If you're using LeadConnector as your CRM, you can pair it with just about any other app through its Zapier integration. That way, you can automate LeadConnector to do everything from adding new contacts to a campaign, alerting your sales team about new leads, and even generating contracts.
Every once in a while, though, an app you're using might not have a Zapier integration. Or, an integration's triggers and actions might not fit your specific needs. In either of those cases, webhooks are the perfect solution.
You can use webhooks to do a lot of things in LeadConnector—like adding contacts to campaigns or updating opportunities—but for now, we'll walk you through how to add contacts to LeadConnector from a tool that might not have a Zapier integration. Once you have these steps down, you can apply them to create other automated workflows as well.
Webhooks are available on paid Zapier plans and during a free Zapier trial.
Before you begin
Make sure the app you want to pair can use webhooks. If it can, check to see what webhooks it provides. Webhooks often trigger on specific activities. For example, your app may offer a webhook for new deals and another for new contacts.
Then, make sure you can create webhooks, as you might need specific permissions from the account owner.
Once you've verified that you can create webhooks in your app, you'll want to open two browser tabs: one for your app's settings page and one for Zapier.
Zapier is the leader in workflow automation—integrating with 6,000+ apps from partners like Google, Salesforce, and Microsoft. Use interfaces, data tables, and logic to build secure, automated systems for your business-critical workflows across your organization's technology stack. Learn more.
Add leads to LeadConnector from a webhook
You can build your own Zap from scratch without any coding knowledge or use a template to get started quickly.
If you'd like to start with a template, click the Zap template below, and it'll take you to the Zap editor. If you haven't yet, you'll need to create a Zapier (free) account. Then, follow the directions below to set up your Zap.
Create or update contacts in LeadConnector for newly caught webhooks
For this tutorial, I will set up a webhook in Carrd, a tool for building one-page websites from scratch. They don't have a native Zapier integration, but you can easily connect the form on your Carrd site to Zapier with webhooks.
Set up your Zapier webhooks trigger
If you're starting from the template, click on the trigger step—the event that starts a Zap—in the Zap editor.
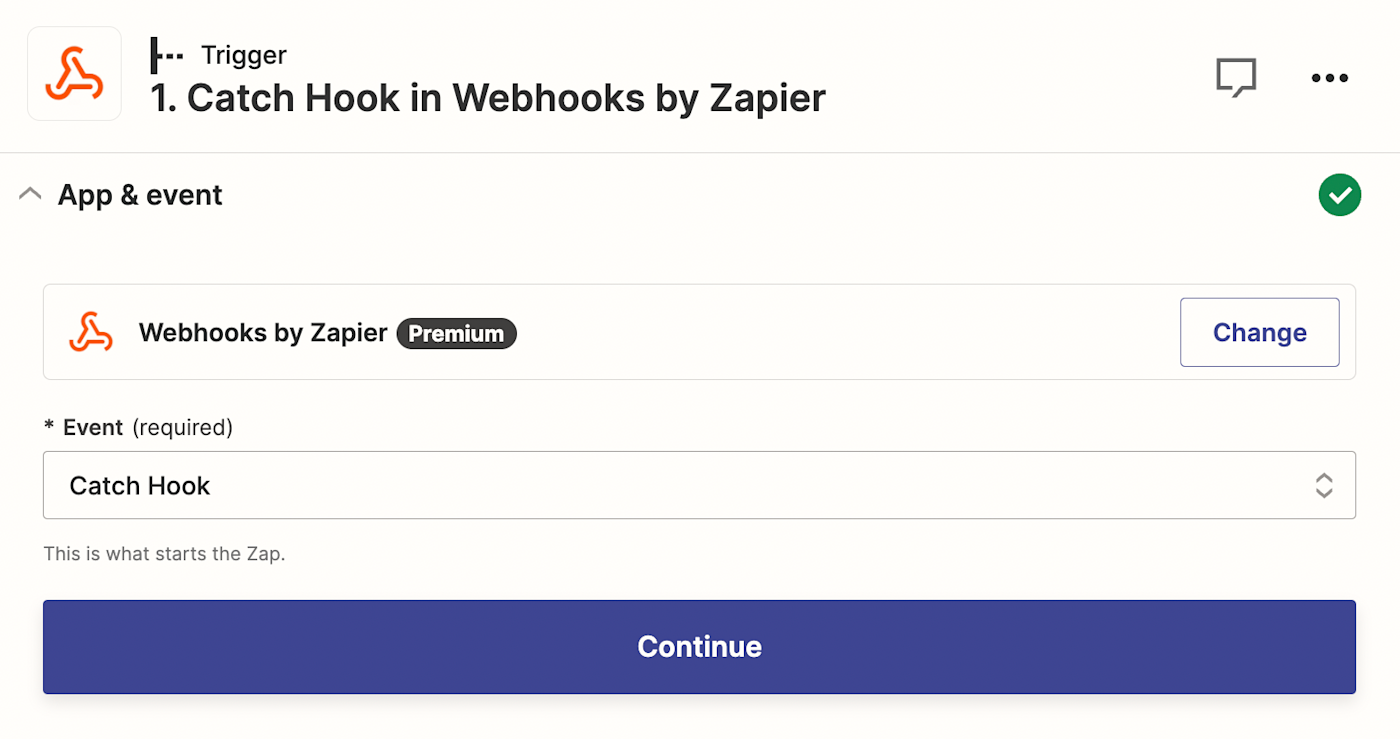
If you're creating from scratch, select Webhooks by Zapier as your trigger app and Catch Hook as your trigger event, then click Continue.

You can choose to pick a Child Key, but you can ignore that and click Continue for this tutorial. You'd use this option if you wanted Zapier to filter the results from your webhook based on a specific property, but we don't need to for this workflow.
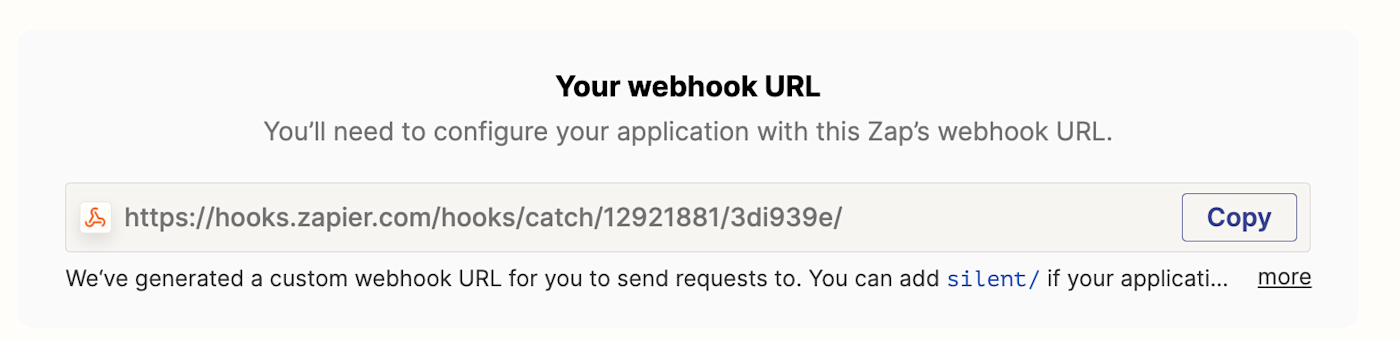
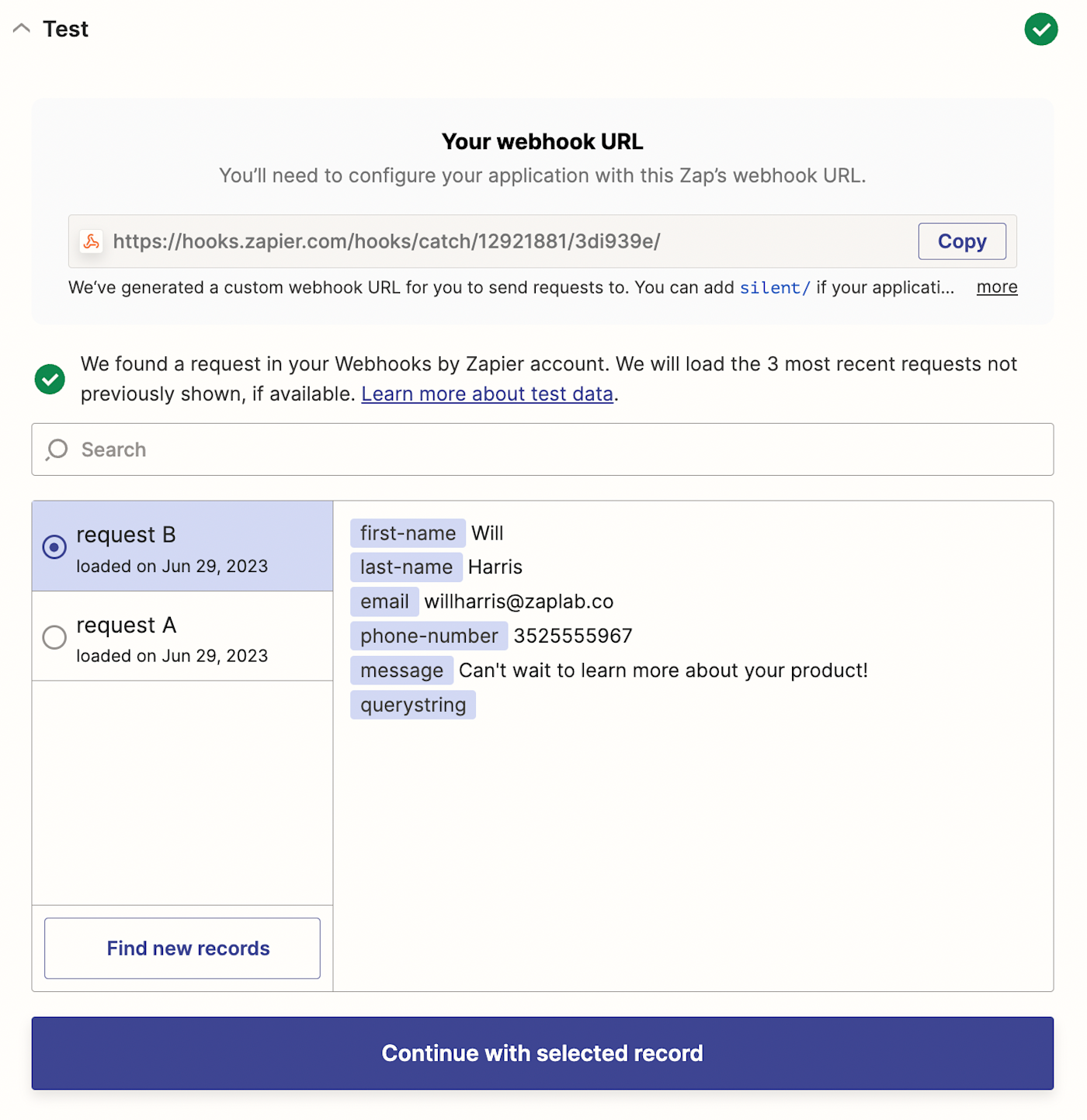
Next, you'll see a webhook URL that Zapier generated. Click Copy to copy the URL to your clipboard. You'll need to paste the webhook URL in your app's webhook settings soon.

Set up the webhook in your app
In your other tab, open up the app you want to pair with webhooks. Typically, you'll find webhooks in the settings, under a menu item like API or Integrations.
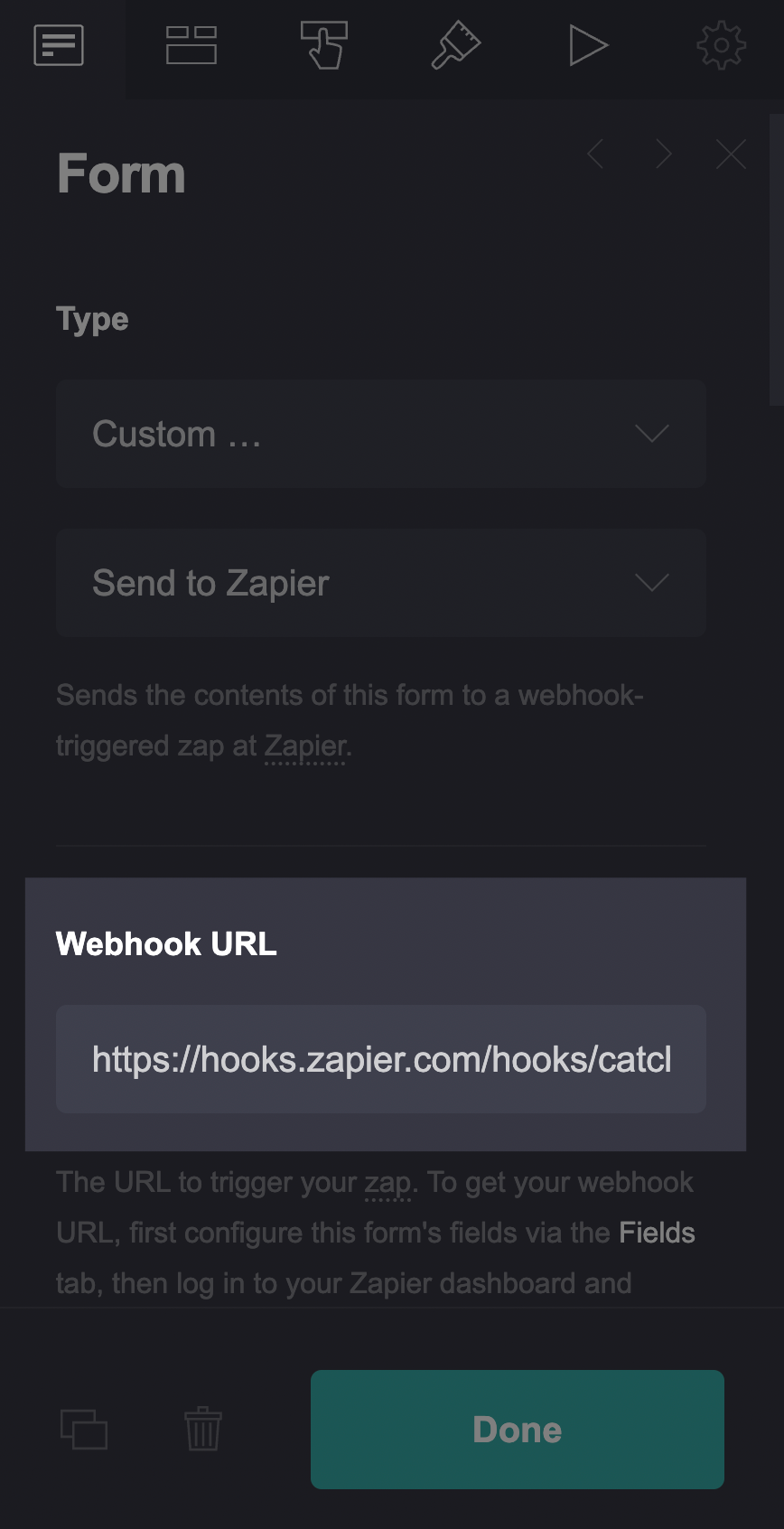
For this example, Carrd makes things pretty simple. When you create a custom form, there's a Send to Zapier option that lets you send the contents of each form submission to Zapier. When you select that option, a Webhook URL field opens up underneath for you to paste the URL you got from Zapier.

Once you've pasted the URL and finished building your form, head back to Zapier to complete your Zap.
Test your webhook
Next, we need to test our webhook to make sure it's working. Zapier will need sample data to work with to set up the rest of our Zap, so you'll want to fill out your form so Zapier has a response to pull from.
Once you've created your sample, go back to the Zap editor, and click Test trigger.

Zapier will pull in data from the form you submitted earlier. If everything looks good, click Continue with selected record.
Set up your LeadConnector action
Now, you'll set up your action—the event your Zap will perform once your webhook is triggered.
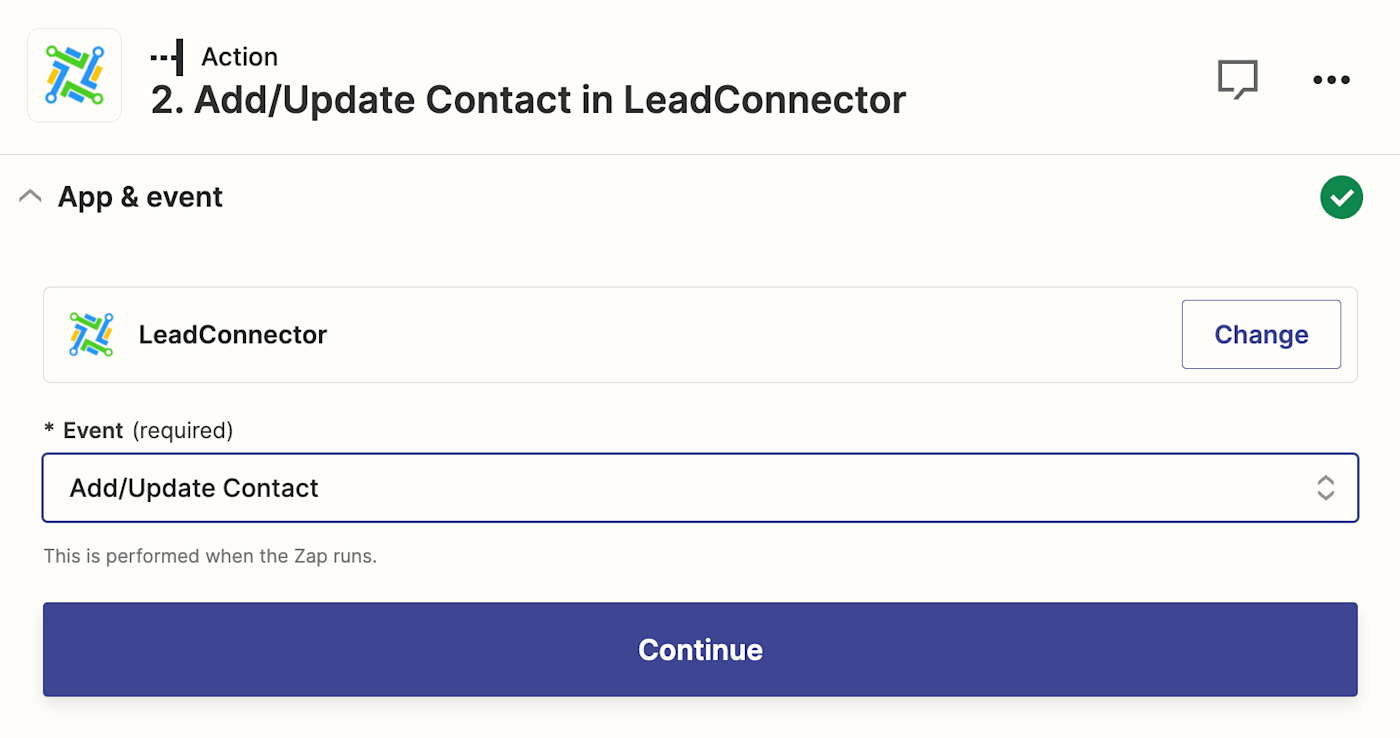
Choose LeadConnector as your action app and Add/Update Contact as your event, then click Continue.

Next, sign in to your LeadConnector account. If you haven't connected LeadConnector to Zapier before, you'll need to give Zapier access to your LeadConnector account.
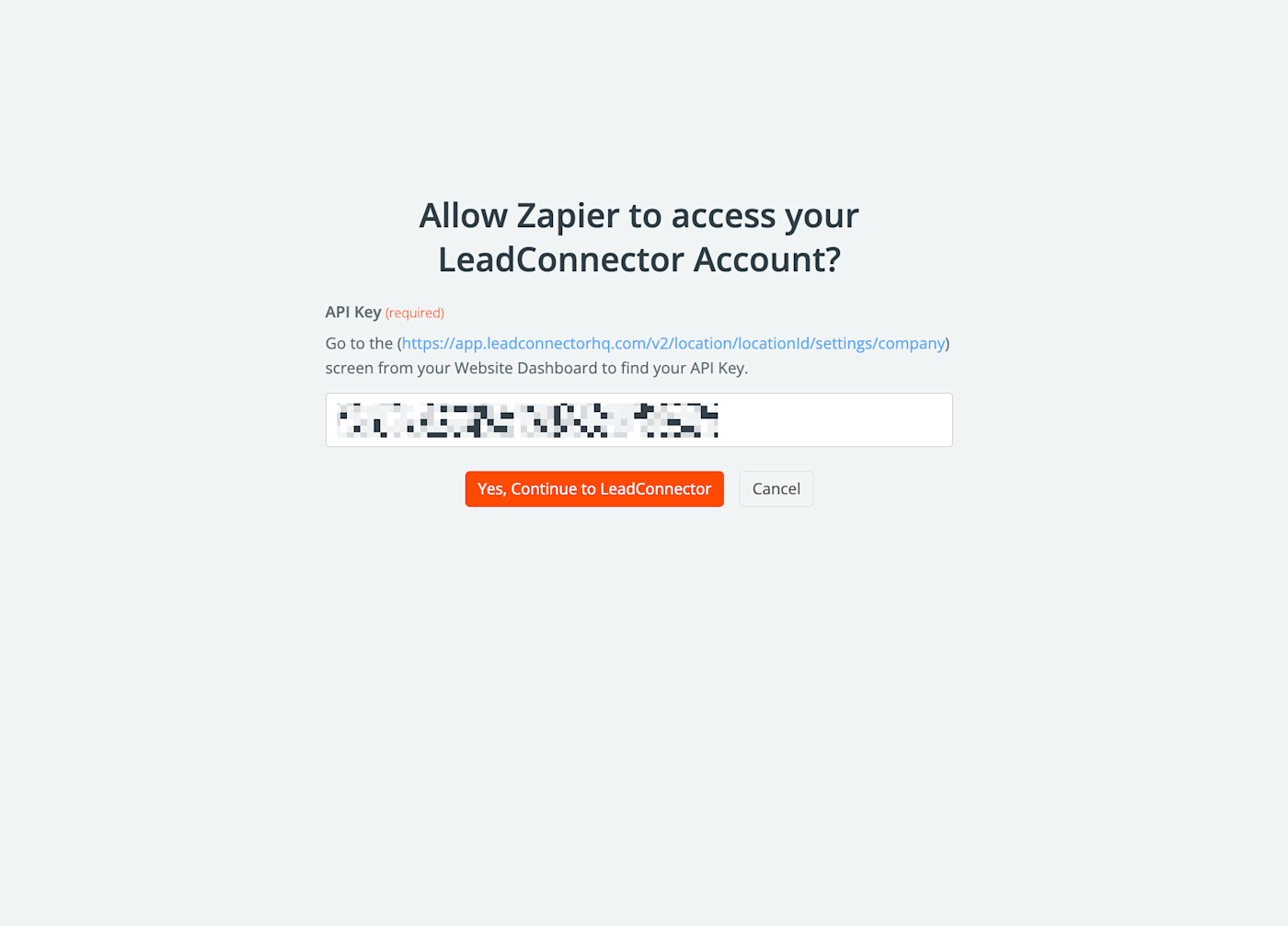
Click Sign in, which will take you to a page asking for your API key, which you can find in the Business Profile section of the settings in your LeadConnector account.
Paste your API Key into the field on the login screen, and click Yes, Continue to LeadConnector.

Once your account is connected, click Continue.
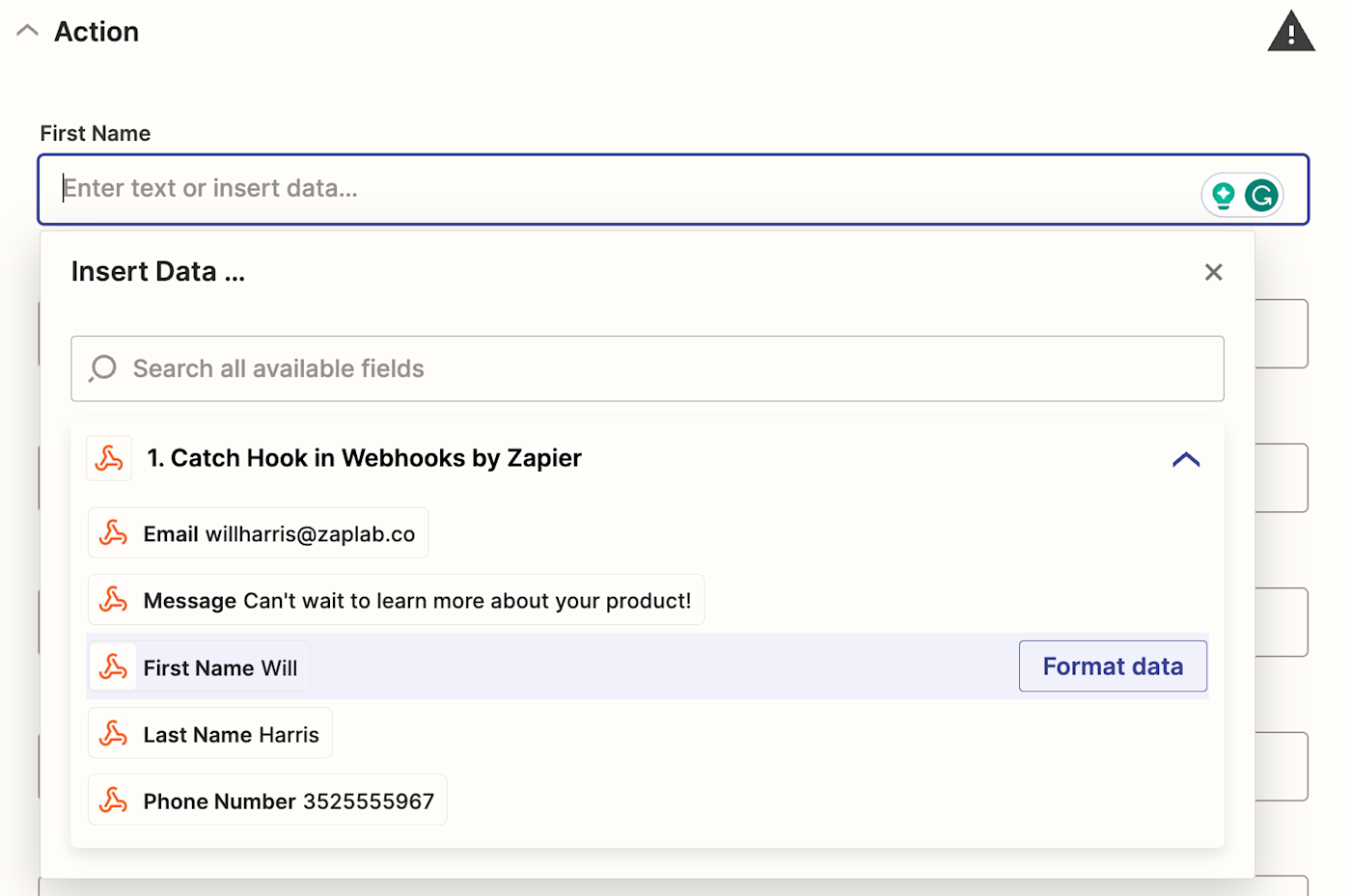
Now, it's time to customize your action step. When you click into a field, you can pull in info from your webhook and add it to specific fields in LeadConnector by selecting it from the Insert Data dropdown.

When you're done customizing these fields, click Continue.
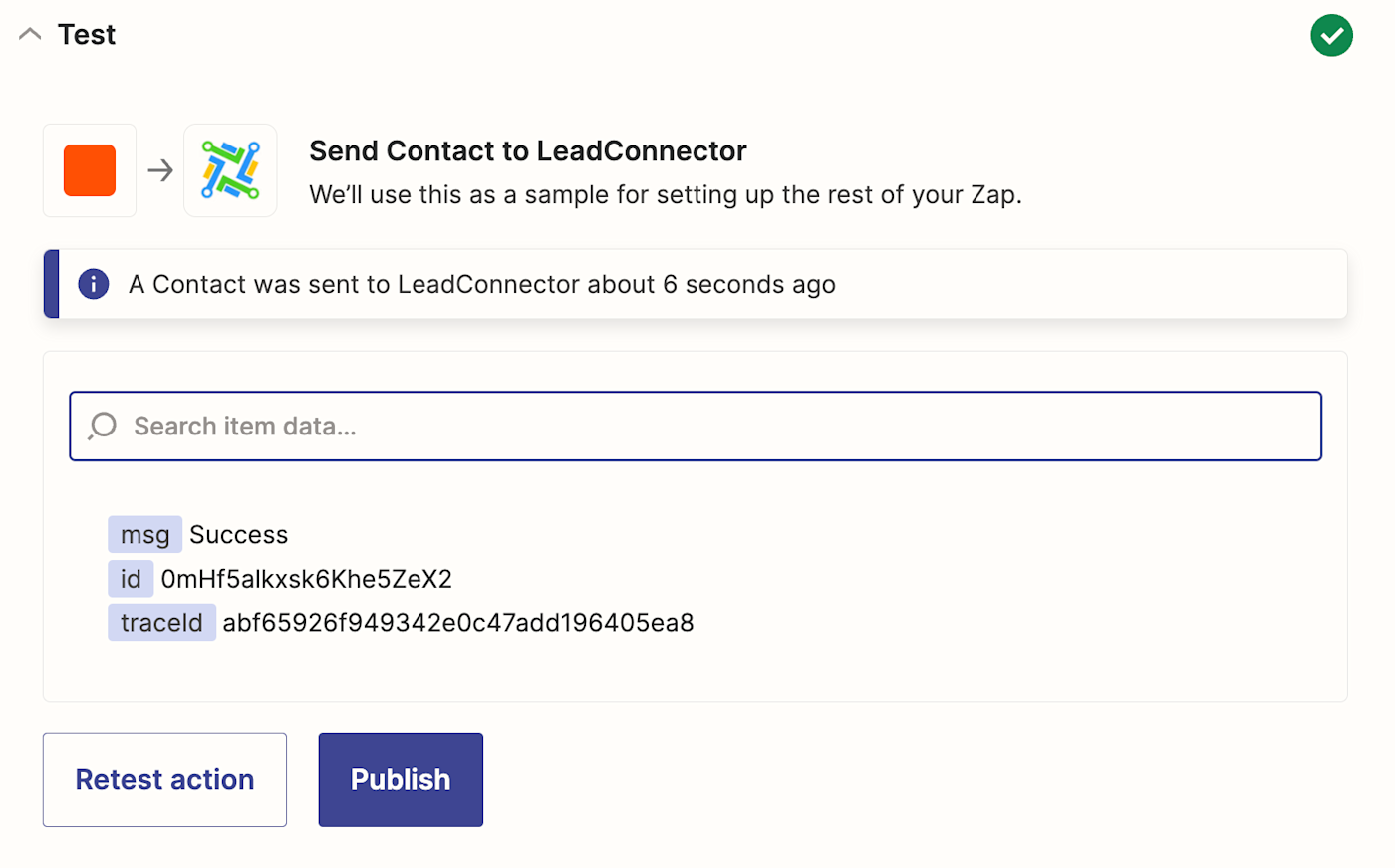
Next, click Test action, and Zapier will create a new contact in LeadConnector using your sample data.

If everything looks good, you're ready to turn on your Zap. If some information ends up in the wrong columns, go back and tweak things until everything looks right.
Add new leads from anywhere with webhooks
Zapier connects with thousands of apps, but occasionally, you might come across one that doesn't have a Zapier integration yet. If that's the case, chances are you can use webhooks to pair your apps and bring the power of automation anywhere.