What is a webhook?
Webhooks are one way that apps can send automated messages or information to other apps. It's how PayPal tells your accounting app when your clients pay you, how Twilio routes phone calls to your number, and how WooCommerce can notify you about new orders in Slack.
Read our webhooks guide to learn more.
Do more with webhooks
Receive any webhook
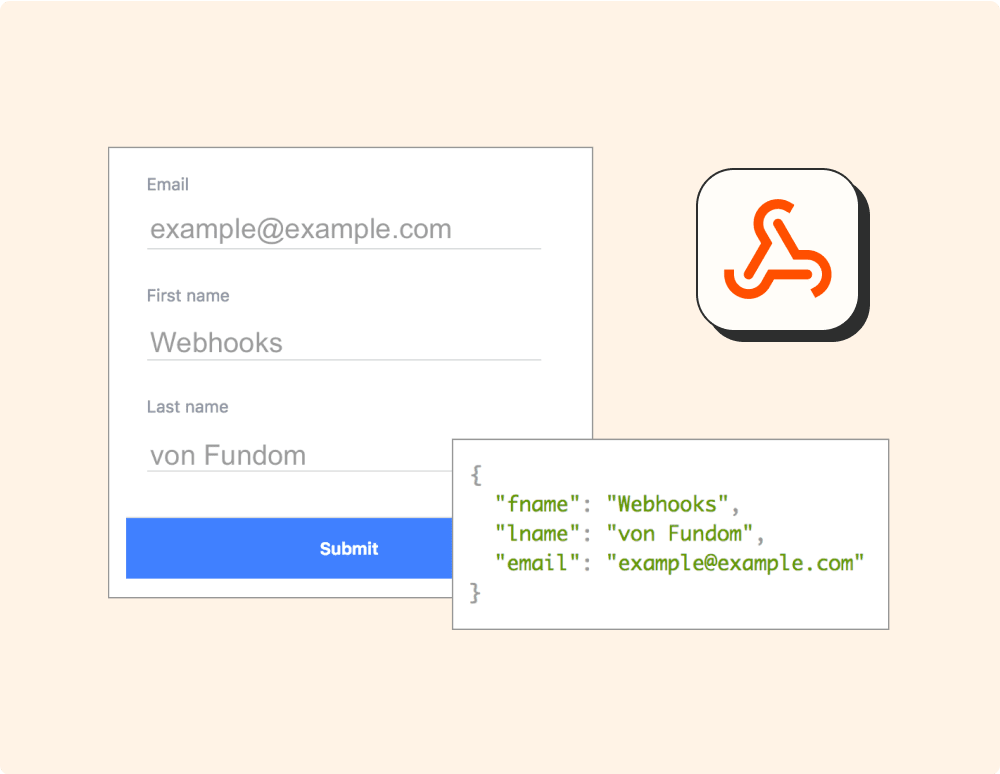
Receive GET, POST, and PUT requests from any data source as JSON, form data, or in the querystring.
Get data your way
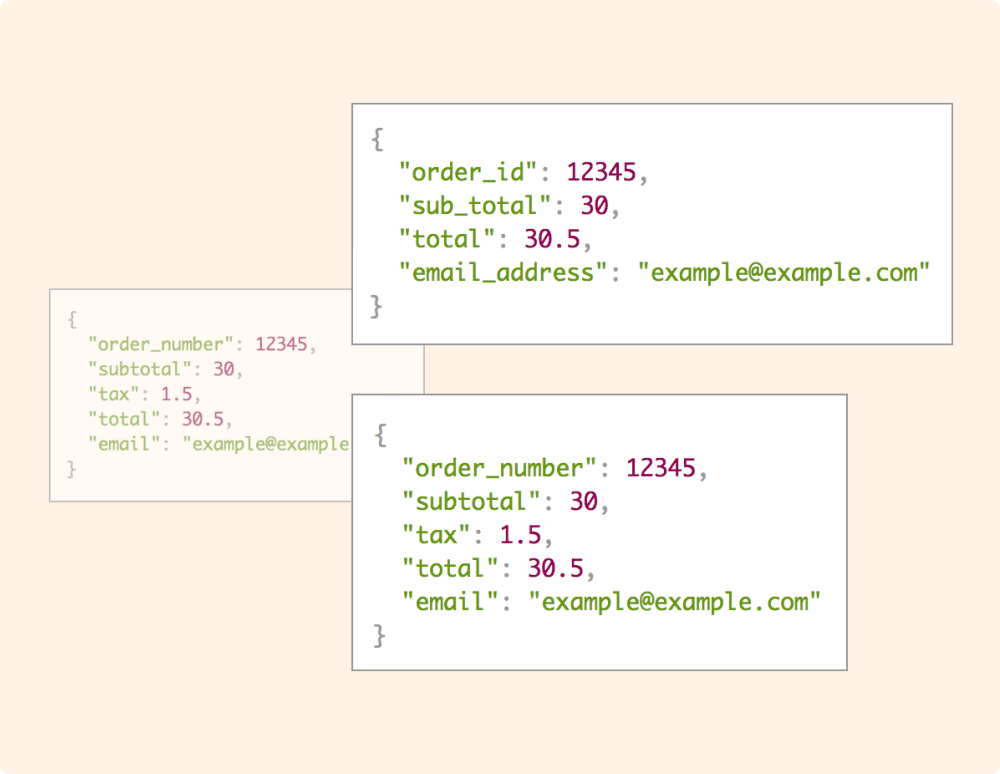
Access raw data or let us the parse the information you need into fields to easily send to other apps.
Add filters
Only act on the webhooks that match your requirements.
Send your own webhooks
Make API calls or forward any webhook to another service.
Webhooks in action
Collect data from almost any app
If the tool you use doesn't have a Zapier integration, webhooks can fill the gap by accepting data from almost any app. Store the data in Google Sheets or your spreadsheet app to easily share or keep as an archive.
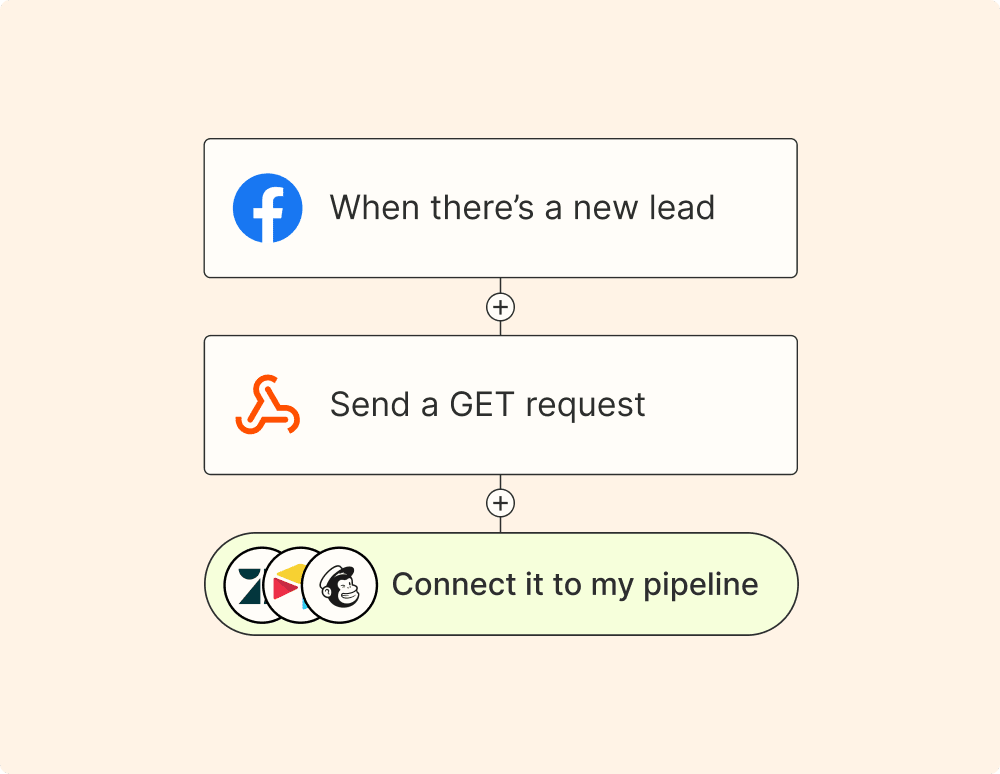
Store your leads anywhere
Use Zapier to collect data from your lead app—like Facebook Lead Ads. Or, use an outbound webhook to send your leads to almost any app.
Use your data anywhere
Receive a webhook from one service and send it anywhere: your own backend, another service, or even multiple locations.