Create integrations between Customerly and HTML/CSS to Image to automate any workflow
WHEN THIS HAPPENS
New LeadAUTOMATICALLY DO THIS
Create Image From a URLEndless possibilities
How Zapier works
Zapier lets you build automated workflows between two or more apps—no code necessary. These workflows are called Zaps, and this is how they work.
A trigger is where automation begins
A trigger is an event that starts your Zap. Say you want to receive an email every time someone fills in a Facebook form—the trigger would be "new Facebook lead.
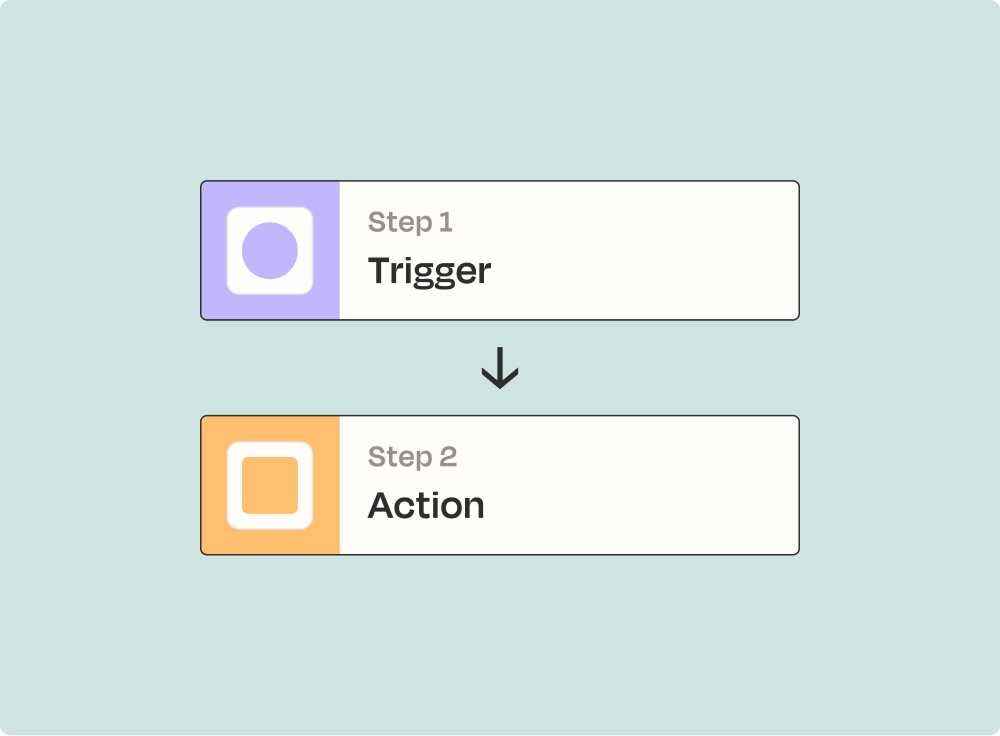
Now it's time for action
An action is the event an automation performs after it is triggered. Say you want to send a Slack message any time you receive a Facebook lead—the action would be "send a Slack message.
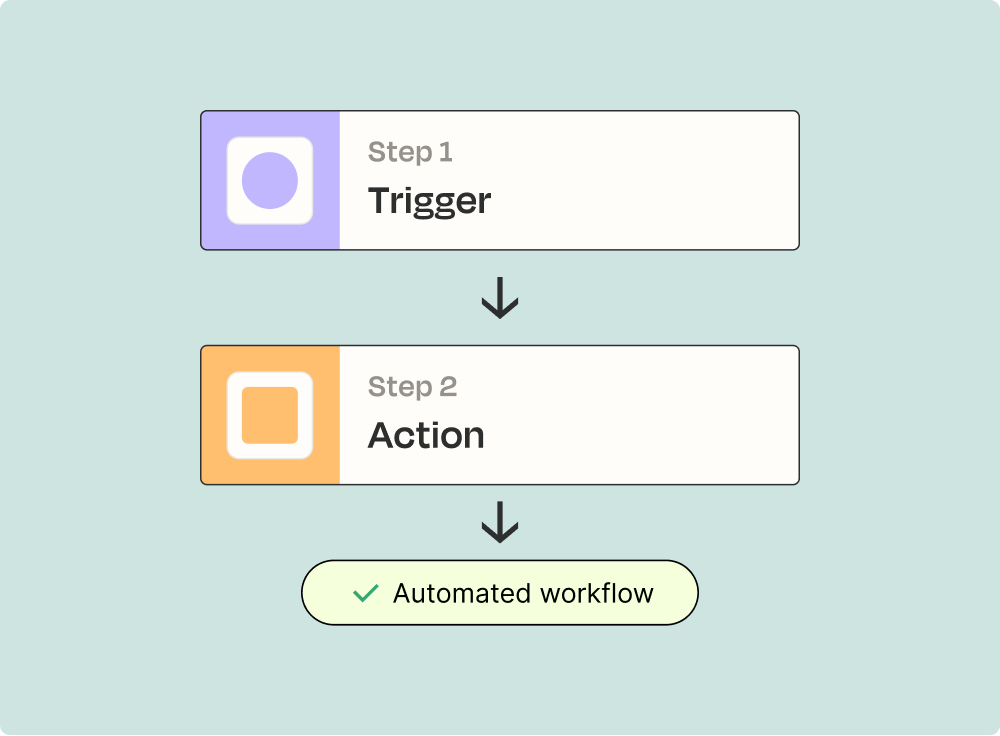
And that's it! You've just created a Zap.
A Zap is an automated workflow—consisting of a trigger and one or more actions—that connects your apps.
Connect your tools and unlock the power of automation
With Zapier's 6,000 integrations, you can unify your tools within a connected system to improve your team's efficiency and deepen their impact.
Choose a Trigger
Start here

Start here

Choose an Action
Supported triggers and actions
Zapier helps you create workflows that connect your apps to automate repetitive tasks. A trigger is an event that starts a workflow, and an action is an event a Zap performs.