Connect Squarespace and QuickChart to unlock the power of automation
- No credit card required
- Free forever for core features
- 14-day trial for premium features and apps
Set up your first integration
Quickly connect Squarespace to QuickChart with a Zapier template.
Our most popular template

How Zapier works
Zapier makes it easy to integrate Squarespace with QuickChart - no code necessary. See how you can get setup in minutes.
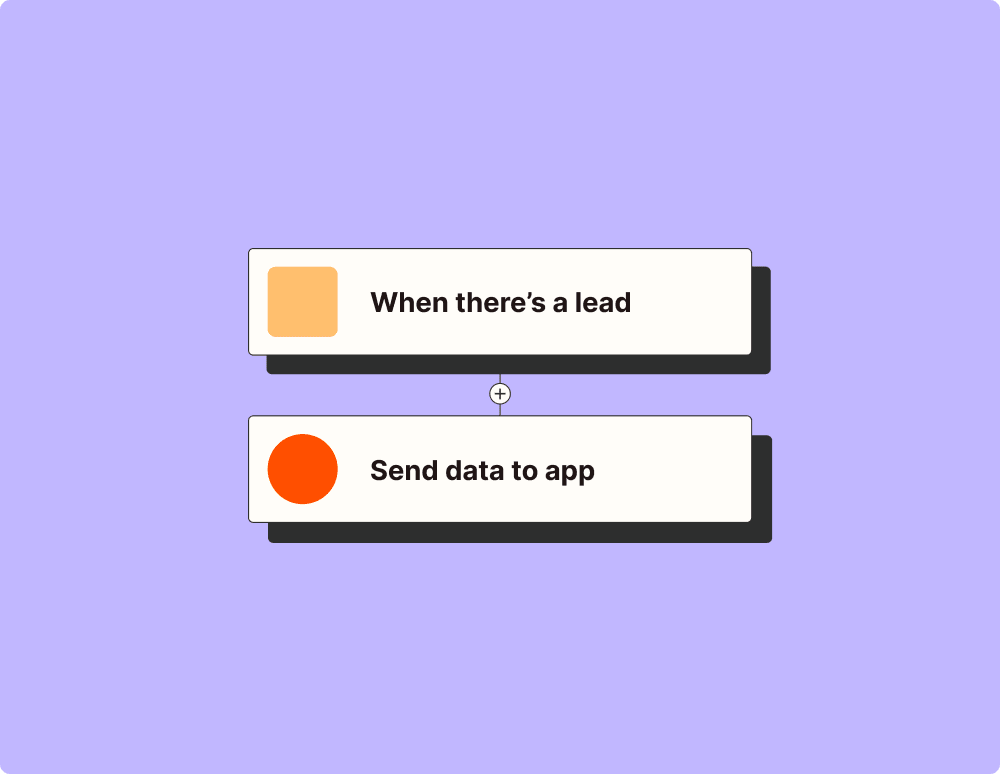
Choose a trigger
A trigger is the event that starts your Zap—like a "New Form Submission" from Squarespace.
Add your action
An action happens after the trigger—such as "Create Bar Chart" in QuickChart.
You’re connected!
Zapier seamlessly connects Squarespace and QuickChart, automating your workflow.
Zapier is the automation platform of choice for 87% of Forbes Cloud 100 companies in 2023
93%
Customers who say using Zapier has made them better at their job
25m
Customers have created over 25 million Zaps on the platform
6 mins
The average user takes less than 6 minutes to set up a Zap
Supported triggers and actions
Zapier helps you create workflows that connect your apps to automate repetitive tasks. A trigger is an event that starts a workflow, and an action is an event a Zap performs.
- FormRequired
Try ItTriggerInstant- X LabelsRequired
- Y values (Data series)Required
- Legend Labels
- Bar Background Colors
- Bar Border Colors
- Chart Background Color
- Chart WidthRequired
- Chart HeightRequired
ActionWrite- X LabelsRequired
- Y values (Data series)Required
- Legend Labels
- Bar Border Colors
- Bar Background Colors
- Chart Background Color
- Chart WidthRequired
- Chart HeightRequired
ActionWrite- Y values (Data series)Required
- Fill background Color
- Line Border Color
- Chart Background Color
- Chart WidthRequired
- Chart HeightRequired
ActionWrite
- Api_docs_info
- Stop on errorRequired
- HTTP MethodRequired
- URLRequired
- Query string parameters
- Additional request headers
- Body
ActionWrite- Chart.js configurationRequired
- Chart Background Color
- Chart WidthRequired
- Chart HeightRequired
- Chart.js VersionRequired
ActionWrite- Y values (Data series)Required
- Legend Labels
- Bar Background Colors
- Bar Border Colors
- Chart Background Color
- Chart WidthRequired
- Chart HeightRequired
ActionWrite