I'm a tech writer, so most of the visuals I "create" are screenshots of an app or website. But in the world of Instagram and TikTok, I knew I needed to up my game.
This is why I turned to screenshot editing tools that let me add some pizzaz, some color, and some personality, before I share them with the world.
Try one of these tools to do your part in making our Twitter feeds slightly less boring.
The 4 tools I use to make screenshots shine
Turning boring screenshots into stunning images is faster than a '90s teen makeover montage. All you need are a couple of web services, and you're ready to go. Here are the tools I use the most.
Pika

My introduction to fancy screenshots and mockup generators happened via Pika. I've followed the developer, Rishi Mohan, over the years, and I now use Pika to create engaging images for my personal blog.
Pika is a web app, and it will enhance any image: a screenshot, a product image, or even text. Here's the result of a few minutes of me playing with it just now.

It's simple to use. You open the website, add an image, and then tweak it—as much or as little as you want. Increase the border radius, drop the shadows a bit, add a 3D frame for good measure, switch to a gradient that pops more, add padding, and call it a day.

Pika will include a watermark by default, but you can scroll to the bottom to remove it (no need to pay for that). You can upgrade to the premium $9.99/month plan for extra toys like custom backgrounds, presets, personalized branding, and more.
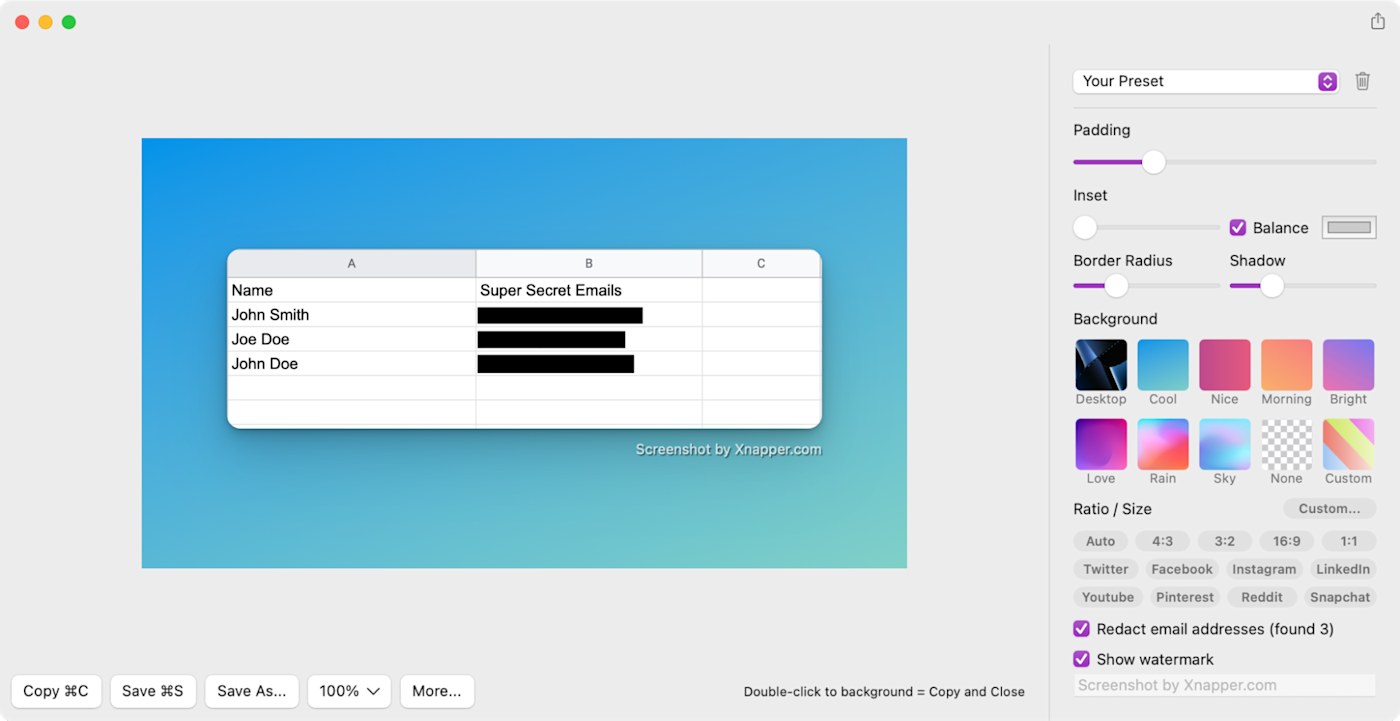
Xnapper
Xnapper is a native Mac app that works only with screenshots. It costs $25, but it has some genius tricks up its sleeve. After you take a screenshot, the Xnapper editor will pop up automatically. If, like me, you can never take a screenshot with the subject/window perfectly in the middle, Xnapper will automatically center it for you.
Plus, it has the ability to smartly redact personal information, like email addresses and credit card numbers—one less thing for you to worry about.

Like Pika, Xnapper is constantly getting updates, and new features like uploading to the cloud are in the works.
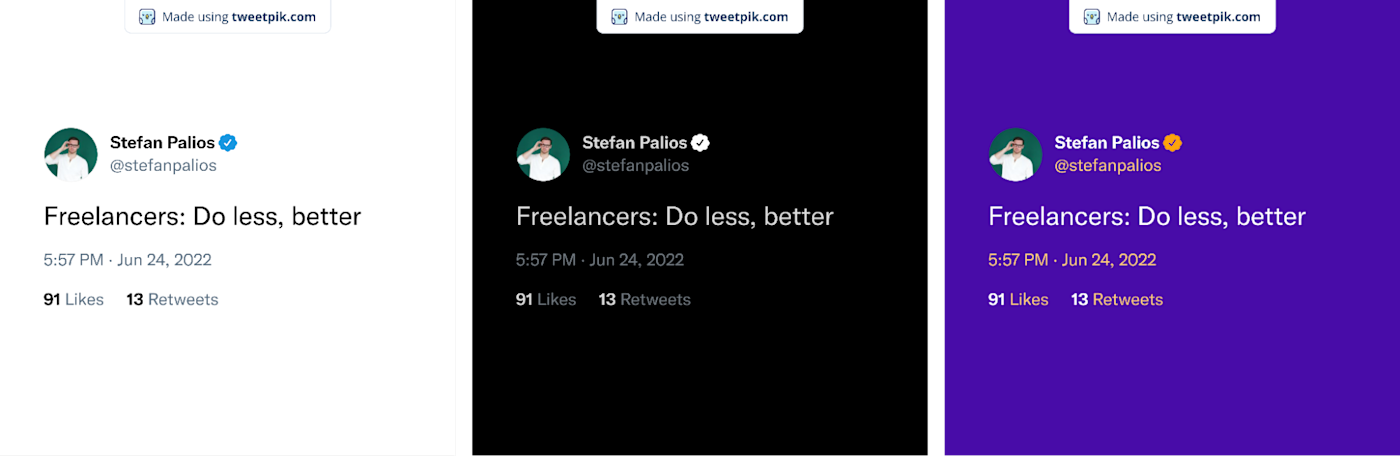
Tweetpik

Tweetpik is great at creating beautiful screenshots out of any tweet (including the media). Paste the tweet URL, and you can do basically anything:
Choose a custom aspect ratio
Change the background color
Zoom the text
Show or hide tweet elements, like counts or media preview
Use pre-built themes (including a dark mode)

If you like to share tweets on Instagram, this is an easy way to make them look better. You can even automate the whole thing by using Tweetpik's Zapier integration, which will automatically screenshot new tweets and share them to Instagram.
Most of Tweetpik's features are available for free, but if you want to remove the watermark, you have to pay $9/month for the Pro version.
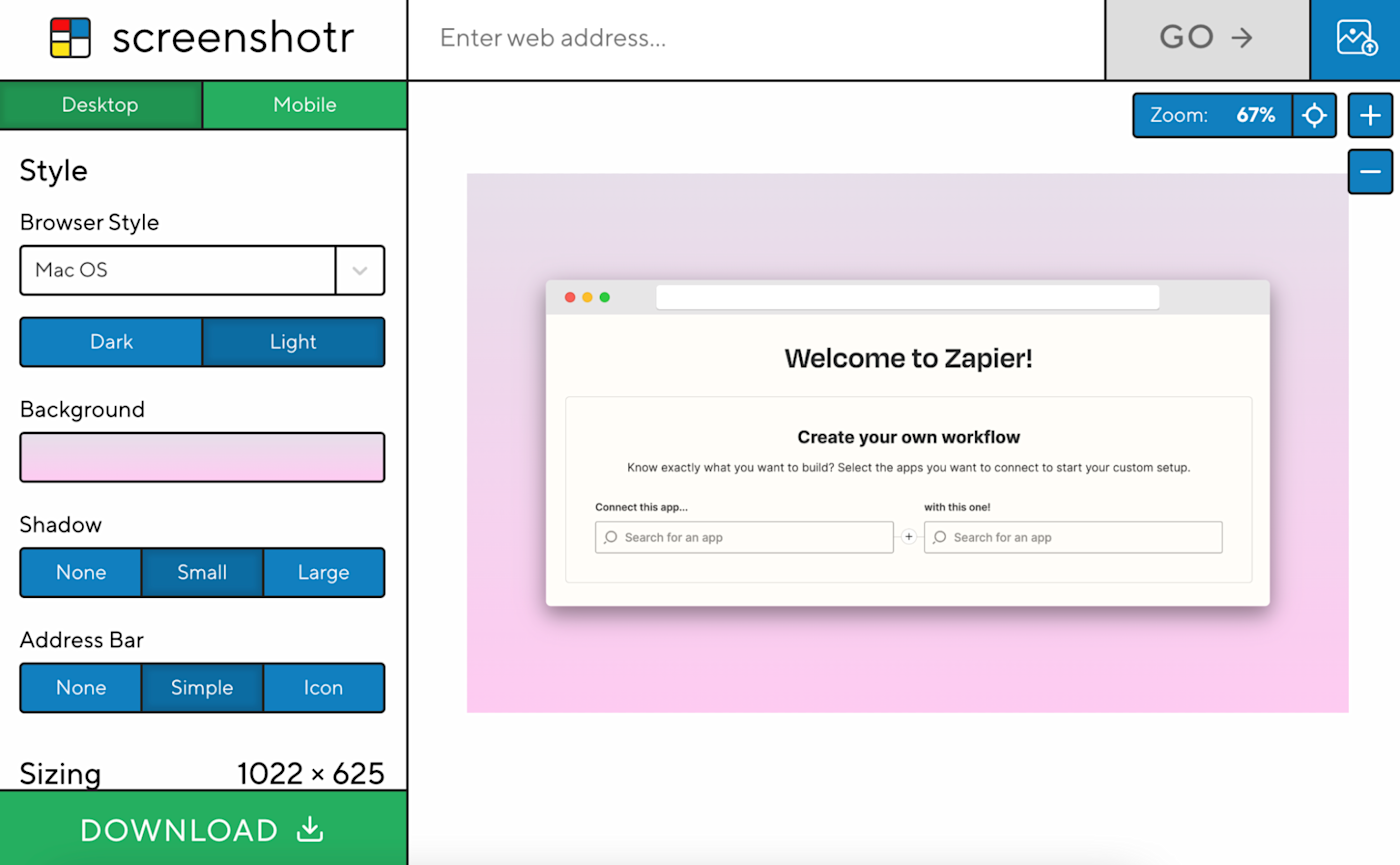
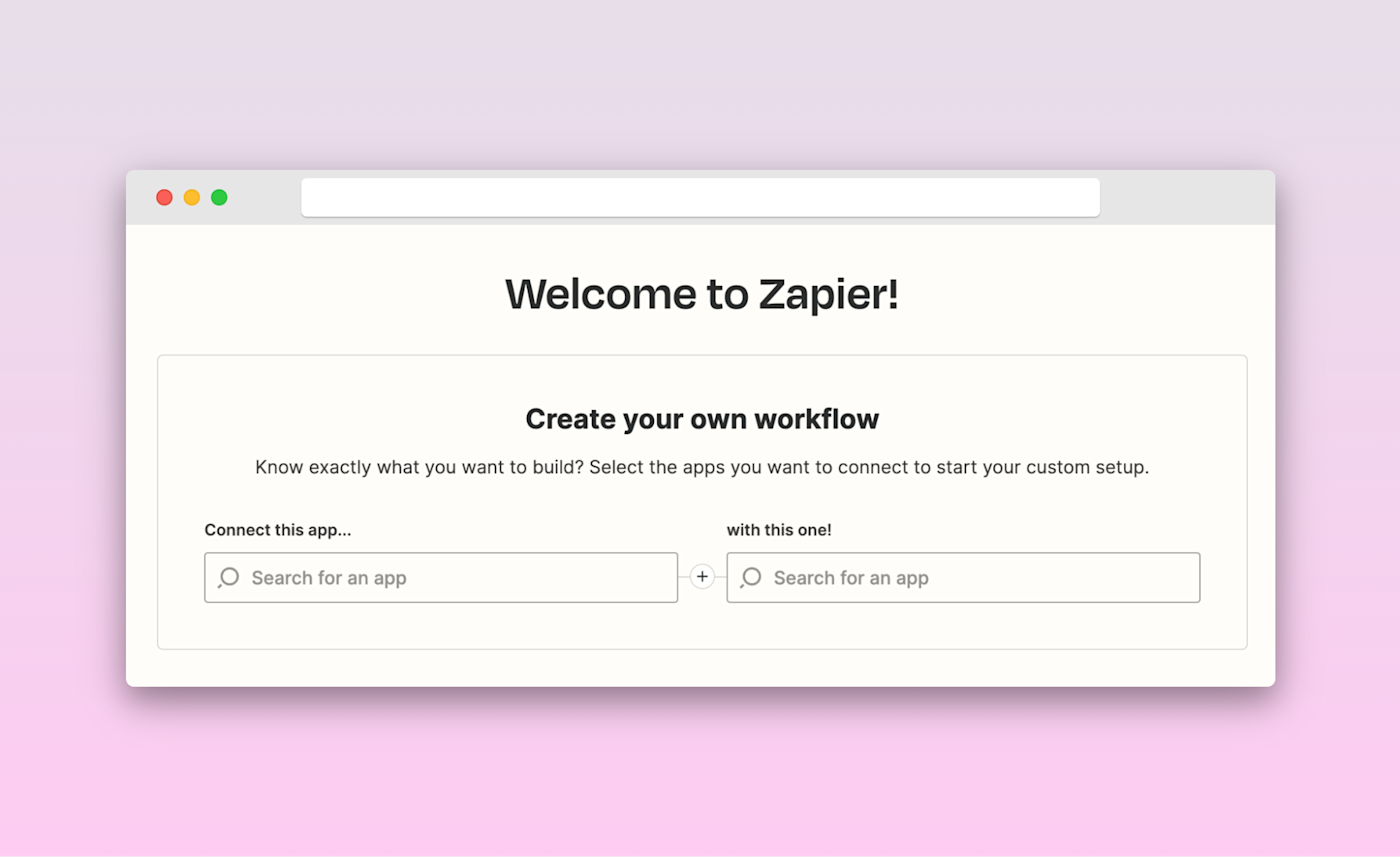
screenshotr

Sometimes you need more than a pretty background or fun gradients—what if you want to plop your screenshot into a device mockup? That's what device mockup generators were made for.
screenshotr (free) will wrap a screenshot inside a browser UI or an iPhone 13 frame. Add a gradient background, and things are already looking up.

Enhance your screenshots

Once you start looking, you'll see these enhanced screenshots all around you. Here are some examples:
Matt Bircher, a designer who runs the channel A Better Computer on YouTube, has an entire video dedicated to how he uses Pika in very specific, designer-y ways. His day job requires him to communicate his design ideas with different kinds of stakeholders, like developers, managers, and other designers on his team. He uses Pika to create screenshots that are more interesting, with more context, and generally cooler-looking, helping him stand out in Slack.
Thomas Frank, the YouTuber, uses Pika for his Notion tutorials.
Products like Peerlist use these kinds of tools to beautify their product shots.
Media company Good Good Good uses mockup generators in their content.
These days, an iPhone shortcut will get you a screenshot in a couple of seconds. Screenshot elevation tools will help you stand out. How will you make the most of them?