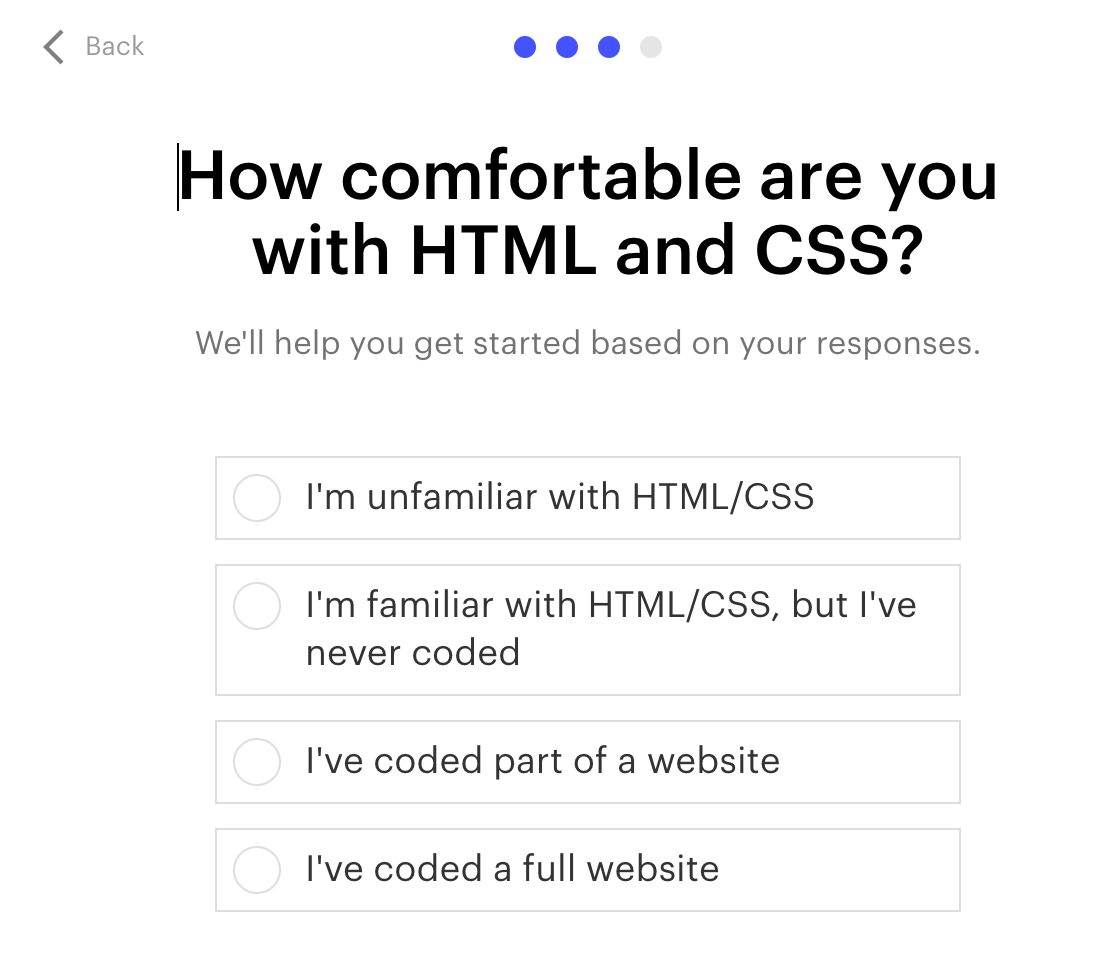
The step-by-step tutorial is easy to follow and is tailored to suit your level of coding experience. When you set up a Webflow account, you'll be asked a series of short survey questions that assess your HTML and CSS knowledge. Your onboarding tutorial is then based on the responses you give.

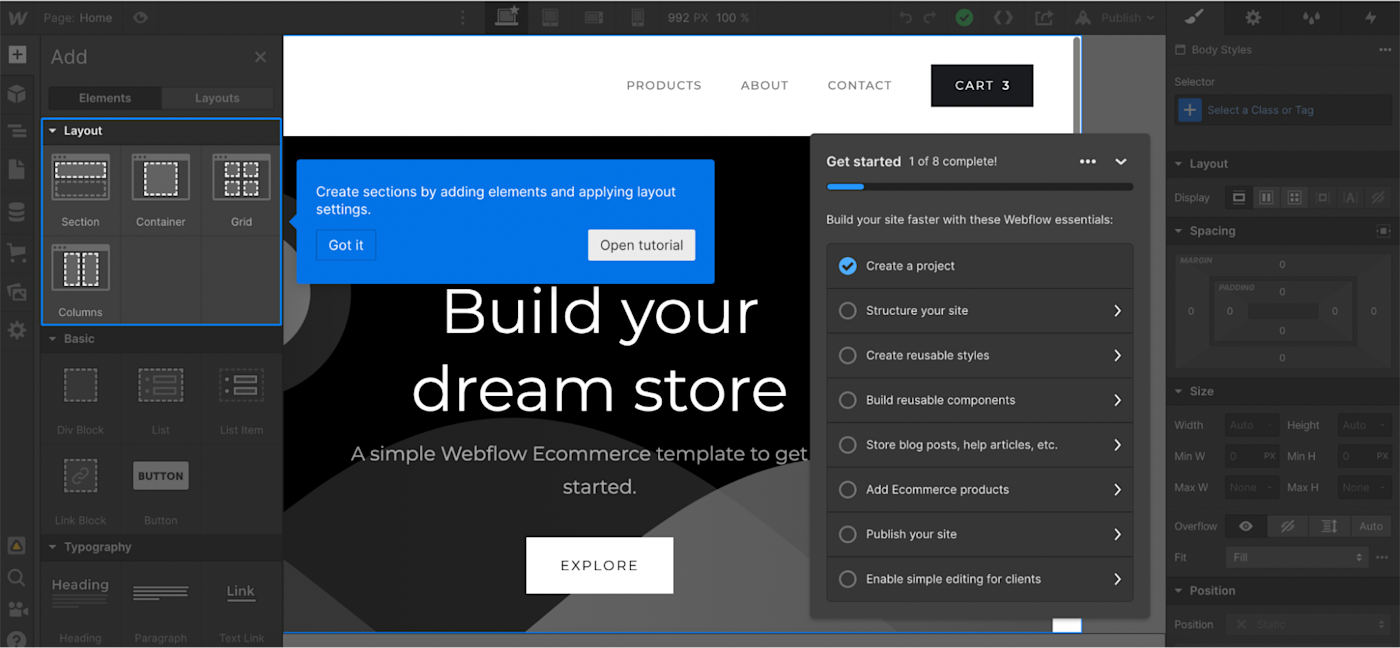
The Webflow bot walks you through the tool, highlighting the main areas you need to know about and what they do. You can click to read more, or once you feel comfortable with everything, you can immediately start building your site.

Getting set up with WordPress is much more clunky. The fact that WordPress won't be hosting your website as part of a package means you need to arrange and pay for a host and domain separately first—and figuring out which host to go with is its own battle.
Once you have your host, you'll download WordPress over on WordPress.org. Then you'll get a one-size-fits-all version of "basic" instructions for installing WordPress on your hosting site (as a non-developer, the installation instructions were far from basic to me). A lot of web hosts offer WordPress installer tools to simplify the process, but it's never going to be as seamless as an all-in-one package like Webflow.
WordPress itself is free (but there are still costs involved)
Comparing Webflow and WordPress pricing is almost impossible because they're packaged up so differently.
WordPress is an open source web platform, meaning it's technically free to use. But in order to actually use it, you need to cover a few costs: hosting, a domain name, and plugins. You'll also need to pay for a template (which WordPress calls themes) if you don't have a web developer to design and build your site from scratch. But of course, dev time isn't free either.
It all really depends on what your needs are, but the costs can creep up with a WordPress site if you want something that's more than basic.
To sum up, the cost of a WordPress website is dictated by:
The hosting provider you choose (usually $2-15/month)
The custom domain you choose (usually $10-30/year)
Whether you're happy with a preset theme ($0-$200) or need to splash out on a designer
What your plugin needs are (many are free, but premium plugins range from $40-200)
Webflow isn't free either, to be clear—but everything you need to pay for is included in a monthly package. The cost of a Webflow site will depend on the level of tiered package you go for, but you'll know upfront exactly how much it will put you back.
Billing is split into two categories: your "site plan" and your "workspace" (in other words, building your website and then managing it). You need both to run your website, but a free workspace should be sufficient if you're running a single site. Paid workspace plans are really just for situations where you're working on multiple website projects at once with other people. Workspace plans are also billed per seat, so they can get costly.
A Webflow site plan includes everything you need to build and host your website. Plans range from $14/month (Basic package, billed annually) up to $39/month (Business package, billed annually)—or higher, if you need a custom, enterprise-level package. If you're building an eCommerce website, this range goes up, from $29 (Standard package, billed annually) to $212 (Advanced package, billed annually).
Webflow is more accessible to non-developers
If you've never built a website before, you'll feel comfortable getting started with Webflow. And if you're a designer or a content manager, you'll feel even better about it because it's so visual and requires almost no code.
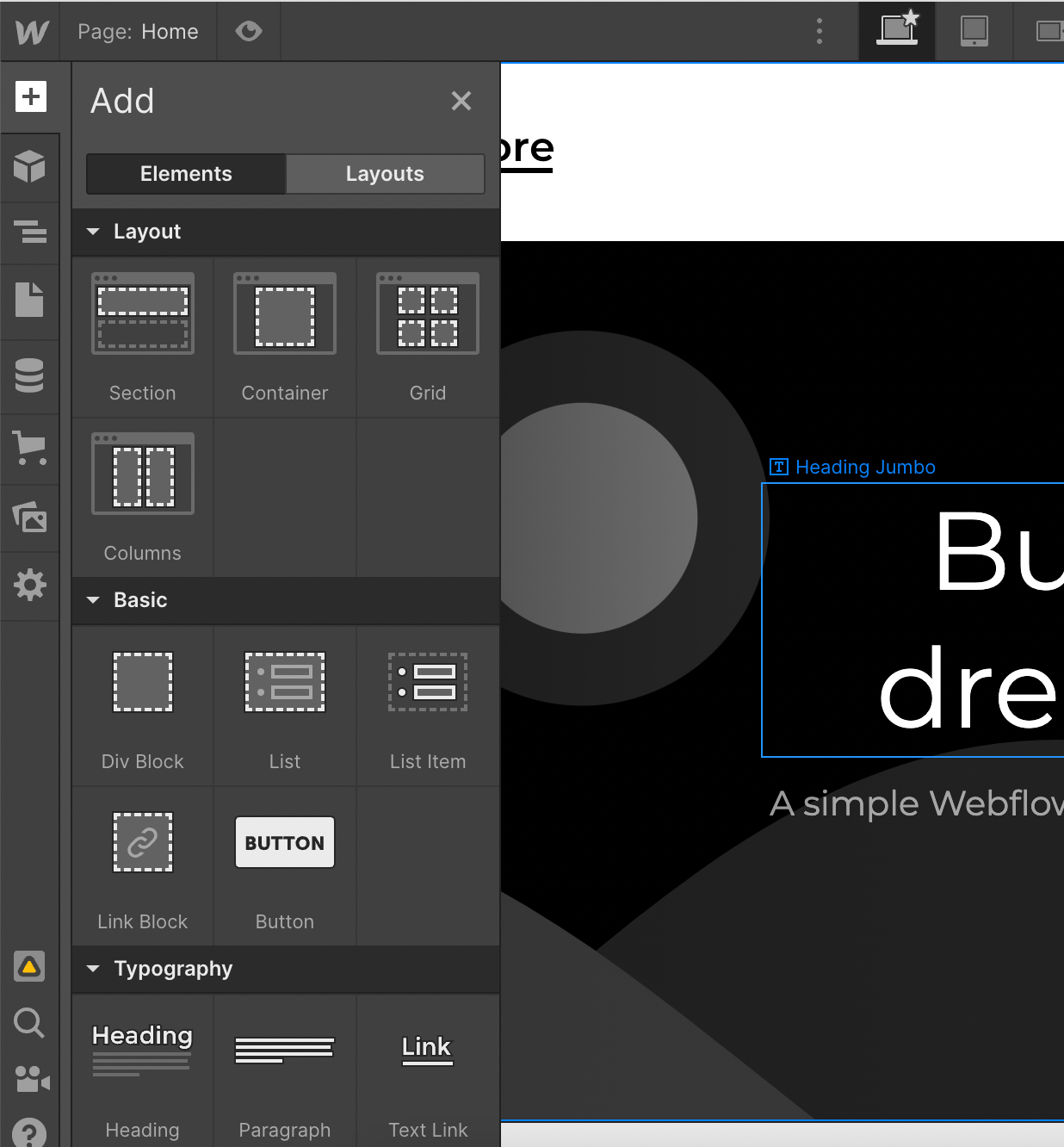
If you're not using a preset template, you'll build your Webflow site using drag-and-drop style building blocks called containers to build the different sections of your site. Within these containers, you have elements like headings, buttons, and images, and you style these elements using classes.

It's an alternative way to building a website that doesn't require coding. The code is all still there—and you do have access to it if you want—but you can build and manage your site without ever looking at it. In a previous role, I planned, built, and launched a new company website for the business with just myself and a graphic designer. He had almost no coding experience, and I had none.
Building a WordPress site without any coding experience would be pretty difficult. In my experience, if you want any flexibility outside of a preset WordPress theme, you'll struggle to get it without knowing at least a bit of HTML. You can integrate a visual drag-and-drop design builder plugin like Elementor on WordPress—which would make it work a bit more like Webflow—but you'd need to pay for the plugin package, which can get pricey.
WordPress is better for hosting a blog
There's a reason why so many blogs are hosted on WordPress: it's literally built for it. Back in 2003, WordPress was launched as a blog-publishing system, but it evolved over the years to do much more.
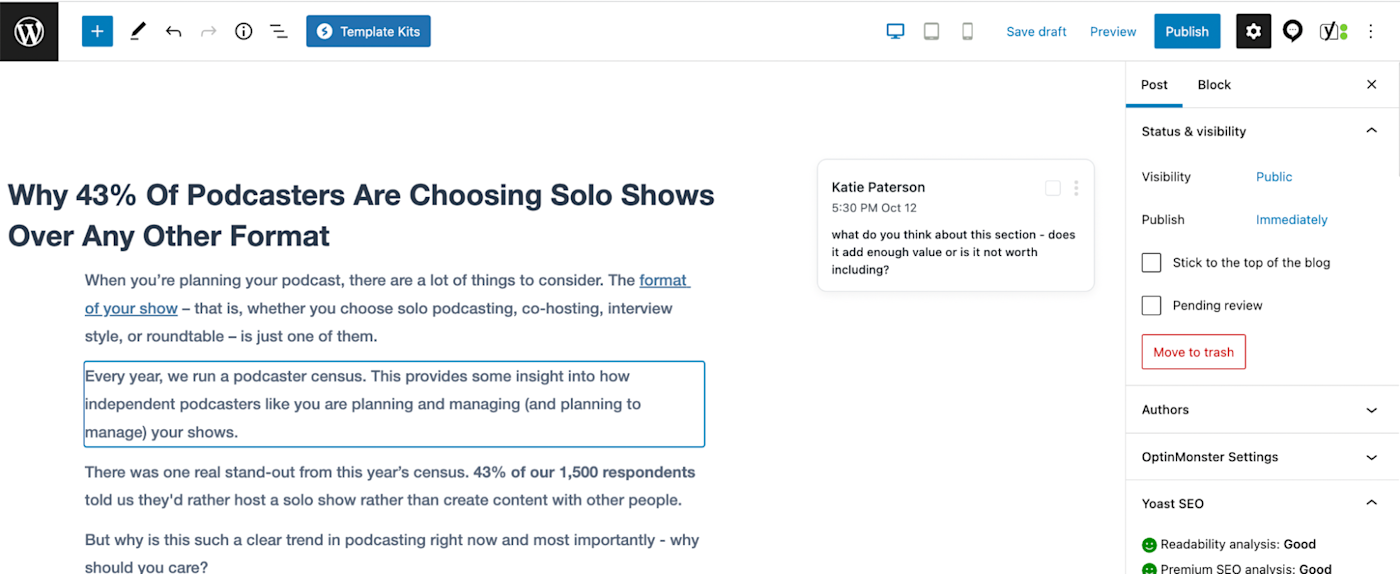
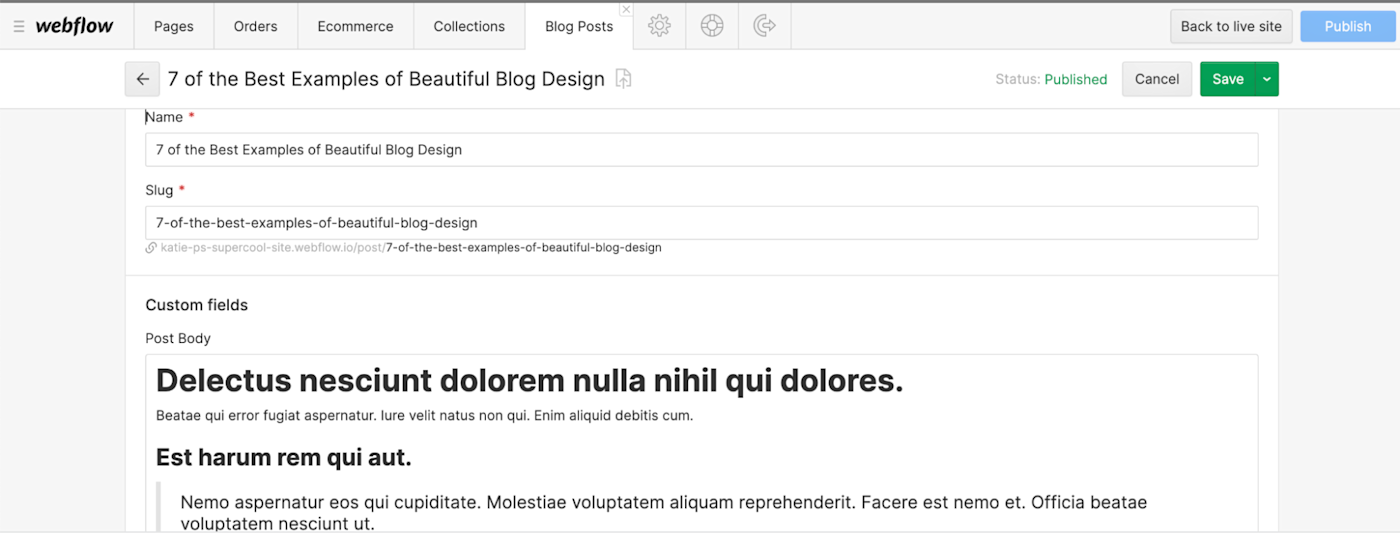
As a blog writer and content manager, I find WordPress incredibly easy to work with. The Gutenberg editor allows you to build blog articles on WordPress using blocks that contain text and other media. It's really simple and just makes sense.

While Webflow does have a CMS package, it pales in comparison to WordPress. The editor feels kind of clunky, and it lacks a lot of the advanced features you'll find in WordPress. For example, there's no comments section, and you can't add multiple tags to posts or categorize them like you can in WordPress. Until very recently, text wrapping and word breaking weren't possible in Webflow's CMS either.

Webflow just isn't built with content-driven businesses in mind (at my last company, we found Webflow just couldn't accommodate our blog, so we hosted it separately on HubSpot and the rest of our website on Webflow). That's totally ok, but it's good to keep in mind if a blog is one of your main traffic drivers.
Webflow offers customer support; WordPress doesn't
Because you're paying a monthly fee in Webflow, you'll benefit from things like customer support, new feature development, and continuous product improvements. If you're a Webflow customer, and there's something about the product that's slowing you down, you can ask them to do something about it. With WordPress, you're kind of on your own.
Having dedicated customer support is also a huge bonus if you don't have a team of in-house developers on call to help out when something isn't working—or even if you do.
Because WordPress.org is an open source platform, there's no customer support available. But it's been around for a long time, so there's a whole load of free WP resources online (WPBeginner, for example). For any WordPress-related questions you have, you should be able to find the answers with a quick Google search. But that's a lot less helpful than a customer support team walking you through a solution.
Webflow is better for collaborating with external designers
It's totally possible to work with external designers or agencies when creating a website on either of these platforms. But unlike WordPress, Webflow has a few features that have been specifically designed with this scenario in mind.
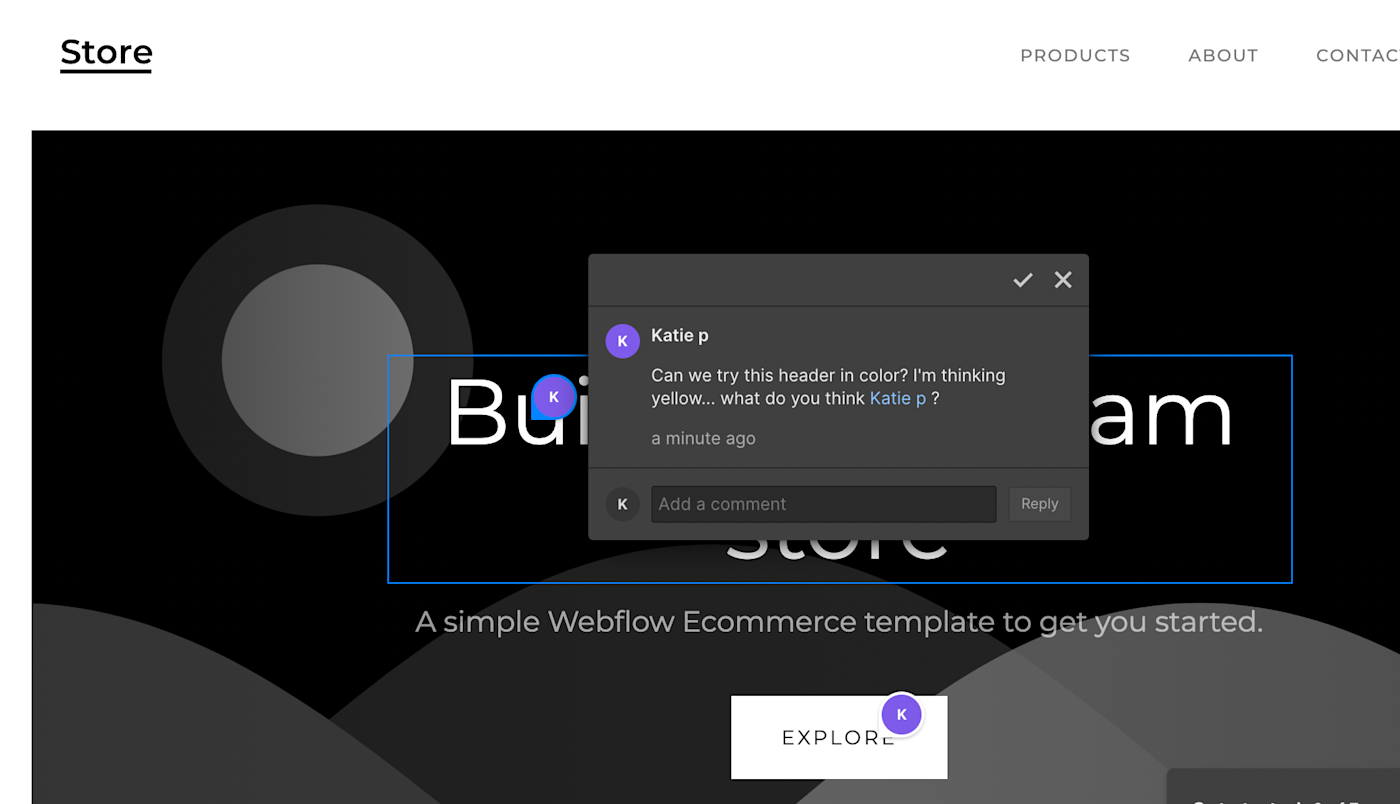
All workspace plans come with at least two "agency or freelancer guests" in addition to your seats (which are essentially your logins). On an Enterprise package, this number jumps to 10. Paid workplace plans also come with 10 "free commenters," which means they can comment directly on elements of the website design in a read-only format. Commenters can tag others in the feedback they leave, which really speeds up the whole iteration process while giving designers peace of mind that nothing will break when multiple untrained cooks are in the kitchen (every designer's nightmare).

And if you're a freelance designer with an existing Webflow account, you can also "drop in" to a client's workspace without any additional charge for them, or the need for them to set you up with a login.
Working with freelancers or agencies to build WordPress sites is also possible, but there's not the same functionality there designed to make the process seamless and secure. Of course, this isn't the same as collaborating with content creators and bloggers, which WordPress handles more effectively. Let's dive into that.
WordPress caters better to marketing teams
If you have a team of marketers or writers who'll regularly be creating content for your website, WordPress is your best bet. For one thing, there's no limit on the number of users a WordPress site can handle. For example, I contribute to a blog that has a whole load of freelance writers working on it daily. Every writer has their own login, and they're encouraged to create blog posts directly within the editor. This can mean up to fifteen writers all working in the CMS at the same time without any glitches.
This is the kind of activity Webflow just isn't built to support. The CMS package has a limit of 3 "content editors" (the free and Basic packages don't even allow any editors, so you're working from a single login), and the most expensive package available is limited to 10 editors (you can get more on a custom plan, but I imagine that would start to get really expensive).
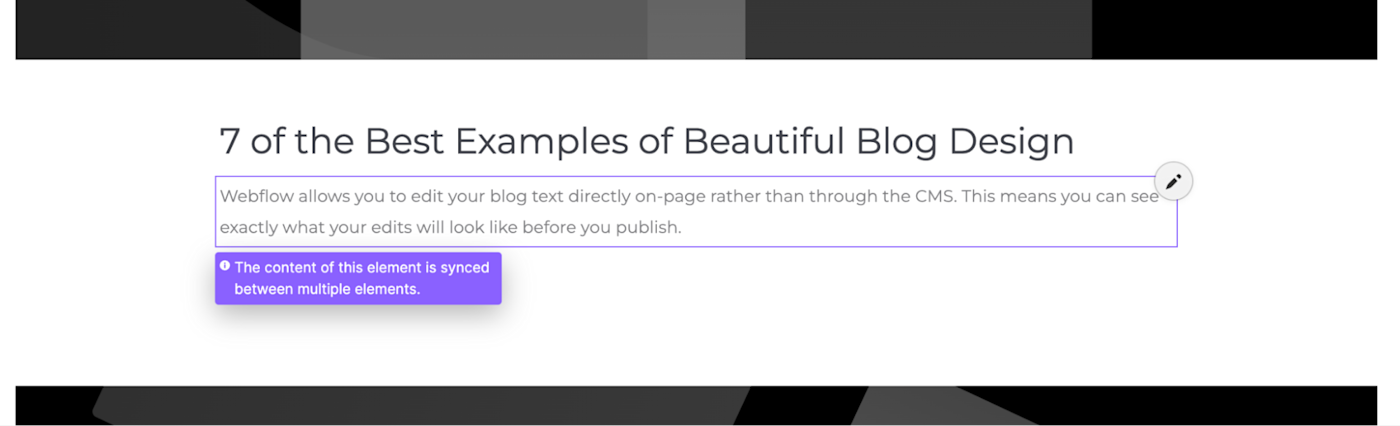
One thing Webflow does do nicely for marketers, though, is that you can edit on-page, whereas on WordPress, you always need to make changes to pages via the CMS dashboard.

Anecdotally, I'll add that when I managed a marketing team that used Webflow, we encountered a few problems where Webflow struggled to cope when more than one editor was publishing changes at the same time. Similarly, no one could publish anything in the CMS if a designer was working on the site at the same time—it would publish the whole site (including whatever the designer was working on before they were finished). Since then, Webflow has introduced Page branching, which makes it easier for teams to safely work on websites at the same time, but this is only available on the Enterprise package.
The different approaches to SEO optimization on Webflow and WordPress are also reflective of who the target user is. On Webflow, a lot of the SEO performance is automatically generated, so you don't need to do any manual work. You define a pattern using things like title tags and meta descriptions, then all pages in that collection will use that pattern to automatically generate SEO settings (more info in this guide). This suits technical folks and designers who don't want to think about writing meta descriptions and other SEO-related tasks.
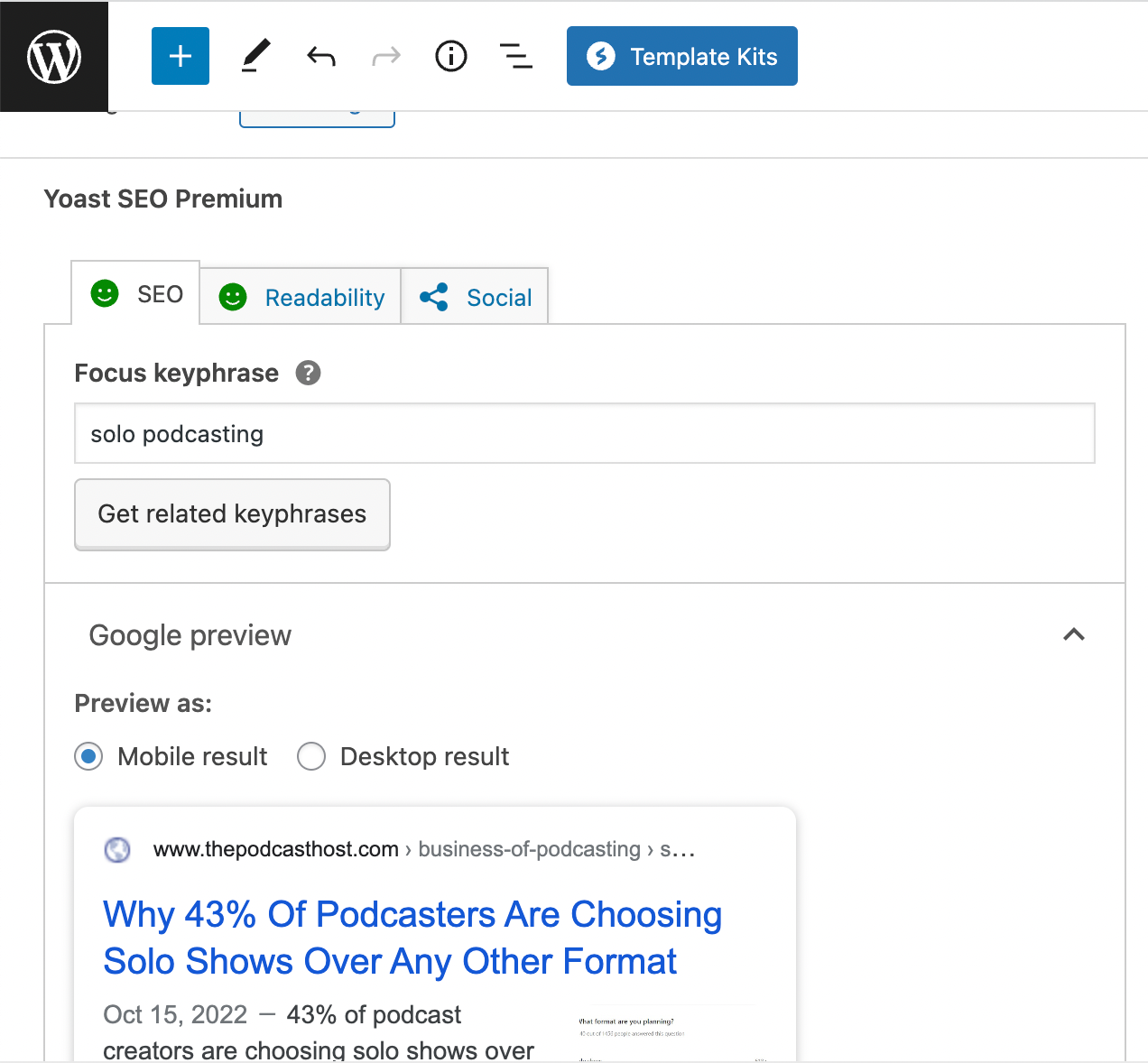
WordPress SEO plugins, like Yoast (free or $99/year for premium), on the other hand, caters more to marketers. Rather than doing anything automatically, it highlights keywords and guides writers to create content that's better quality and as SEO-friendly as possible.

Webflow offers more design freedom with no code
Webflow is marketed toward designers with little-to-no coding experience—visual folks who don't want to be limited by code. That means you have a ton of freedom to design your site. You can have this level of customization on WordPress, too, but you'd need a developer's help.
Because of this, though, Webflow offers way fewer pre-designed templates. WordPress has over 11,000 free themes (and thousands more premium paid options). You can choose one of these as an out-of-the-box website without needing a designer, whereas Webflow has around 2,000 templates (still a lot, but paltry compared to WordPress). Webflow likely has fewer options because they expect their users to want complete control and freedom over designing their sites themselves, without the need for a developer—plus, they have less of a community contributing to the options.


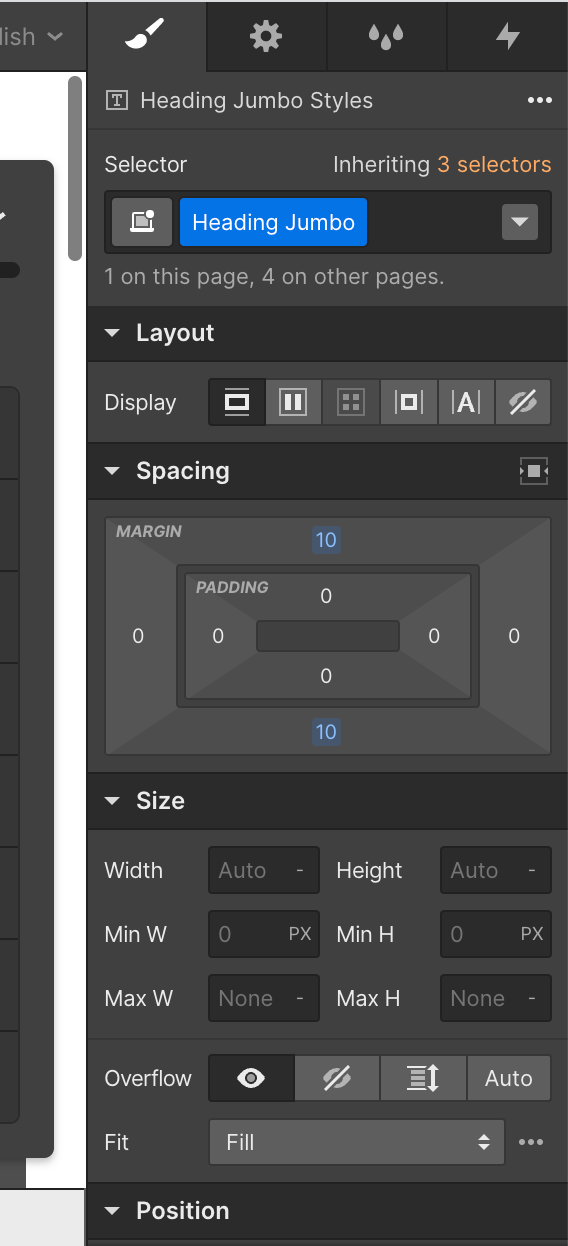
Making design changes to a Webflow site after you've built it is also easier. On Webflow, you use classes to style elements (e.g., headings, images, buttons), and you give each class you create a name (e.g., Jumbo Heading). If you decide you want the text to be bigger for all your Jumbo Heading text, you just search for the class in the right-hand menu. There, you can change things like the spacing, the layout, and the size, and it will automatically change the style of all of the elements that use that class.

You can do this with CSS in WordPress, but code-free design tweaks aren't something it offers unless you were to add a visual drag-and-drop design plugin.
WordPress integrates more naturally with other tools
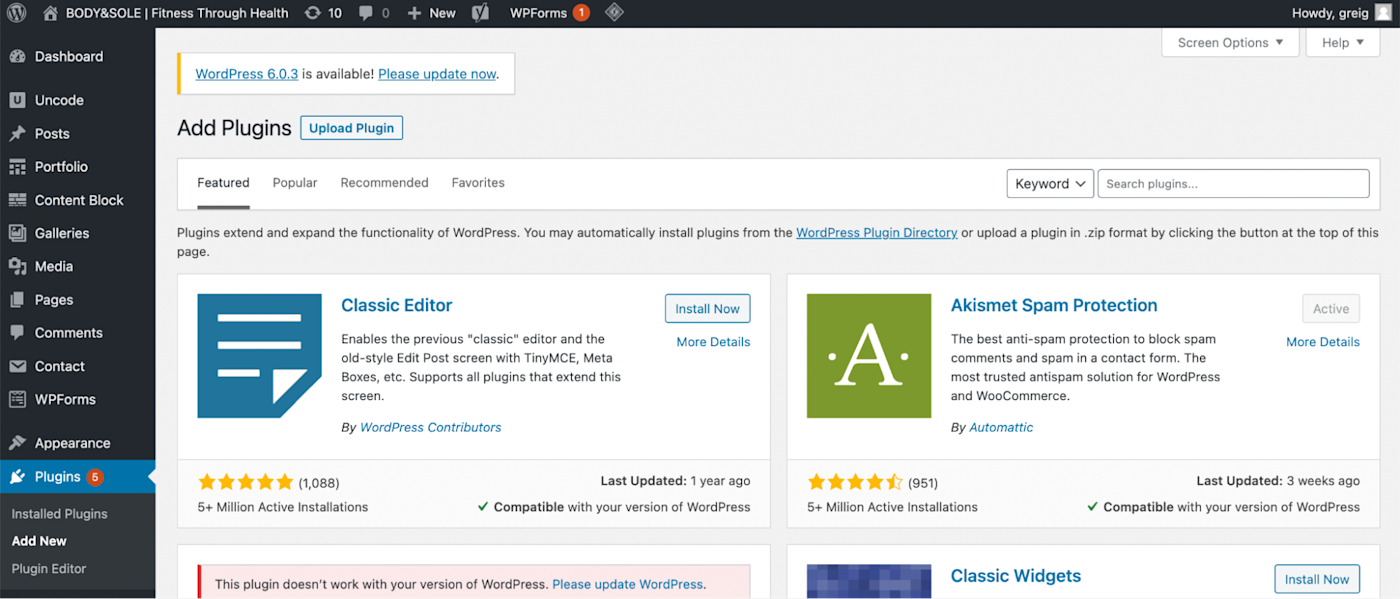
WordPress is designed to be used with plugins (there are currently around 60,000 available on the WordPress Plugin Directory). With Webflow, the whole idea is to give you everything you need already in the package, so you don't need to integrate with other add-ons.
You can pull other tools into your Webflow site using code snippets, where you embed code into the backend of your site. But since Webflow's main strength is that you barely need to use code to manage your site, these code snippets are clearly a workaround. You'll also still need to work with the third-party software separately, as it won't be fully integrated into Webflow.
WordPress plugins, on the other hand, make integrations native. You don't even need to leave WordPress to add the integration: you just go to the plugin menu on the dashboard, where you can search through thousands of plugin options and click a button to install.

And, as you can probably imagine, there's a WordPress plugin for absolutely everything.
You can also connect both WordPress and Webflow to thousands of other apps using Zapier. Take a look:
Zapier is a no-code automation tool that lets you connect your apps into automated workflows, so that every person and every business can move forward at growth speed. Learn more about how it works.
Webflow vs. WordPress: Which should you choose?
Webflow will be the right choice for your website if:
Whoever is building your website has little or no coding experience
You want to get your website up and running quickly and easily
You want to be able to make custom design changes to your website without the help of a developer
Your setup involves working with an external design freelancer or agency
You're new-ish to website building and would benefit from speaking to customer support if you have any problems or questions
WordPress is the right choice for your website if:
You have coding experience or the budget to hire a web developer
You want to host a blog or plan to add new content pages to your website regularly
You have a team of marketers or editors who will be contributing regularly
You have an existing tech stack that you want to integrate into your site
Related reading:
This article was originally published in October 2022. The most recent update was in October 2023.