A few years ago, my friends and I created a just-for-fun ice cream business. (We made ice cream flavors inspired by our rescue dogs.) Making the ice cream aside, we wanted all other operations to be as low-effort as possible, so we used Google Forms to collect customer orders.
Google Forms definitely hit the no-fuss-yet-robust criteria, but its default color theme (purple) didn't match our style. So one silly dog photo and a few light edits later, we added a custom header image to Google Forms.
If you also want to make perfect Google Forms header images and get a matching color scheme, here's how.
Tip: For a more comprehensive overview of Google Forms, check out our Google Forms guide.
How to add a Google Forms header image
When you create a new form, Google Forms won't automatically populate a default header image. It just gets straight to business: form title followed by questions. If you want to add a little branding (i.e., personality) to your form, here's how.
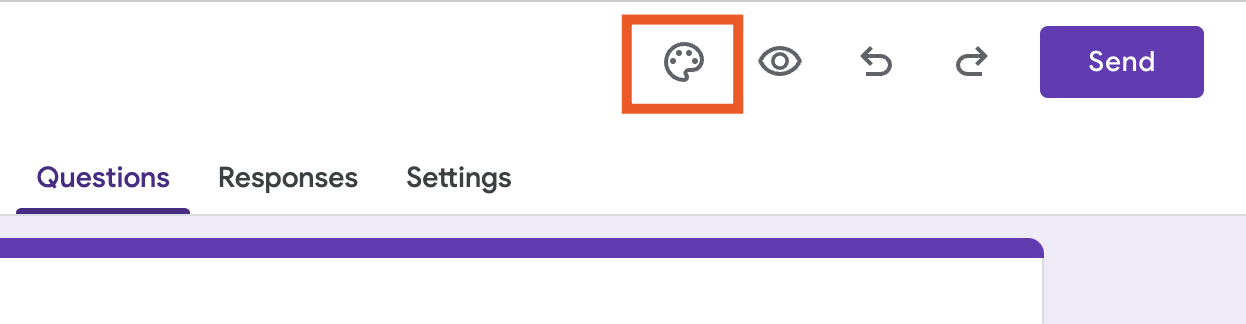
Click the Customize Theme icon, which looks like a paint palette.

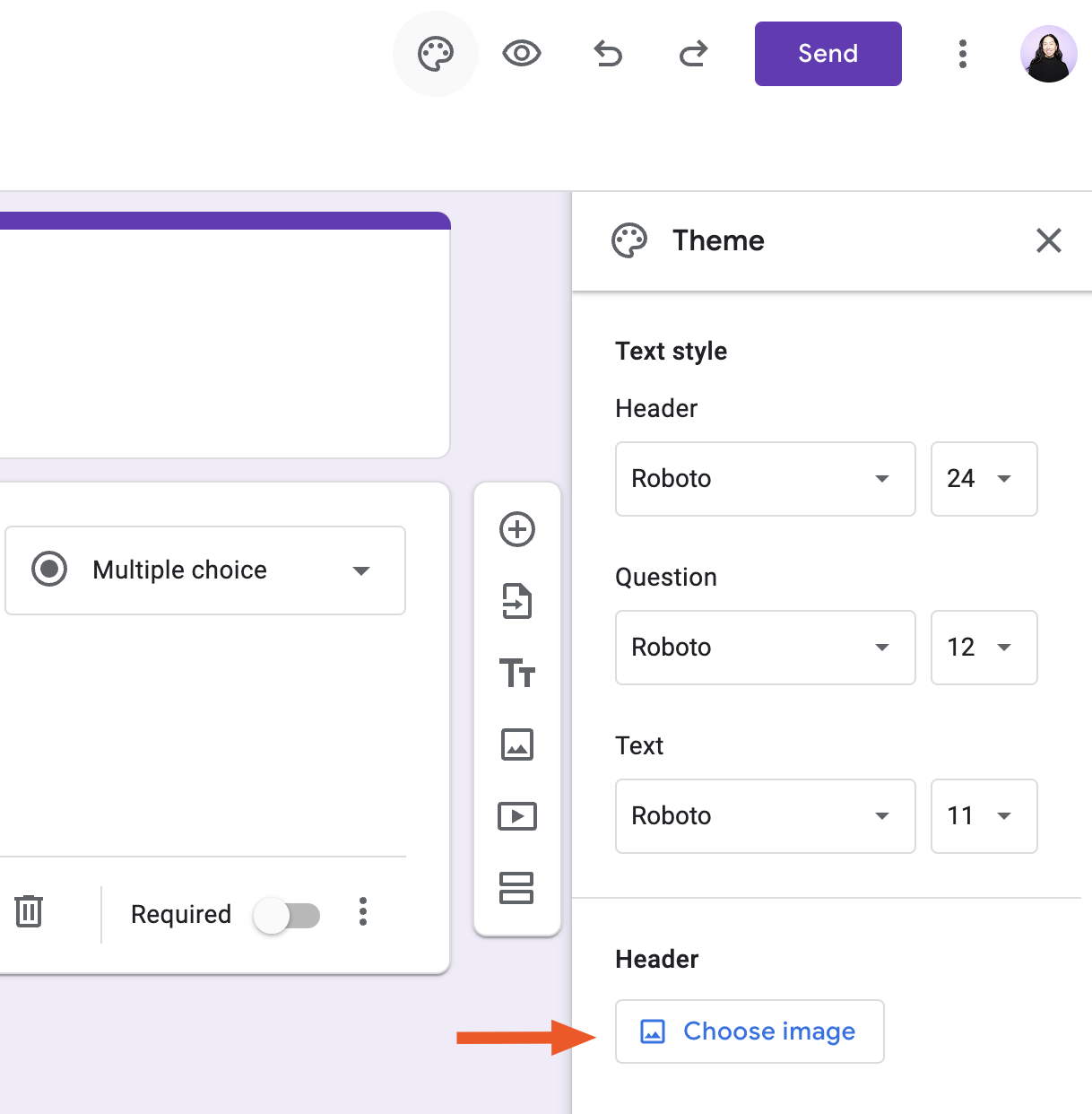
In the Theme window that appears, under the Header section, click Choose image.

In the Select Header window, you can choose from a selection of pre-made headers, add an image from your Google Photos account, or click Upload to add your own. If adding your own image, make sure the main focus fits within a 4:1 aspect ratio (more on what that means later), because you'll be prompted to crop it down later on.
Once you've edited the header image to your liking, click Done.
It's worth mentioning that you'll likely have to try out a few images before you find one that works with Google Forms' odd aspect ratio. For example, in this photo of Zapier's unofficial mascot, Winston, the cropping tool is forcing me to trim out his best feature: his ears. And I simply won't stand for that.

This image of Winston snoozing works much better. All key areas of fluff are present and accounted for.

If all you want is a photo, then you're all set! But if you want to customize the form further to match your branding, keep reading.
How to create a Google Forms header image that matches your brand
If you want to include your company's branding on your Google Form, just uploading an image of your logo probably won't fit.
Since Google Forms forces an aspect ratio of 4:1, you'll need to make a custom image that includes your logo and is four times wider than it is tall. If you create an image that's 1600 (wide) by 400 (tall) pixels, it'll show up as intended above your form header.
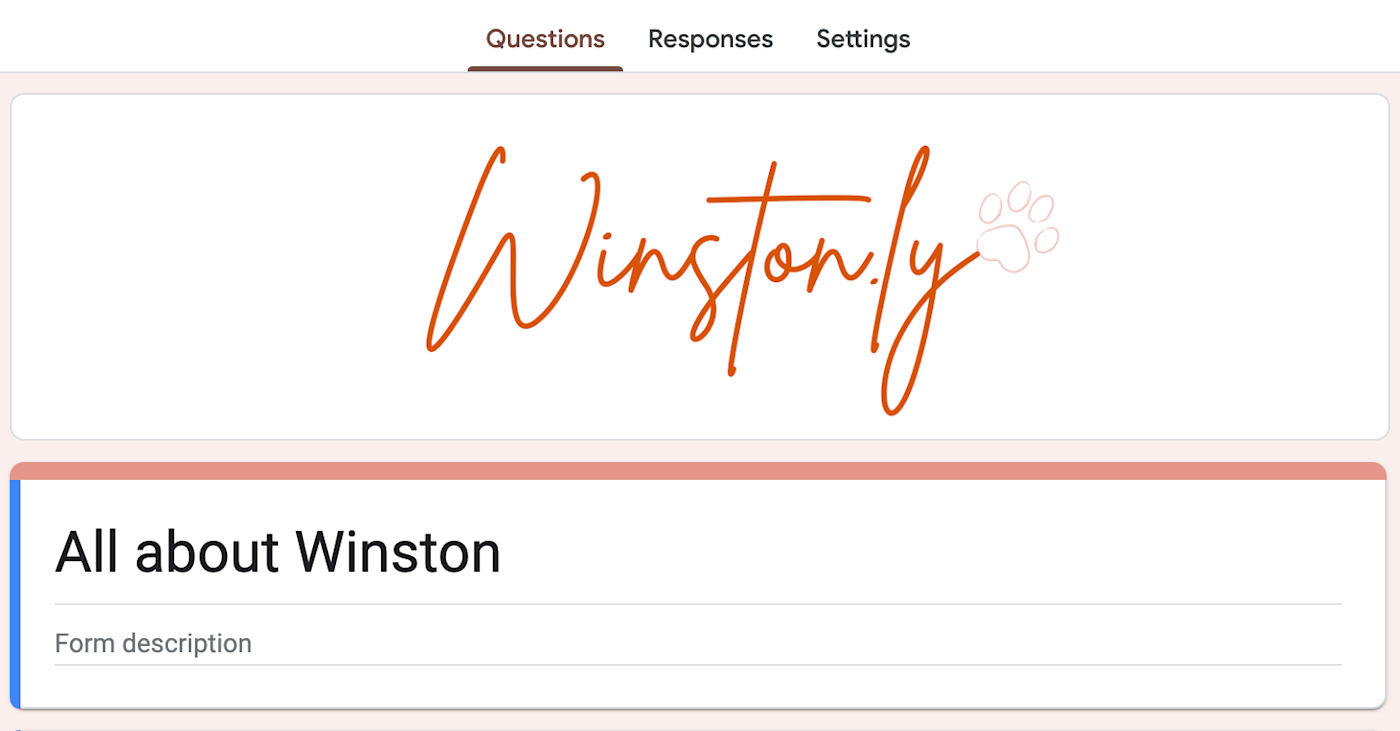
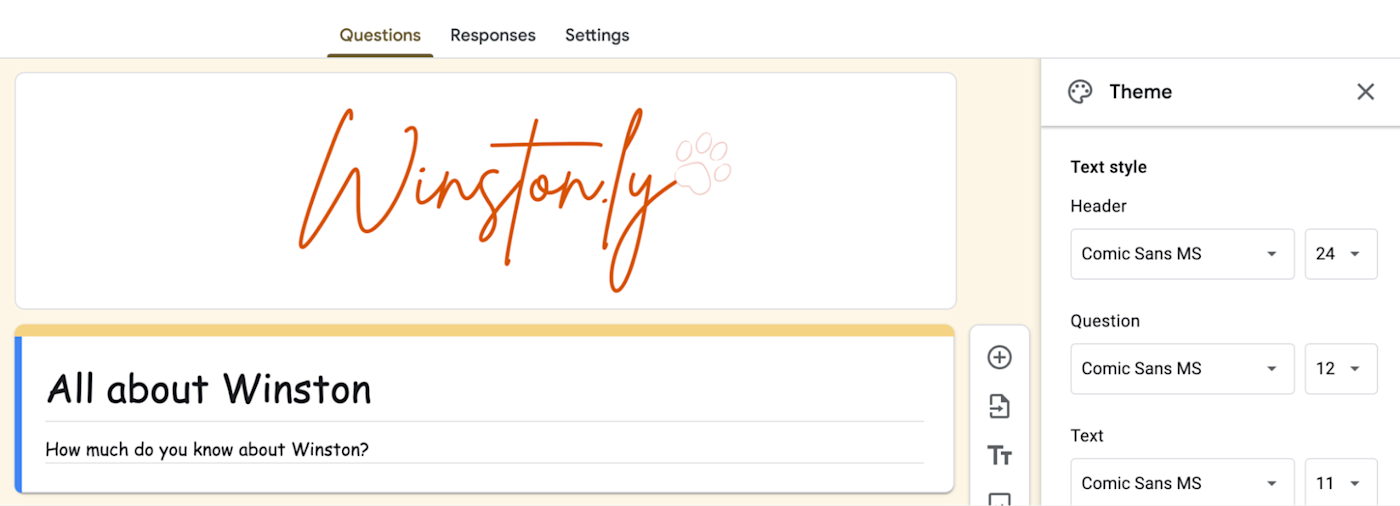
If you don't have a kit of brand visuals handy, you can use a free graphic design software tool. For this article, I used Canva to quickly create a branded header image for the fictional company, Winston.ly.

Tip: Need help creating visual assets in Canva? Check out this step-by-step guide to help you build effective brand visuals—even without a background in design.
Google Forms will even automatically adjust the color scheme to complement your logo, meaning it should roughly match your branding right away. But if you want to modify the color scheme further, it's really easy.
Click the Customize Theme icon.
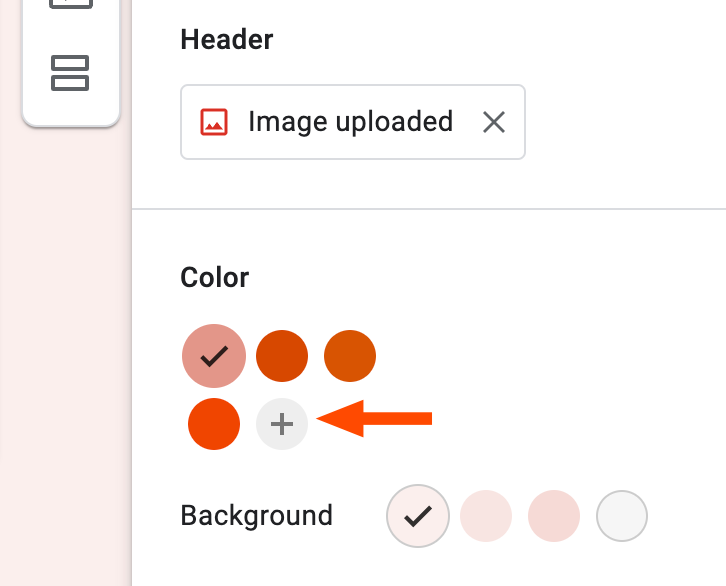
You can choose from a handful of complementary color themes, which Google Forms autopopulates based on your header image. Or you can click the Add custom color icon, which looks like a plus sign, to pick a color scheme.

If your company uses a specific set of fonts, you can also change the font style and size for your Google Forms headers, questions, and text.

Before you ask: Yes, I did mean to choose Comic Sans.
Related reading:
This article was originally published in January 2021 by Justin Pot. The most recent update was in May 2023.