Flowcharts can be intimidating. To the point that, for some inexplicable reason, they give me arachibutyrophobia (fear of peanut butter sticking to the roof of your mouth) vibes.
While my peanut butter phobia doesn't have an easy solution, flowcharts do. You don't need an expensive design program to create an epic one—you can whip one up in Word pretty quickly.
Here, I'll guide you through how to make a flowchart in Microsoft Word without any panic attacks.
Table of contents:
How to make a flowchart in Word using shapes
Forget fancy flowchart software—we've got shapes! I'm actually not the biggest fan of the shapes gallery feature, but that's only because I know there are assets out there that are more my style, which I'll get into a bit later.
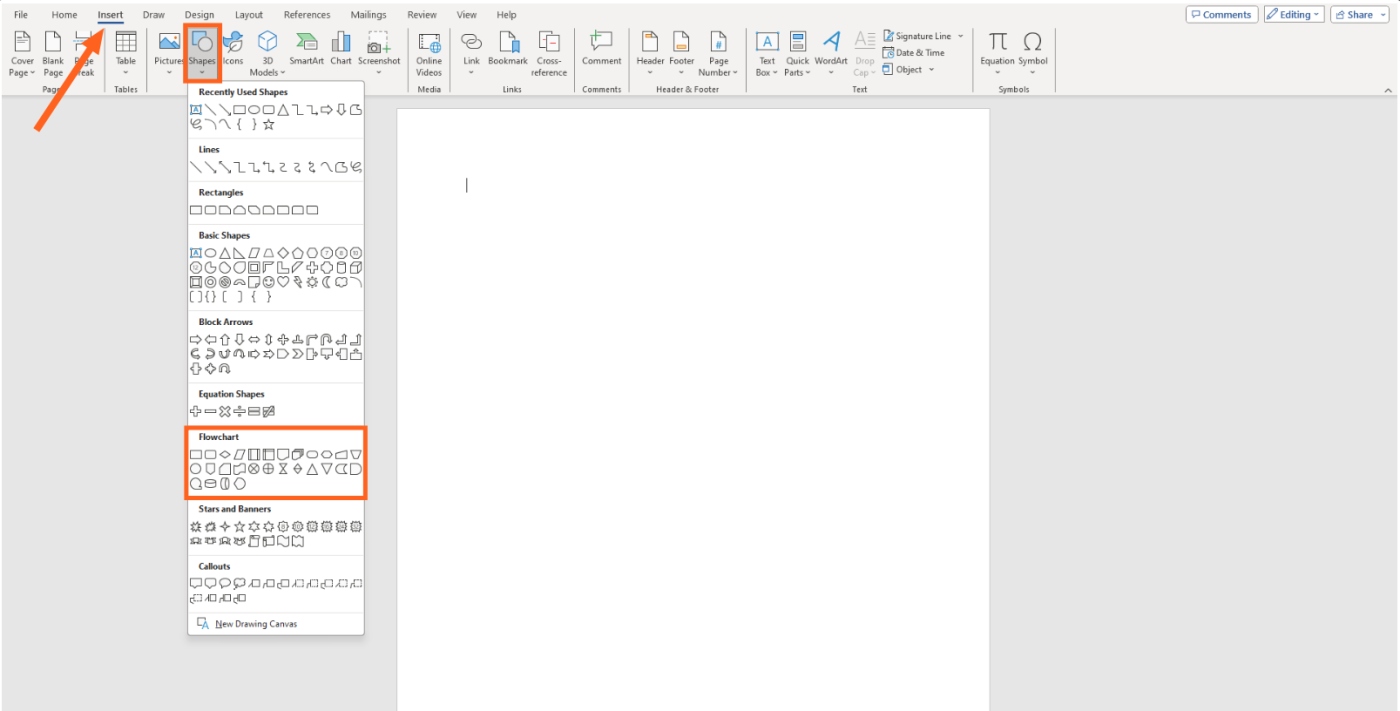
1. Insert shapes
Click on the Insert tab at the top of your Word document. Look for the Illustrations group (it might have a little picture icon), and within that group, click the Shapes button. This will open a treasure trove of shapes, but for the sake of this exercise, we'll focus on the basic ones you can use for a simple flowchart.

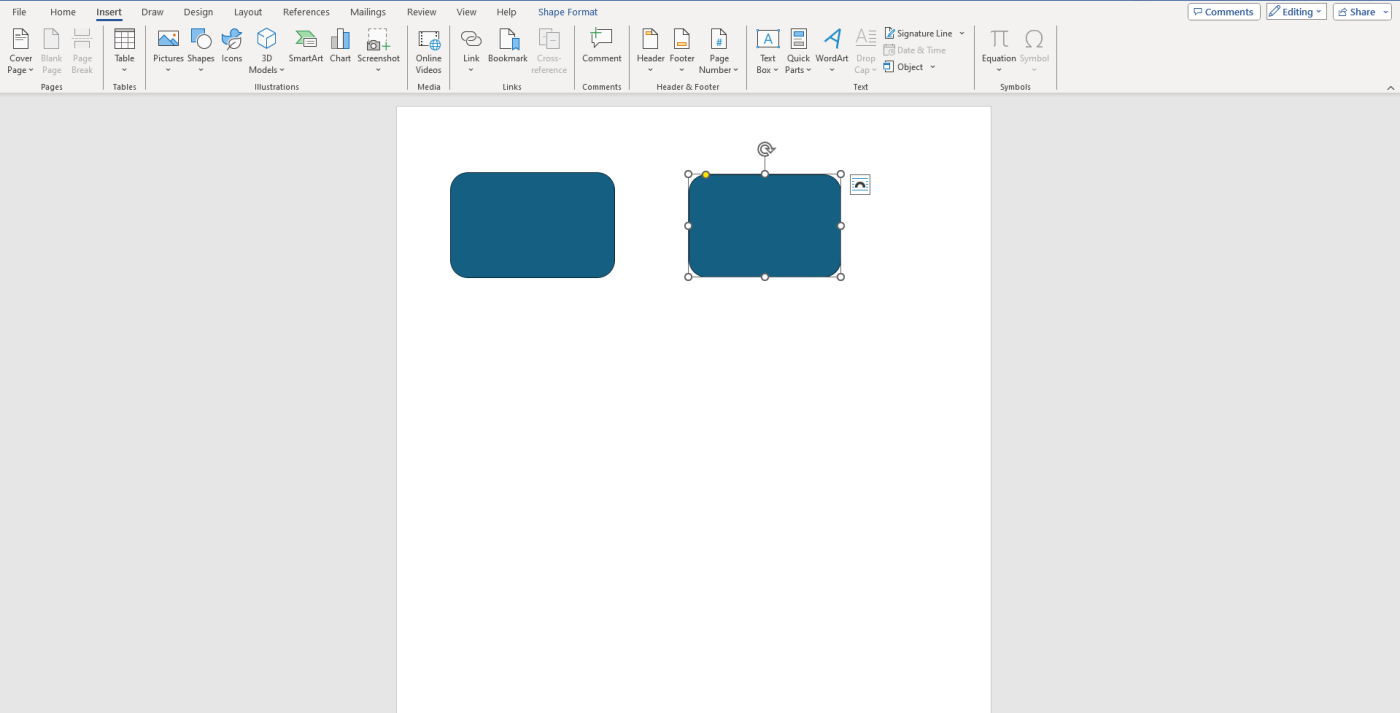
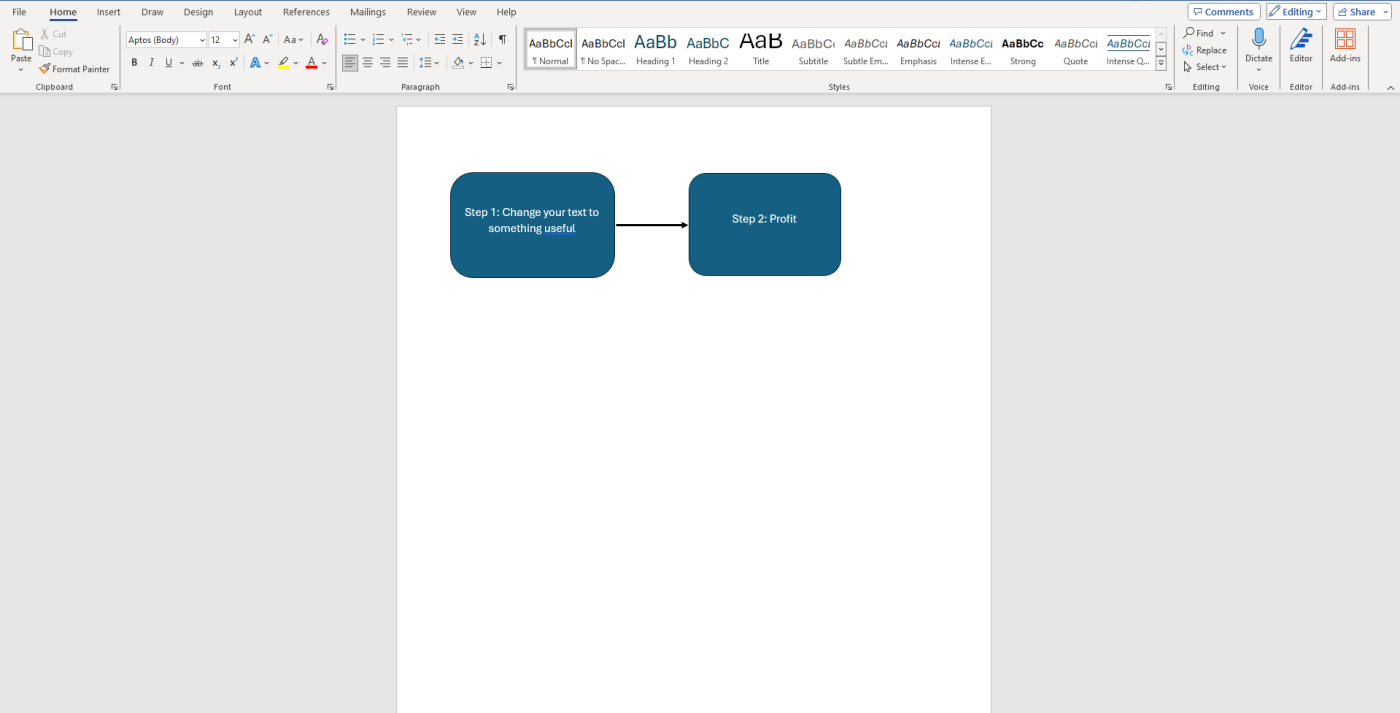
It's drag-and-drop time. Well, less drag-and-drop and more click-and-draw. Click on a shape (like a rectangle for a process), and it'll automatically change your cursor so you can draw it the size you need for your document. Plop it down wherever you like, and repeat this for all your flowchart shapes, positioning them logically to represent the steps in your process.

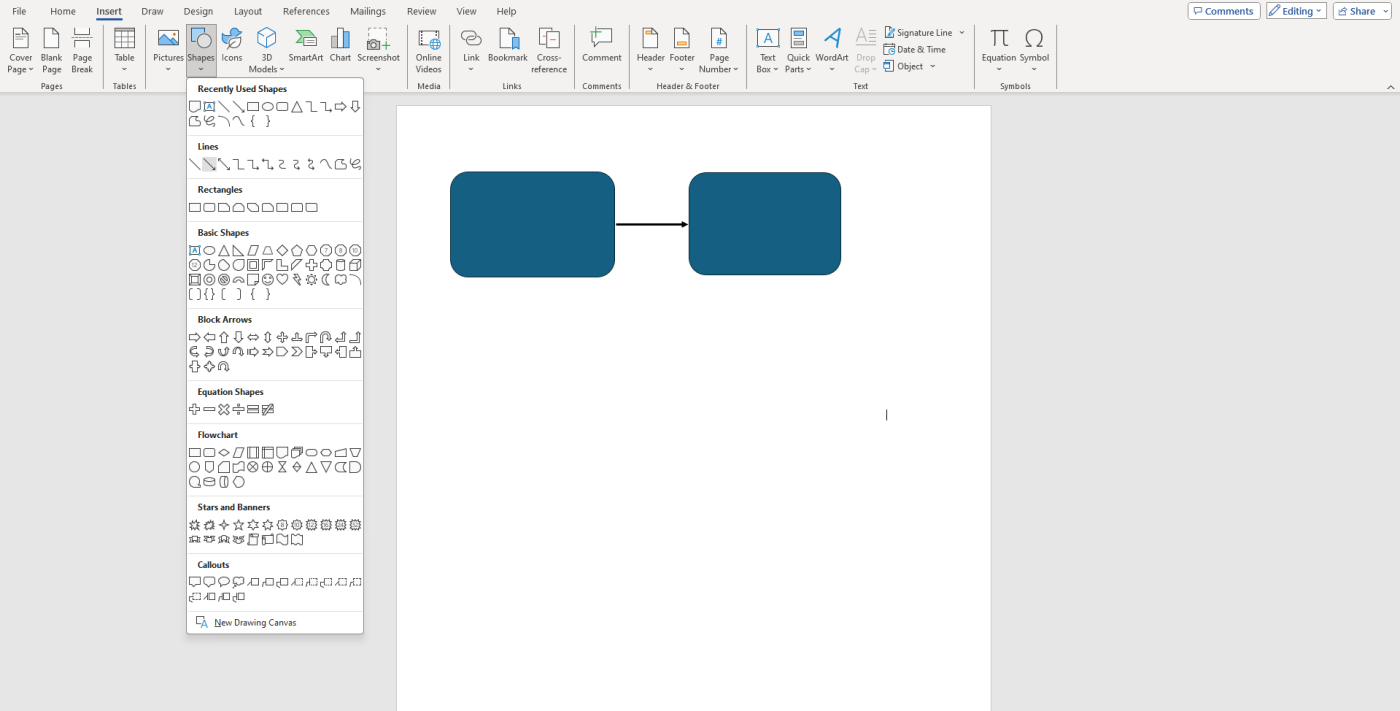
2. Connect your shapes to create a flowchart
Once you have your shapes in place, it's time to connect them and display the flow of information. Click on the Shapes button in the Illustrations group, and use arrow or line shapes to connect your boxes into one structure. A line connecting your shapes should appear, putting the flow in flowchart. Repeat this process to connect all your shapes as needed.

3. Add your text
It's time for some good old-fashioned data entry. Double-click any shape to open a text box. This is where you'll describe the process step, decision criteria, or any other information relevant to your flowchart. Keep your text brief and action-oriented for optimal flowchart clarity.
Once you've added text to all your shapes, take a moment to format it for readability. You can access formatting options by highlighting the text within a shape and then using the familiar formatting tools at the top of your screen. Adjust the font size and style to ensure it's easy to read and fits well within the shape. Consider using bolding or italics for key points to make your flowchart visually pop.

4. Format and customize your flowchart
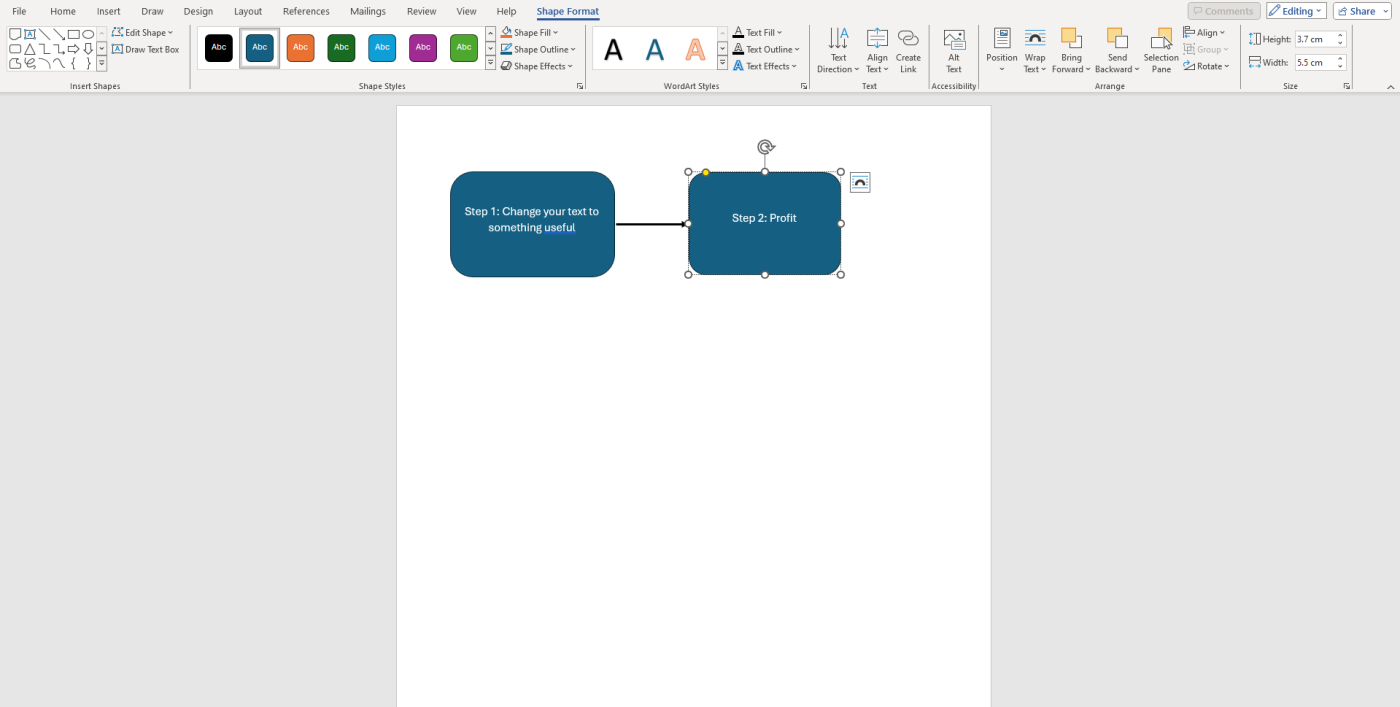
We'll mainly use this step to tweak our shapes for maximum flair. Select a shape, and the Format Shape pane will appear on the right-hand side of your screen. From there, you have some options.
Play around with the Fill options to change the shapes' color.
Explore the Line options to adjust the line thickness or style of your connectors.
Consider color-coding shapes for different process categories.
Use bold text for key decision points.
Remember, the goal is to enhance both the visual appeal and clarity of your flowchart. So get creative and brainstorm original ideas, but prioritize a clean and easy-to-understand design.

How to make a flowchart in Word using SmartArt
Shapes are great, but who doesn't love a little extra pizzazz? Now it's time for the world of SmartArt, a fancy term for pre-made flowchart templates in Word.
SmartArt is a built-in option for graphics that often goes overlooked partly because of its history. I'm talking about the early days of Word with its traditional SmartArt graphics. I remember making more than one homework document with big blocky graphics for the titles. Back then, SmartArt was your go-to for big granite-esque headers that asserted dominance on your sixth-grade science paper. Now, nerds like me use it to make flowcharts—arguably my greatest character development arc so far.
Keep in mind that SmartArt is only available on the desktop version of Microsoft Word. The other option, using shapes, is available on both desktop and mobile.
1. Insert SmartArt graphics
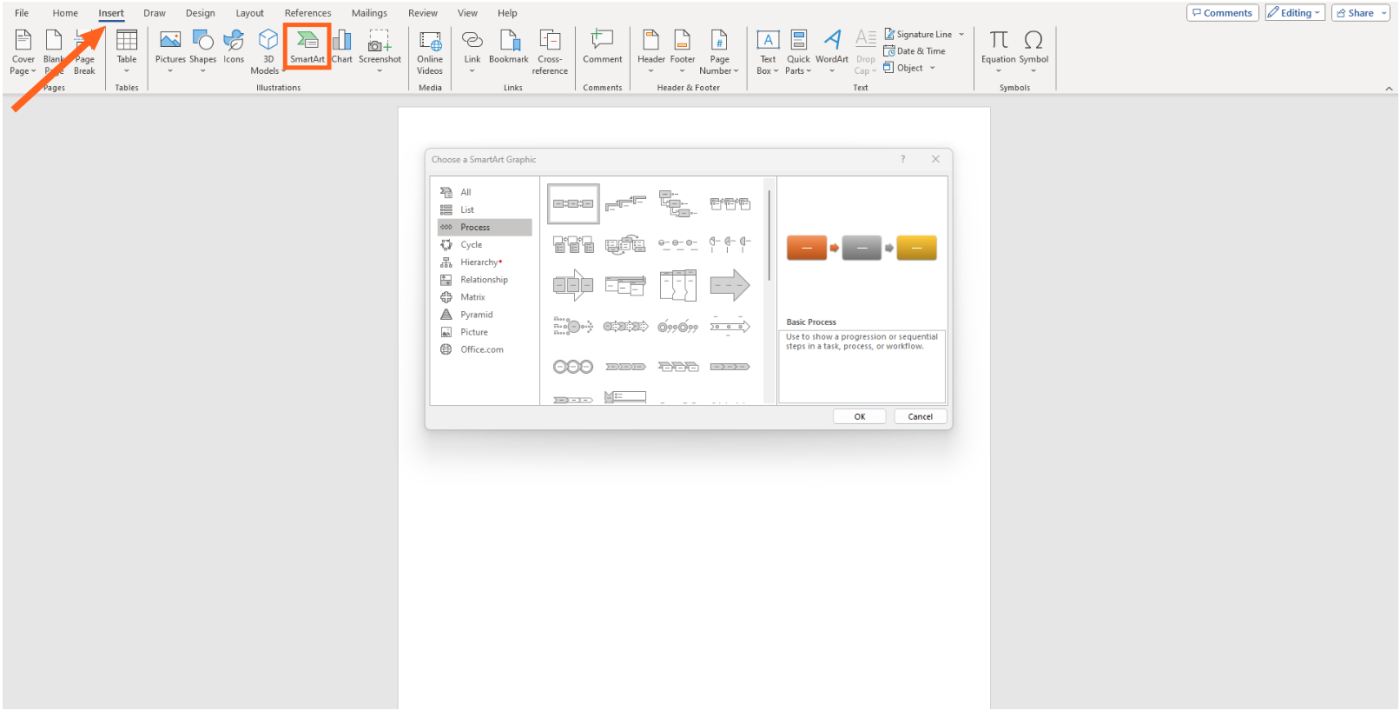
Navigate to the Insert tab at the top of your Word document. Look for the Illustrations group, and click the SmartArt button. This will open a dialog box brimming with pre-made graphic options.
There's quite a bit of variety with all the different shapes and styles you can use, but we're here to focus on the flowchart category. In the left-hand pane of the dialog box, click Process. You'll see a collection of flowchart layouts on the right.
Choose a template that best suits your needs, considering the number of steps, decision points, and overall flow you want to represent. Once you've found the perfect template, double-click to insert it into your document.

2. Add your text to the SmartArt graphics
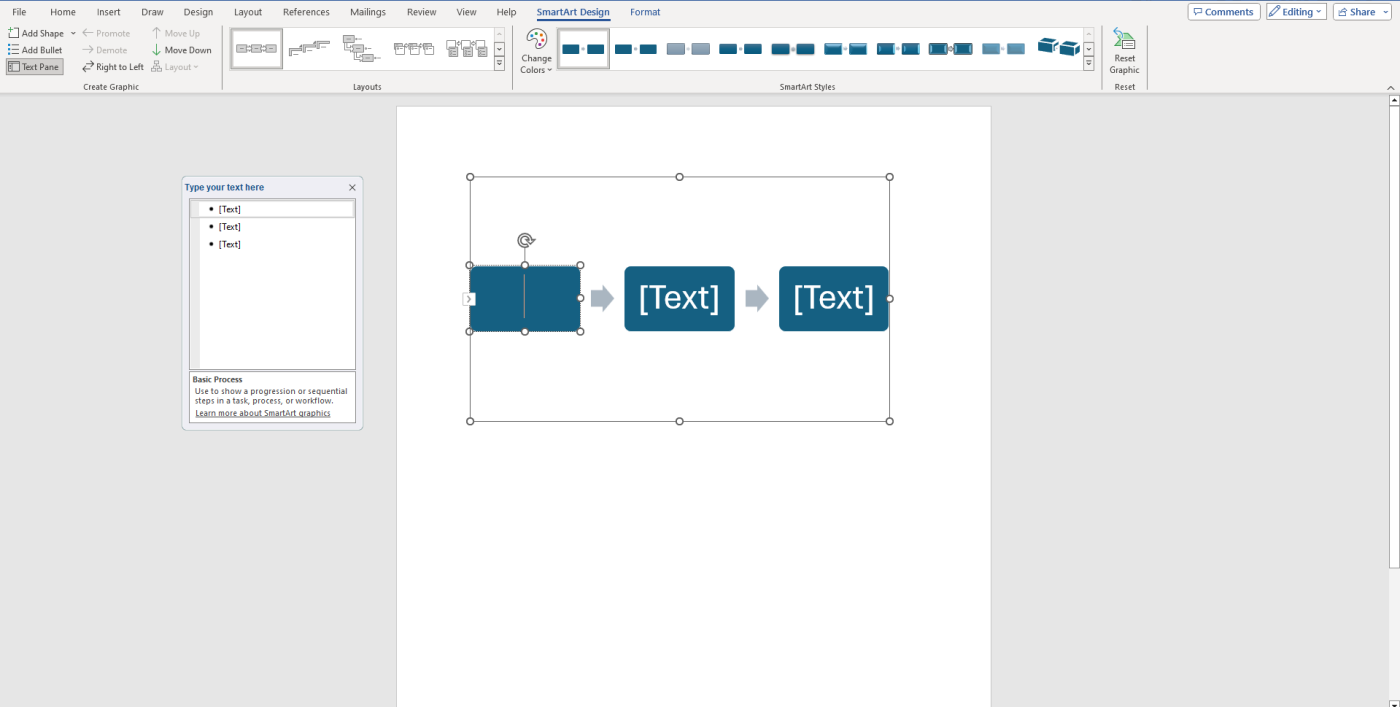
Unlike shapes, SmartArt graphics come with pre-defined text boxes within each element. Here's how to populate them:
Locate the SmartArt graphic you inserted in your document.
Click on one of the text boxes within the graphic. A blinking cursor will appear, indicating it's ready for your text.
Type the text you want to display in that specific shape. This could be a process step, decision criteria, or other relevant information.
Just like with shapes, prioritize brevity and clarity. Once you've filled in all the text boxes, take a moment to format them for readability. You can access formatting options by highlighting the text within a text box and then using the formatting tools at the top of your screen. Adjust the font size and style to ensure it's easy to read.

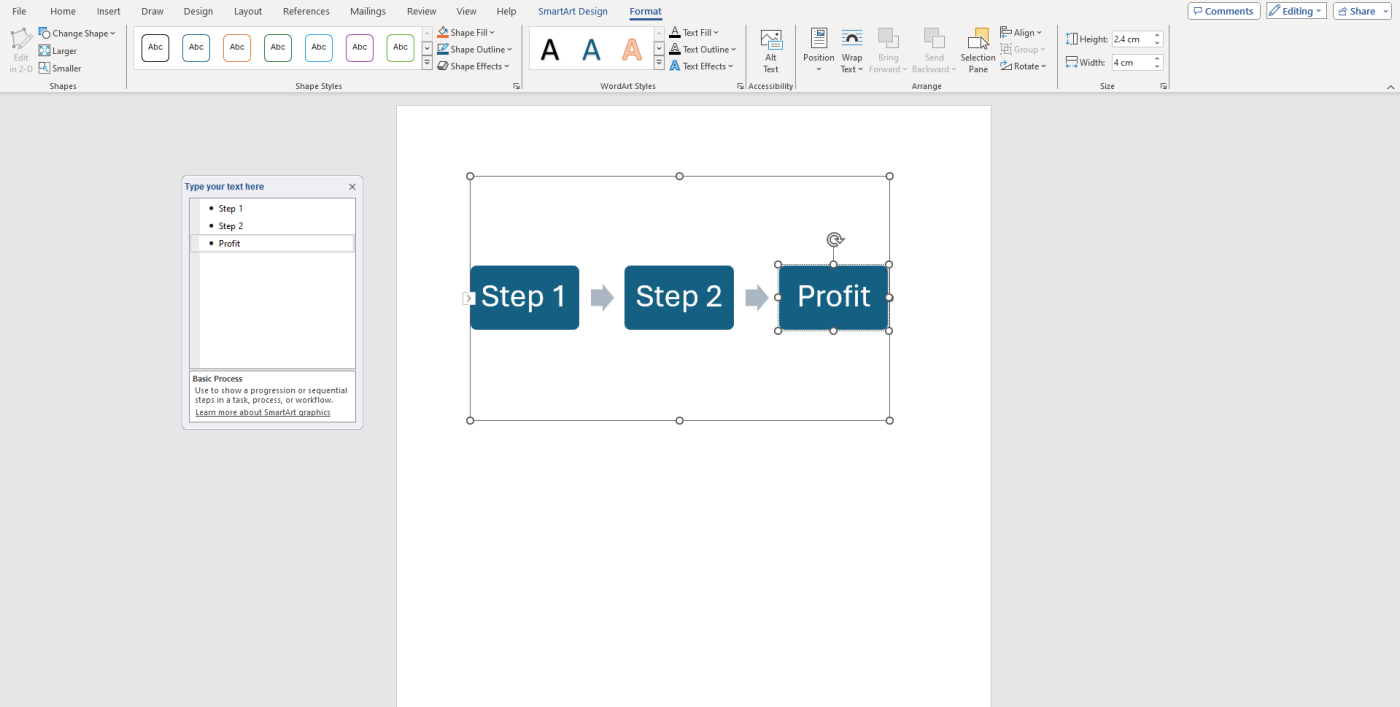
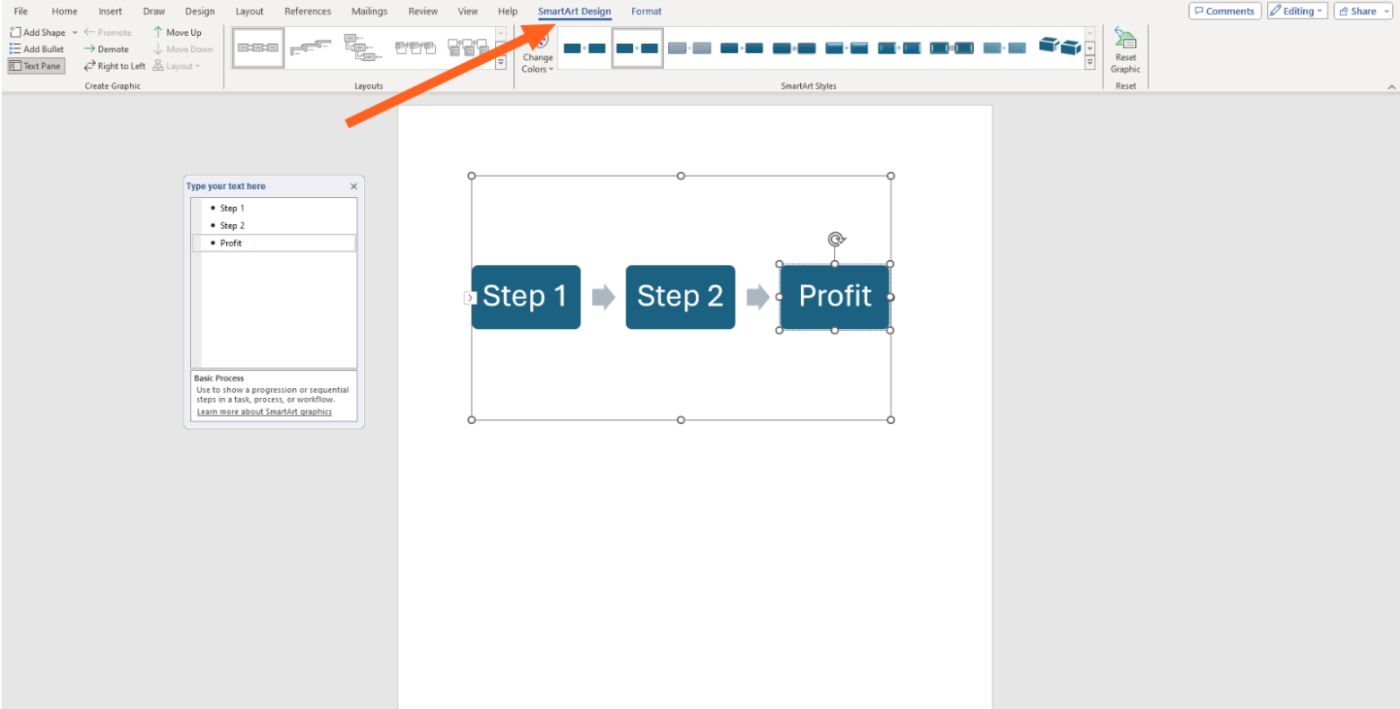
3. Format your flowchart
While your template of choice offers a base design, you can customize it to enhance visual appeal and clarity.

Here's where the Format tab comes into play. Click anywhere on your SmartArt graphic to select it. This activates the Format Shape pane. Here are some of the formatting options within this pane:
Change colors: Play around with the Fill options to modify the color scheme of your entire flowchart or individual shapes. Experiment with different color combinations to find a scheme that complements your brand or effectively highlights key elements.
Refine the layout: The Layout options allow you to adjust the spacing between shapes or the overall size of your flowchart. This can be crucial for optimizing readability and ensuring everything fits comfortably in your document.
Style it up: Feeling fancy? The WordArt Styles menu offers a variety of pre-designed formatting options that can instantly alter the look and feel of your flowchart. Experiment with different styles to find one that aligns with the overall tone of your document. There's also a SmartArt Design tab with a few more customization options.

Flowchart tips and best practices
While most phobias are terrifying and extremely difficult to work through, flowcharts can be a pretty straightforward thing to make if you follow some basic best practices and breathing exercises.
But if you're here, it means you had to Google how to make a flowchart (just like you had to Google arachibutyrophobia), which means you're probably new to this whole flowchart world. Here are some tips to keep in mind.
Keep it simple
Imagine someone unfamiliar with the process is viewing your flowchart for the first time. Can they understand the overall flow with just a glance? Here are a few considerations to help you keep things simple.
Avoid jargon or overly complex explanations. If a step requires more detail, consider adding a reference number that links to a separate document with a more in-depth explanation.
Remember, the goal is to communicate a process visually. Resist the urge to cram too much information into each shape or use overly flashy shapes. Keep your text concise and action-oriented, focusing on the key steps of the flow.
A clear and uncluttered flowchart is the best kind of flowchart. Documents that include flowcharts, like SOPs and org charts, are packed with information already, so you want your data visualization to be a simplifying factor, not a complicated one.
Keep your format consistent
Whether you're utilizing shapes or SmartArt, establish a formatting style and stick to it throughout your flowchart. This includes using the same font, color scheme, and shape styles for similar elements.
A consistent format creates a sense of order and makes it easier for readers to follow the flow of information. For example, use rectangles for all process steps, diamonds for all decision points, and maintain a consistent color scheme for connectors.
Test for message clarity
Before hitting print (or send), put on your toughest critic hat. Can you, the creator, effortlessly understand the process depicted in the flowchart? Walk through it yourself, pretending you're seeing it for the first time. If anything feels unclear or needs to be explained, it's time to revisit those sections and simplify the text or rearrange the shapes for better flow.
Get feedback
Once you're happy with your flowchart, consider sharing it with a trusted colleague or stakeholder for feedback. A fresh pair of eyes can often spot areas for improvement or suggest ways to enhance clarity. Their feedback can be invaluable in ensuring your flowchart effectively communicates the intended message to a wider audience.
Dedicated flowchart software
While Microsoft Word offers a surprisingly robust set of tools for creating flowcharts, dedicated chart software solutions are also available. But is the extra app worth it?
Dedicated flowchart software offers a wider range of pre-designed templates and shape options, catering to different flowchart needs. It may also provide advanced features like automatic layout adjustments, real-time collaboration tools, and the ability to export flowcharts in various formats.
Or, if you're using a flowchart to map out your organization's workflows, you can use Zapier Canvas. It's a free diagramming tool that lets you go from sketch to automation, share documentation to keep your team aligned, and streamline business processes with AI—all in one place.
Related reading: