Calendly makes it easy for customers to schedule appointments with you, which is exactly the kind of functionality that's nice to have on a website. So here's how to embed Calendly in WordPress.
There's no Calendly for WordPress plugin, meaning you'll have to do the embedding yourself. The good news: It's not hard.
Note: these steps will only work in self-hosted WordPress sites. If your website is hosted by WordPress.com, sorry: All you can do is link to Calendly.
Find Your Calendly Embed Code
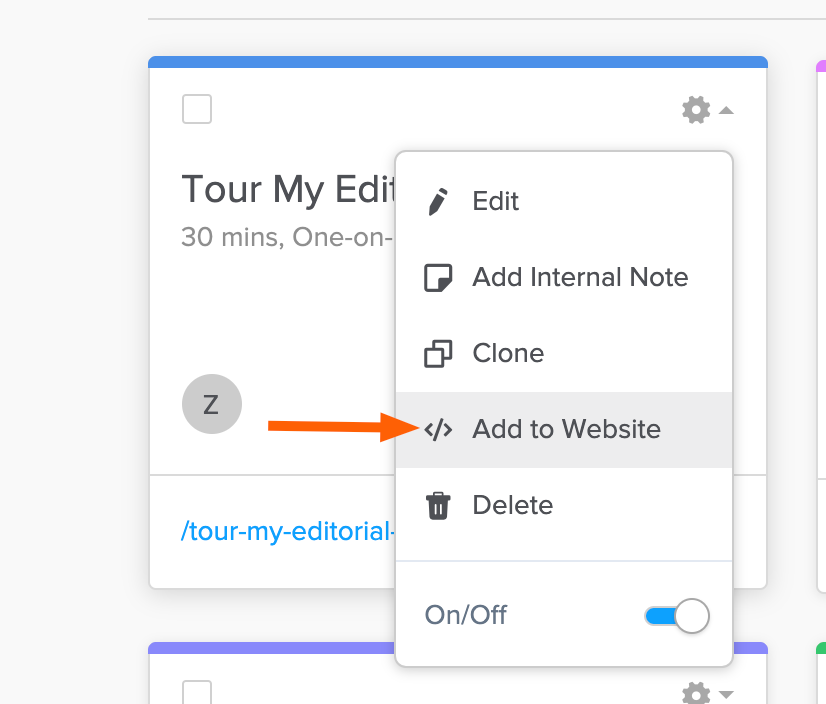
To get started, head to the Event Types in Calendly, then click the gear icon for the event you'd like to embed.

A dropdown menu will appear. Click Add to Website.

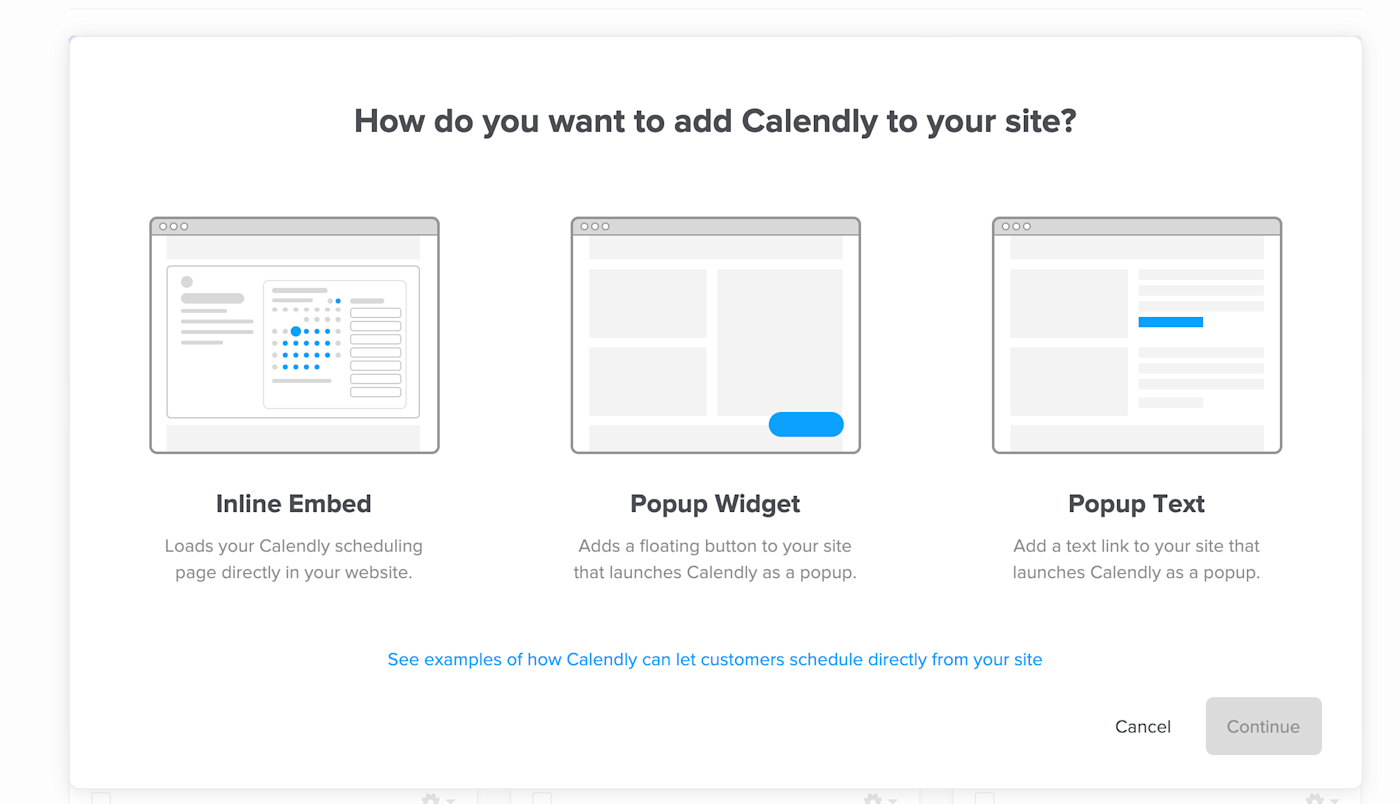
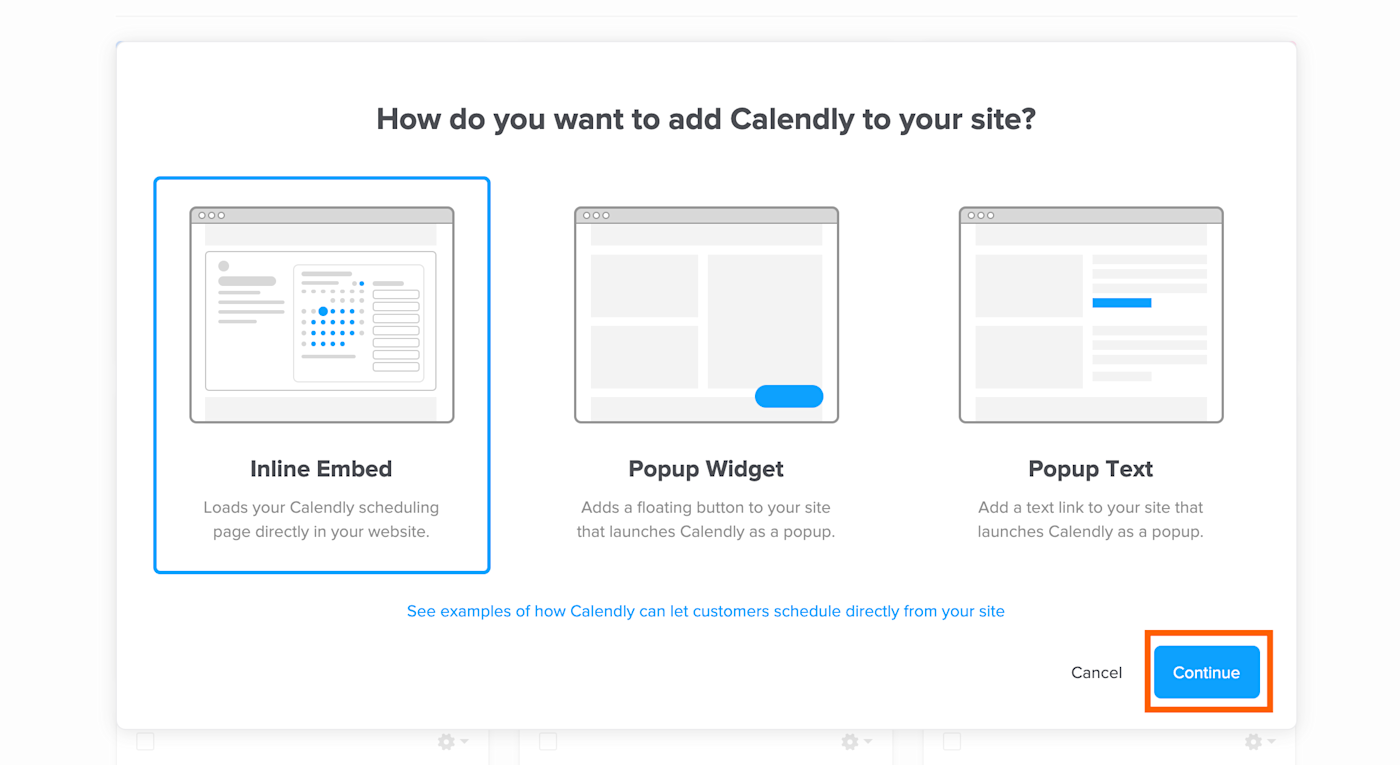
You'll see three options.

These each work a little differently. Inline Embed allows you to embed the form itself on any page.

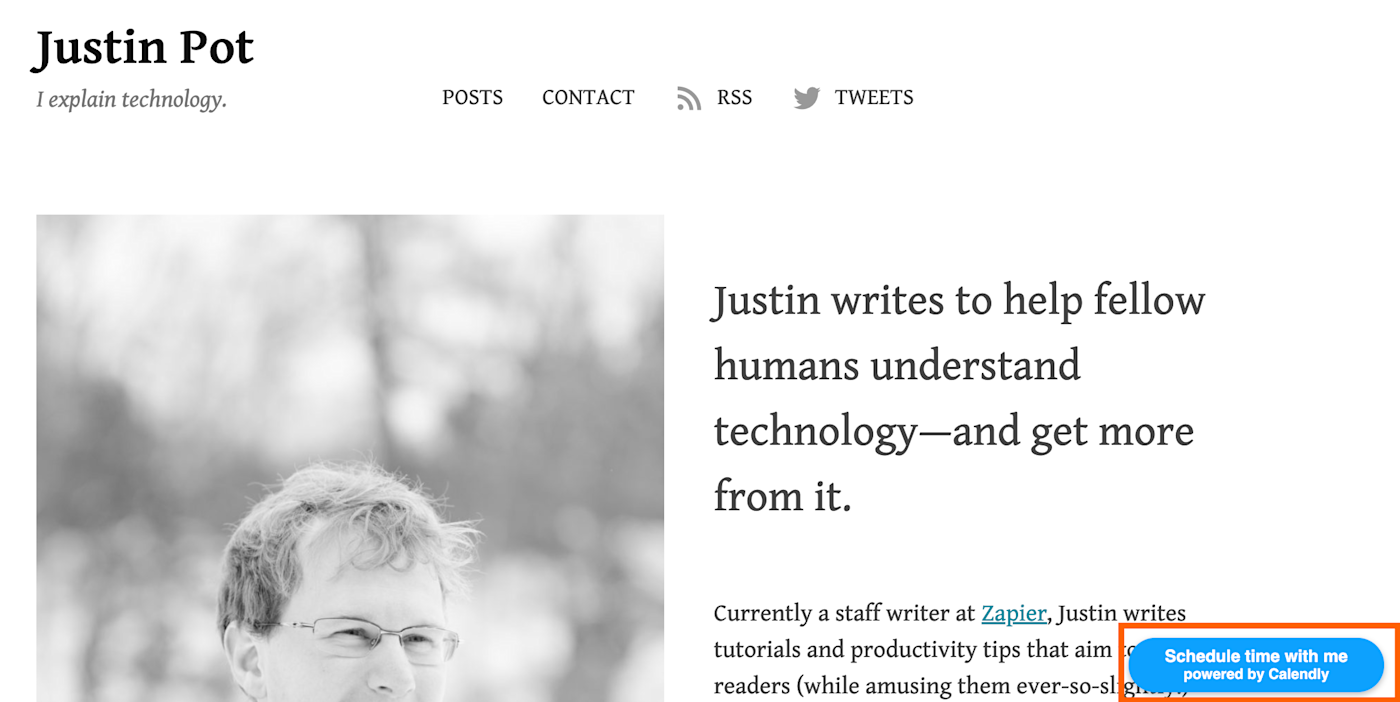
Popup Widget puts a floating blue box in the corner. This follows the reader as they scroll.

When someone clicks the box, they will see a pop-up Calendly embed, without leaving your website.

The last option, Popup Text, looks like a regular link. When readers click that link, they'll see the pop-up embed shown above, without leaving your website.
Choose which of these three options you want, then click Continue.

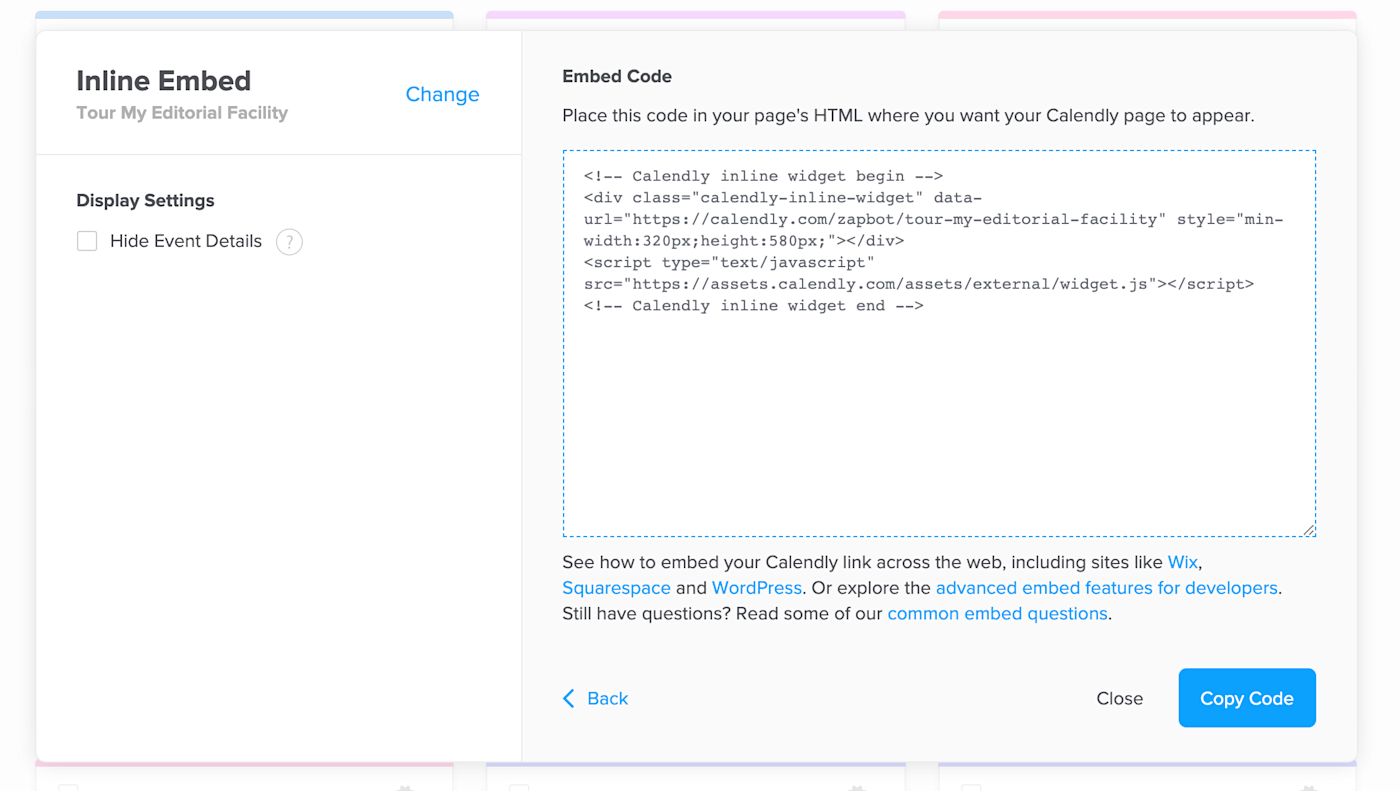
You now have the embed code.

Keep this tab open, or copy the code somewhere so you don't lose it.
Embed Calendly into Any WordPress Page or Post
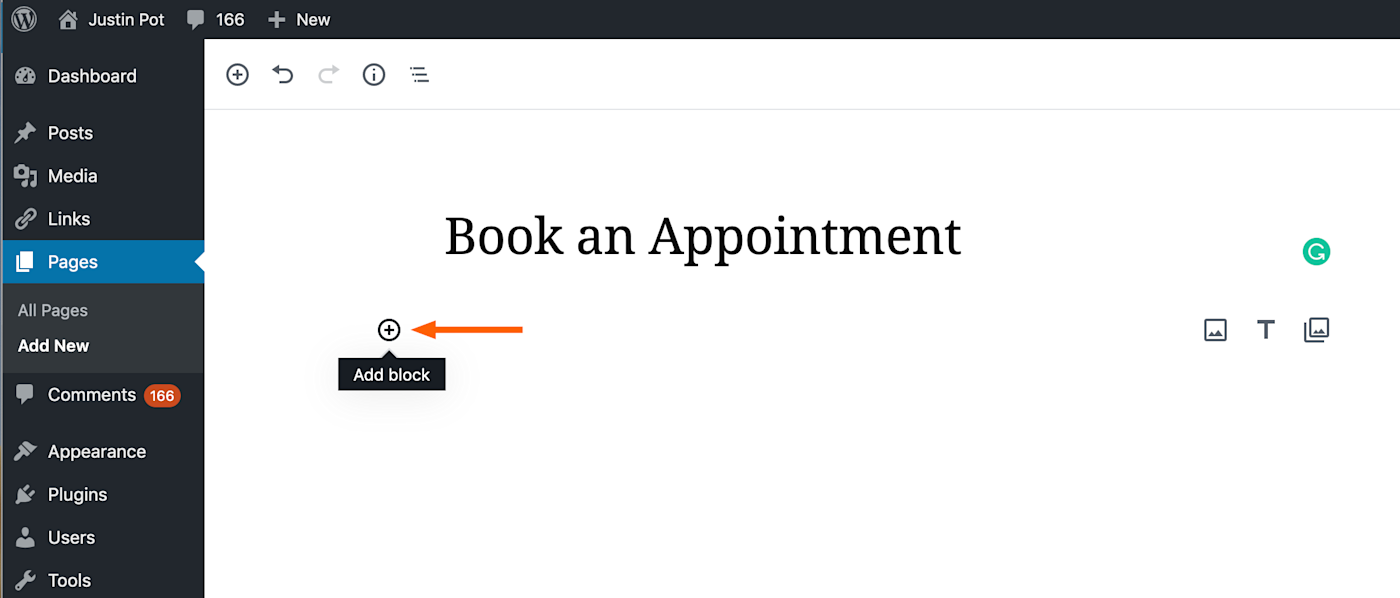
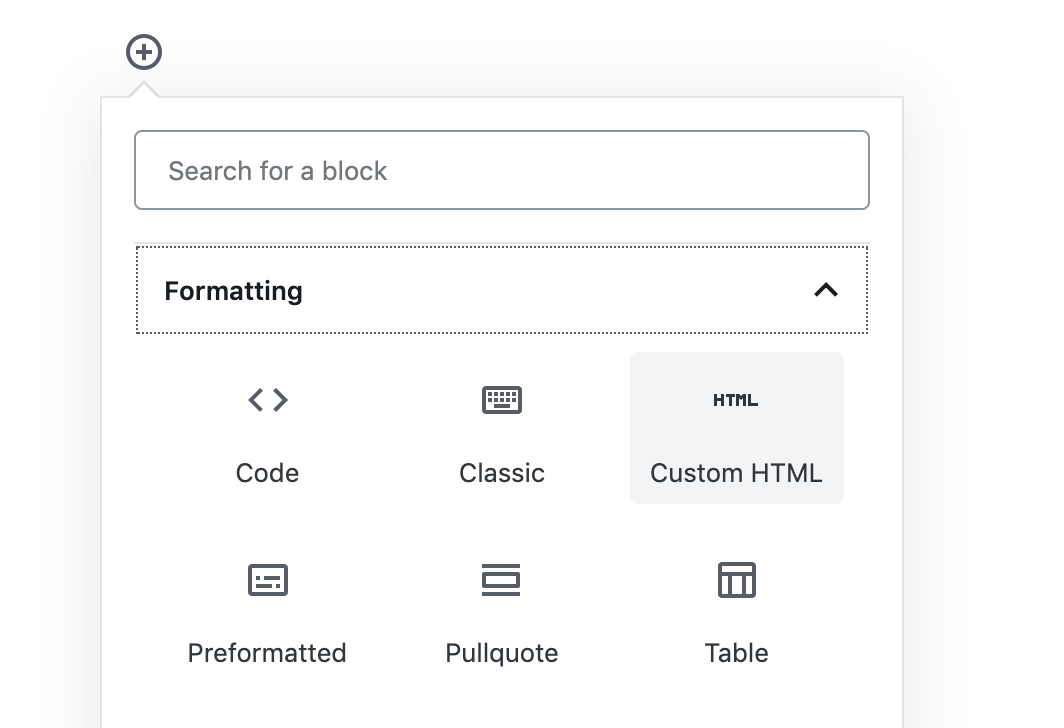
You can embed Calendly into any individual page or post on your WordPress site. To get started, add a new block to your page.

Select Custom HTML as your block type.

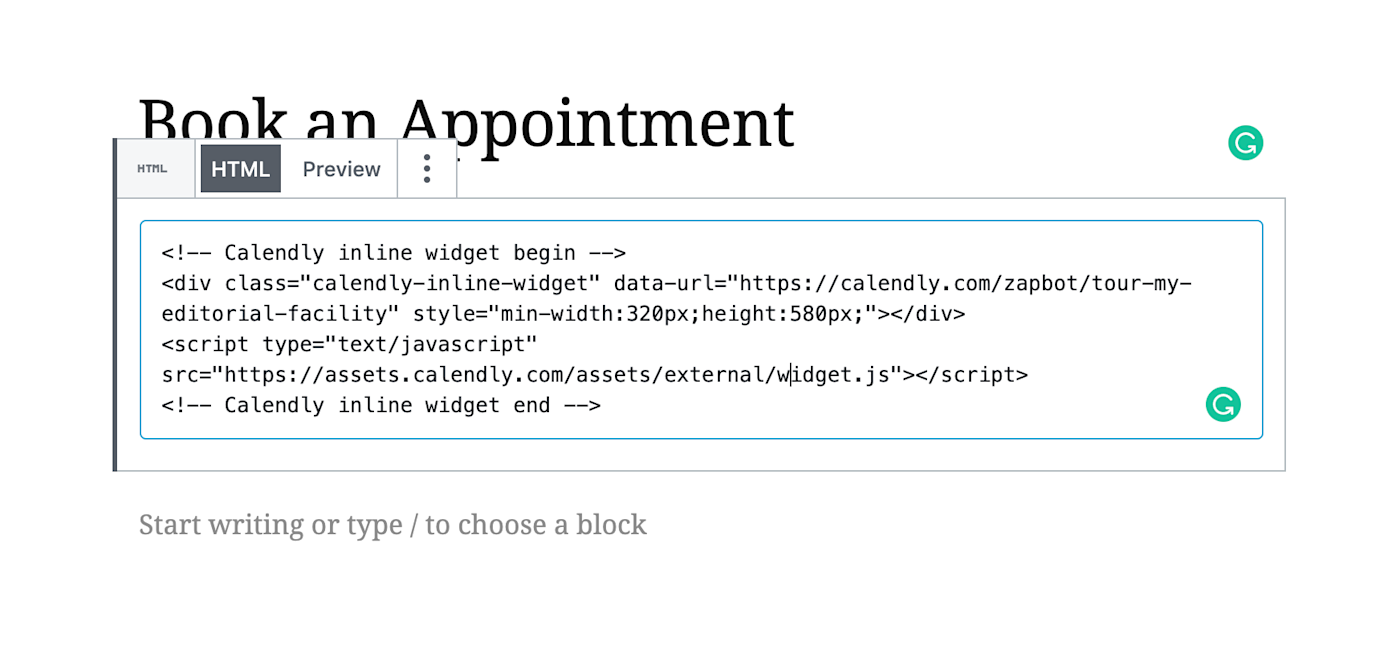
Paste the embed code in this block.

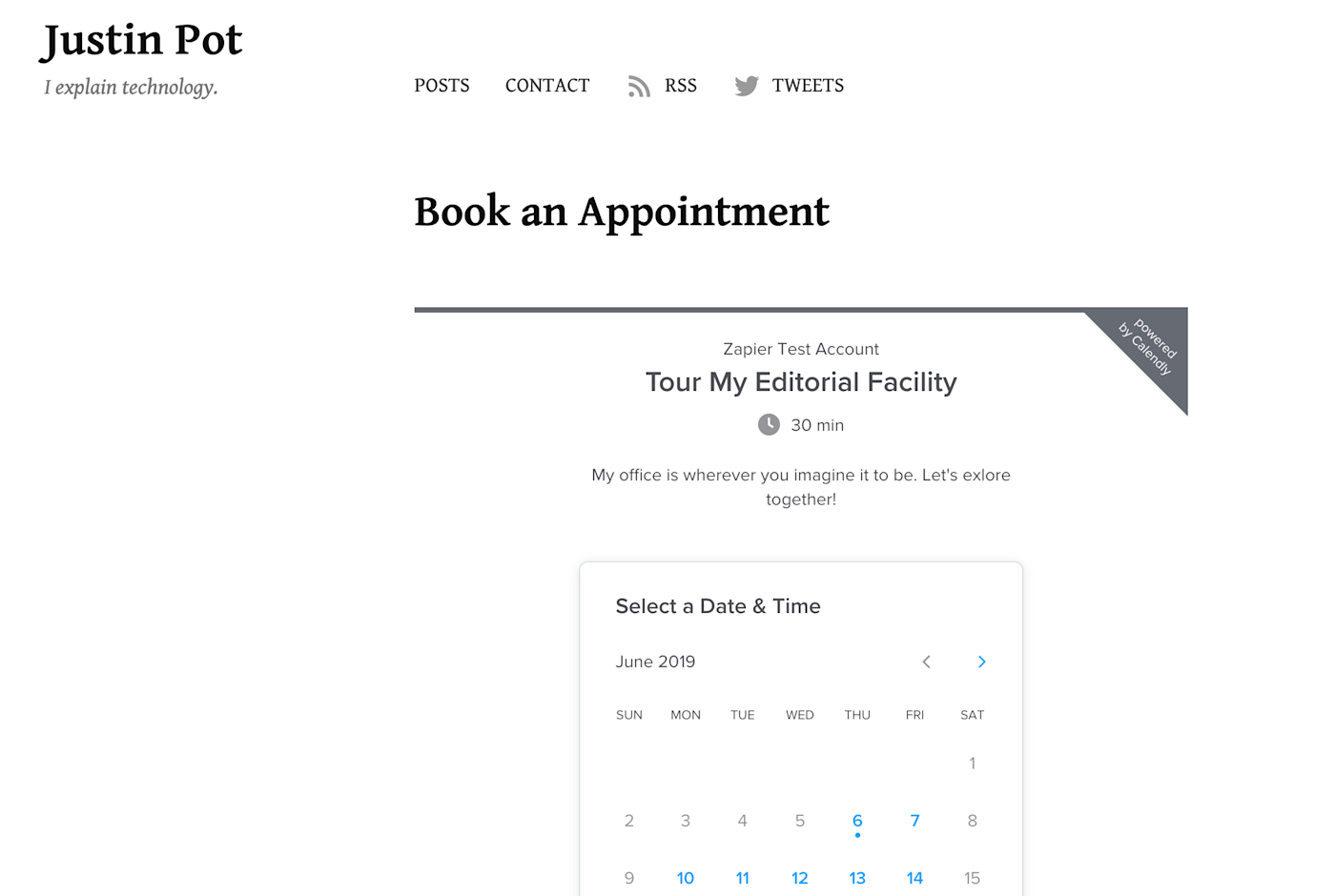
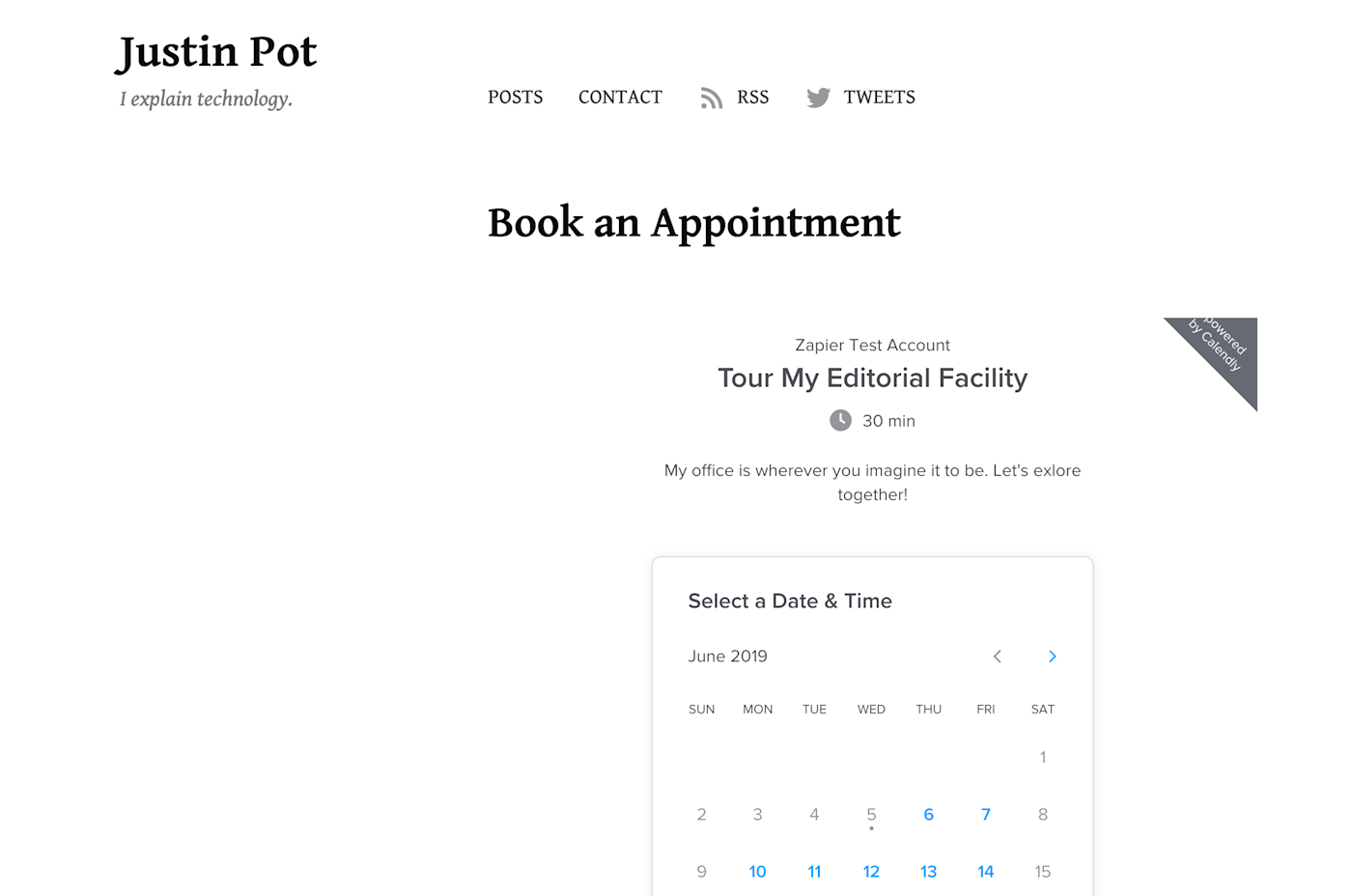
Preview the page, and you'll see your Calendly embed in WordPress.

If everything looks just right, go ahead and save your changes. If not, consider switching the kind of embed you're using.
Make a Calendly WordPress Widget
Want Calendly to show up on every page on your website? There's no official Calendly WordPress plugin, but you can embed the HTML as a widget.
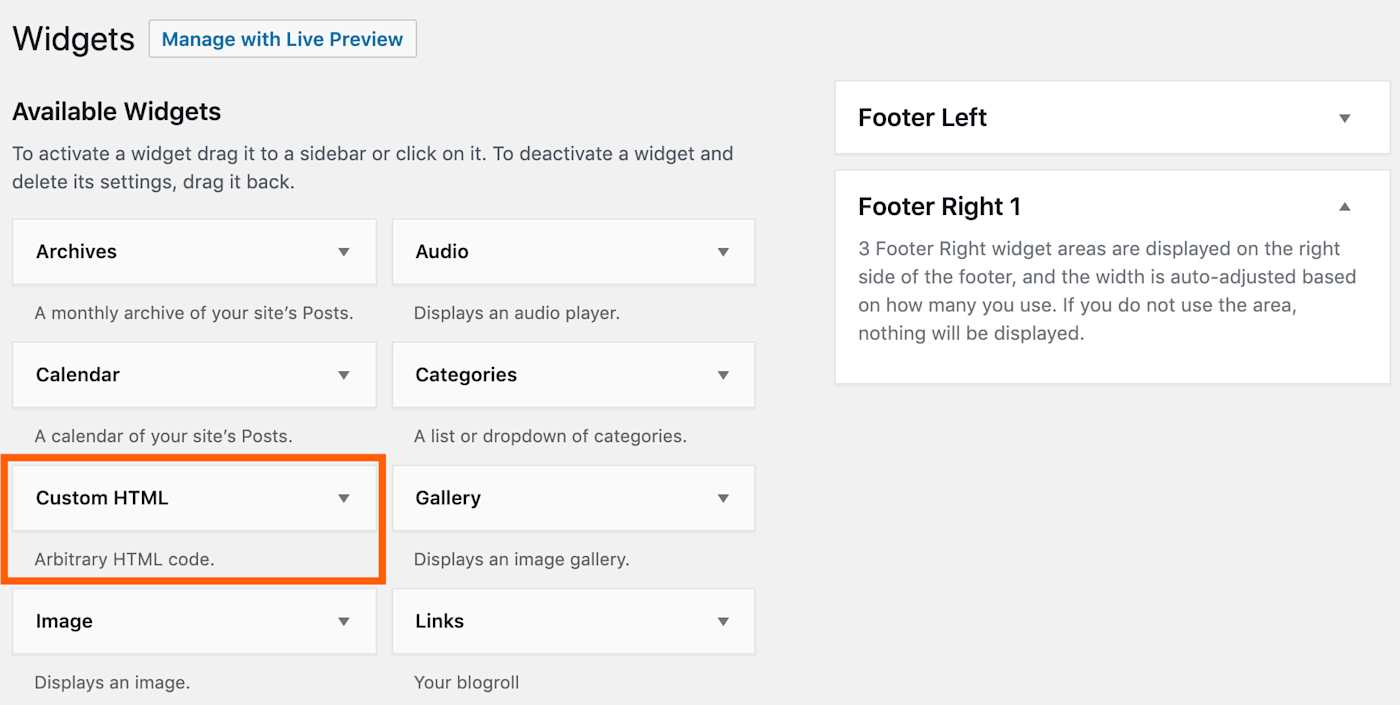
Open your WordPress dashboard, and head to Appearance > Widgets. Drag the Custom HTML to whichever widget area you prefer.

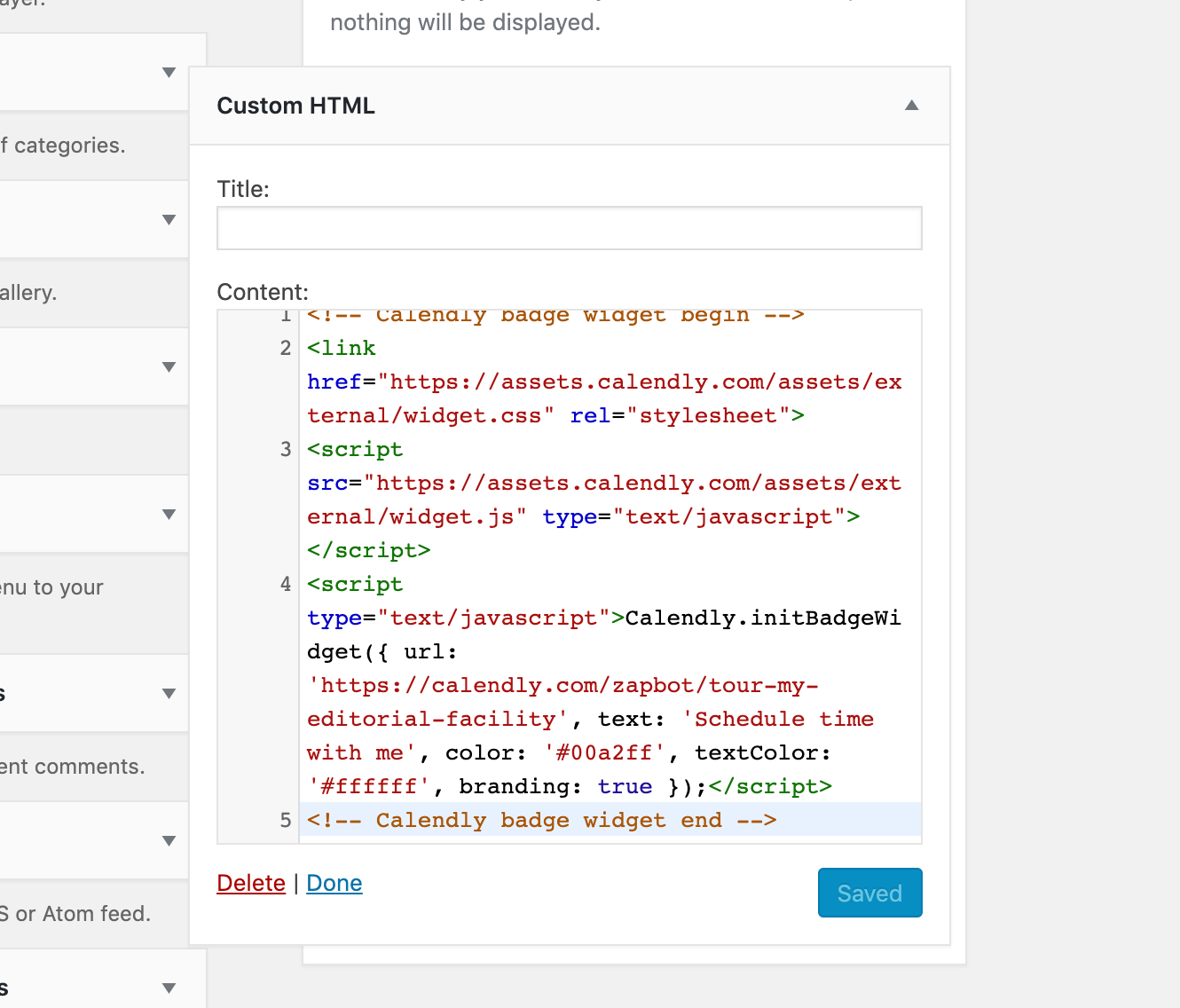
Paste your embed code in the Content box. You can also give the widget a title, but this is optional.

Calendly will now show up on every page of your WordPress site. How well this works will depend on the size of the widget area and which embed type you use, so experiment a little until you get it just right.
Want more Calendly tips and tutorials? Check out our Calendly overview, where you can learn how to integrate Calendly with thousands of other apps. Or learn about the best WordPress booking plugins.