Your users rely on your marketing automation tool to gather and deliver timely, actionable insights that help them sell better. They tap into a variety of tools to keep their messaging up-to-date and relevant (and so they can get their work done), but often hit a dead-end when trying to set up the workflows they need.
That's why you should always meet your users across various touchpoints with the right information—and the right Zap templates.
The JavaScript widget is the quickest way to get an embedded Zapier experience up-and-running for your users—it takes just a few minutes and doesn't require any design resources. It's a powerful solution that benefits your users looking to set up Zaps quickly and directly from within your product, on your integrations pages, and even throughout your app's onboarding process.
Tool: The JavaScript Widget
Resources needed: Your site's CMS manager or an engineer who can embed the JavaScript snippet in the backend.
Estimated time: A couple of hours to customize the widget and carry out procedural tests.
In this post, we'll give you a full rundown of the widget and how it works. We'll also show you how popular marketing automation tools are using the JavaScript widget to deliver automation (and inspiration) where users need it most.
How to use the JavaScript widget: embedding and styling options
With one short snippet of JavaScript, you can easily (and dynamically) surface your most popular Zap templates anywhere. All you have to do is configure your widget and then copy the code that Zapier generates for you.
Ready to embed Zapier? Generate your custom widget code here in 30 seconds.
You can display both individual and multiple Zap templates—whether you want to display 10, narrow it to 5, or even showcase 50, the choice is yours. As for styling, the JavaScript widget doesn't require any design resources, but if you think Zapier's custom orange buttons don't fit your app's design, you can use the advanced styling options.
Using a combination of available widget parameters, you can change the Zap template's border, theme, background, and button color to match your own brand.
You can also show Zap templates from a specific category or exclude certain apps. For example, in the "Import Contacts" area of a marketing automation tool, show the most popular Zap templates that connect your app to form and lead gen tools.
Then, from your user's point of view, they'll be able to:
Set up Zaps inside your product. Users can set up their Zaps from a pop-up window, keeping them inside your product experience.
View the most up-to-date templates automatically. Your embed will automatically update to show the most popular Zap templates for your product.
Access templates where they're looking to find them. The widget presents users with the most popular Zap templates in the most contextual places within your product.
Where to feature your Zap templates
In terms of where you'll feature these Zap templates, the world is your oyster. Although it might help to think about where it makes sense contextually (that is, where your users would expect to connect your app to another tool).
For example, you can embed Zap templates in your product, exactly where your users are looking for integrations, such as in a dedicated integrations section or on your integrations pages. You can also bring your blog to life by adding popular Zapier workflows directly in your blog posts, capturing your users' imagination and sparking inspiration.
Another way to set your users up for success is by adding relevant Zapier use cases into your onboarding emails. By displaying the workflows they need right from the get-go, you can make the user experience as seamless and helpful as possible. And when your users run into roadblocks, you can solve common questions by embedding Zap templates directly into your help documentation, FAQs, and user guides.
A look at marketing automation tools using the JavaScript widget
Hundreds of Zapier's partners already use the JavaScript widget to dynamically display Zap templates to capture their users' interest. Let's take a look at some examples and the different ways they use the JavaScript widget.
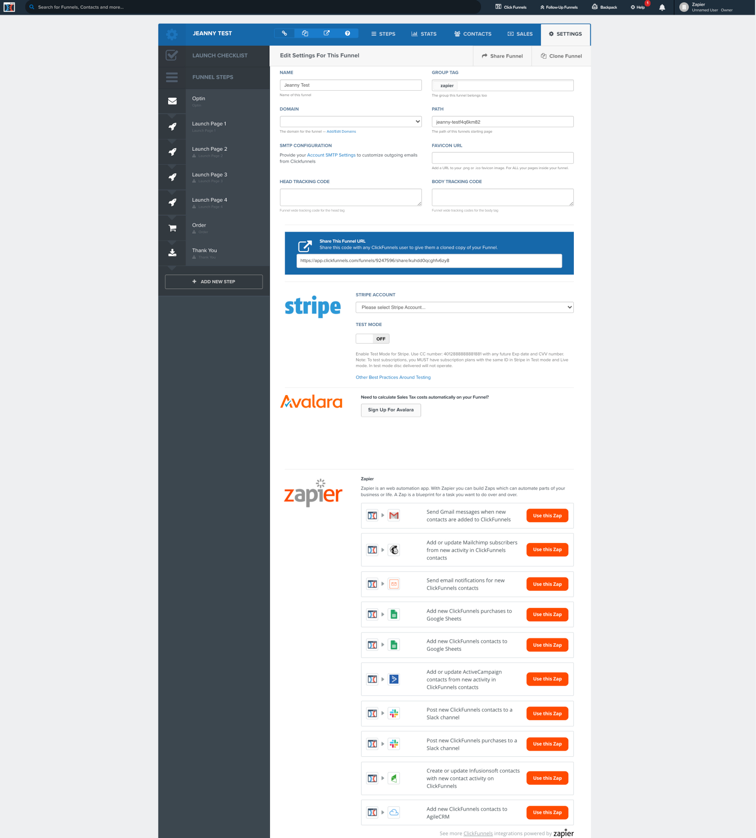
ClickFunnels
ClickFunnels is designed for people who have an entrepreneurial mind but lack the coding and design skills needed to build an online business. Zapier is a natural fit for their users, so ClickFunnels uses the JavaScript widget to put their integration right inside the funnel build process.
As users configure their funnel, they come across Zaps as a suggested step, helping them set up the Zap templates they need right from the get-go.

Tip: Include the code buttonColor=%2357a477 when using the widget to change the color of the template buttons to match your branding. Read more here.
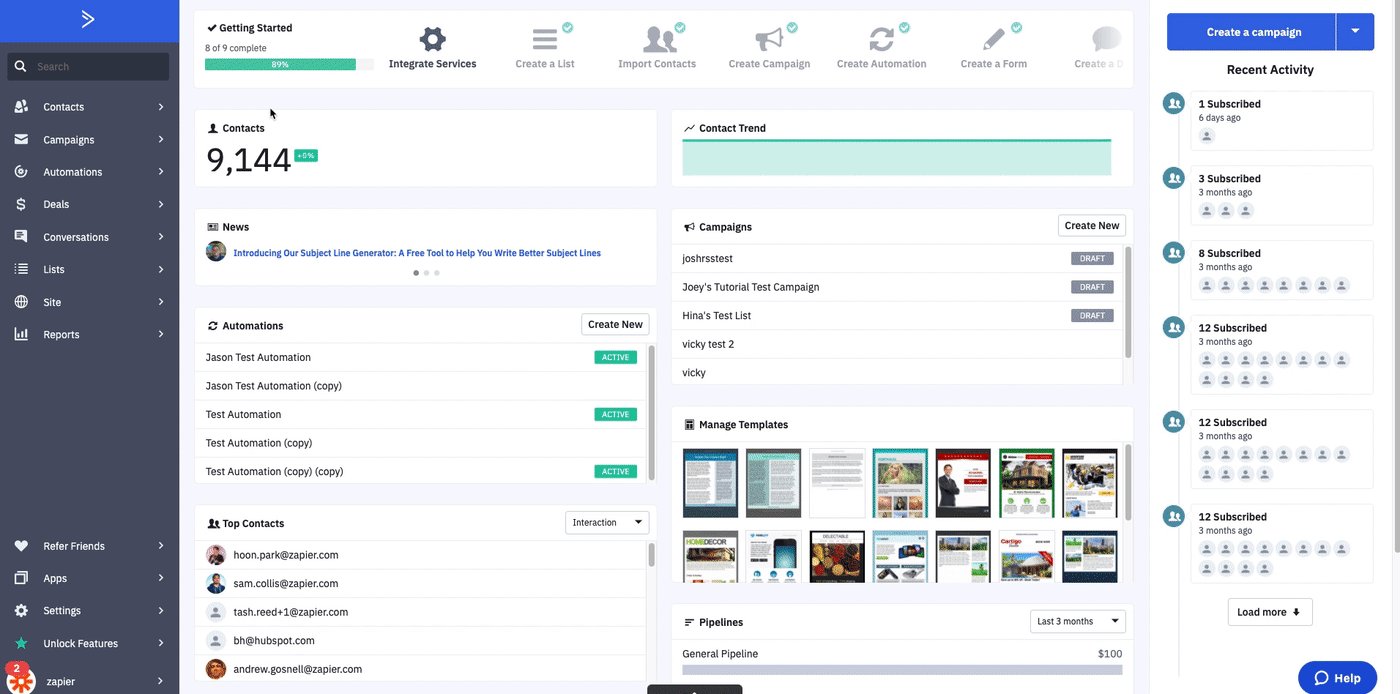
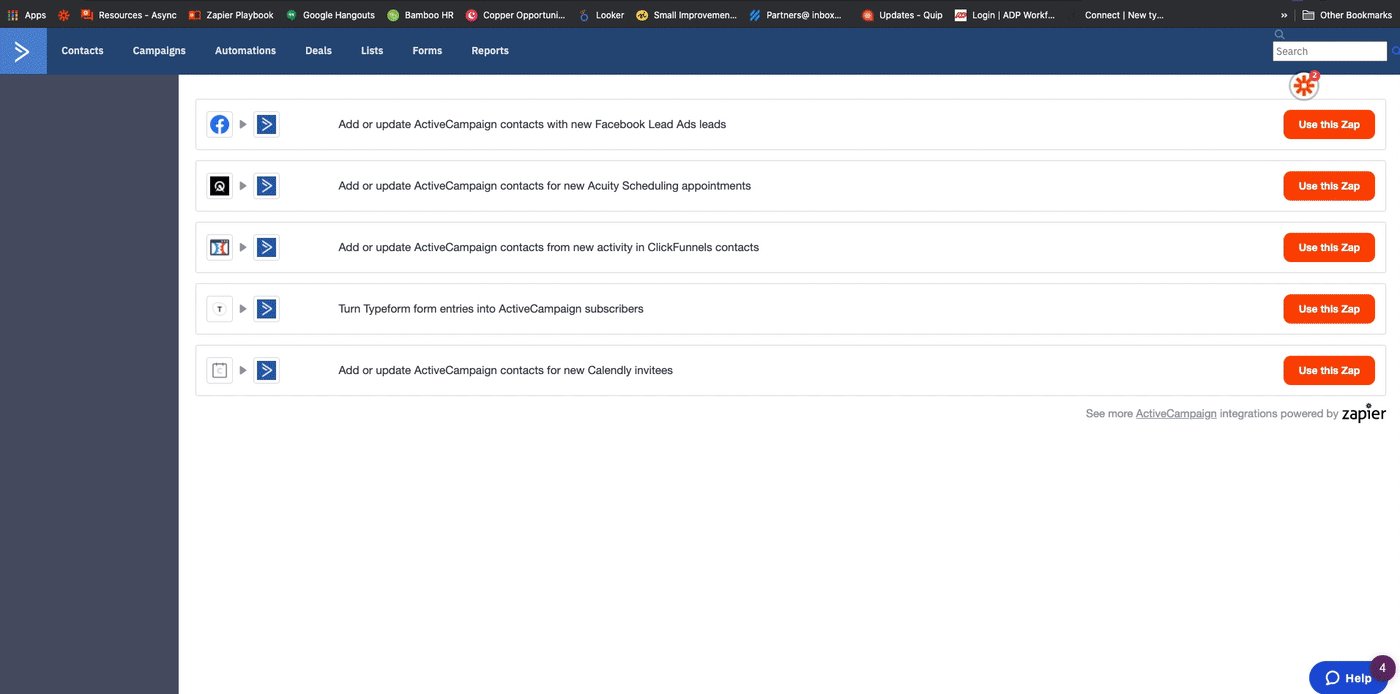
ActiveCampaign
Automating contacts is a primary use case for any marketing automation tool. ActiveCampaign leverages that insight to embed Zap templates contextually in the Contacts panel of their tool. That way, when users go to import a list of contacts, they're reminded that Zapier workflows can easily perform this function behind the scenes.

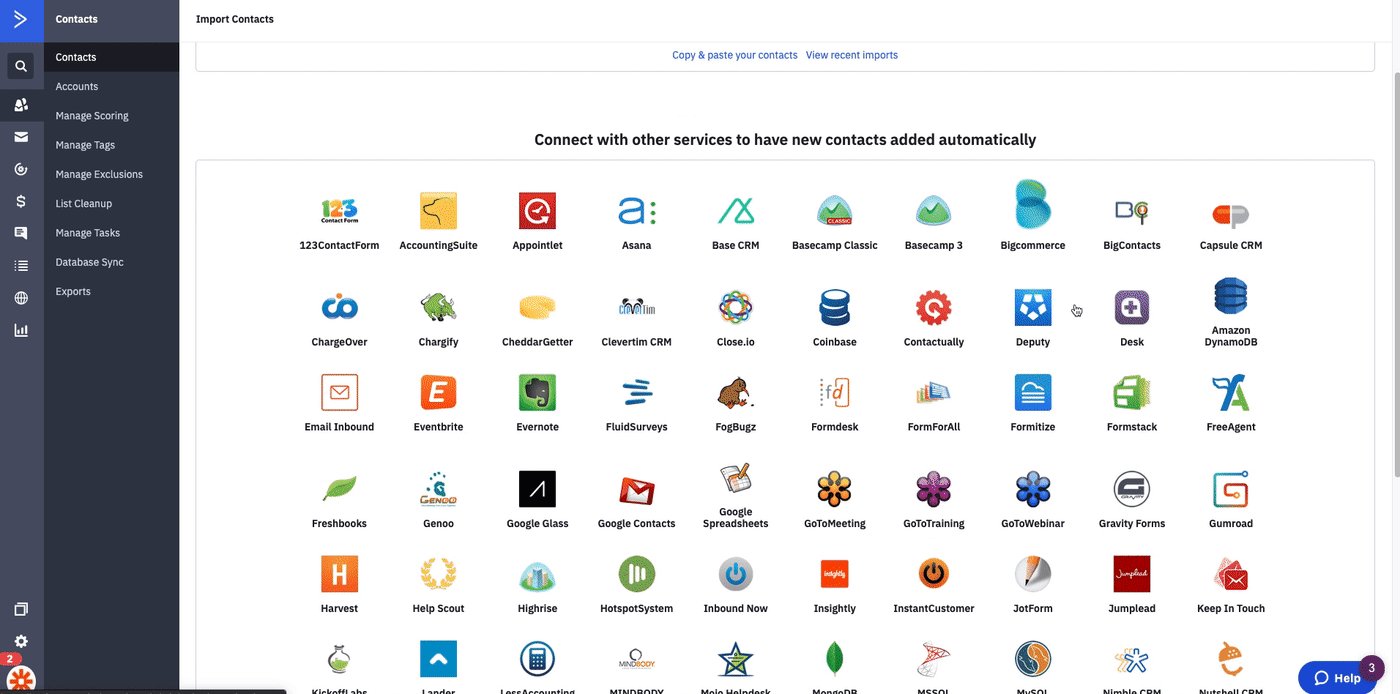
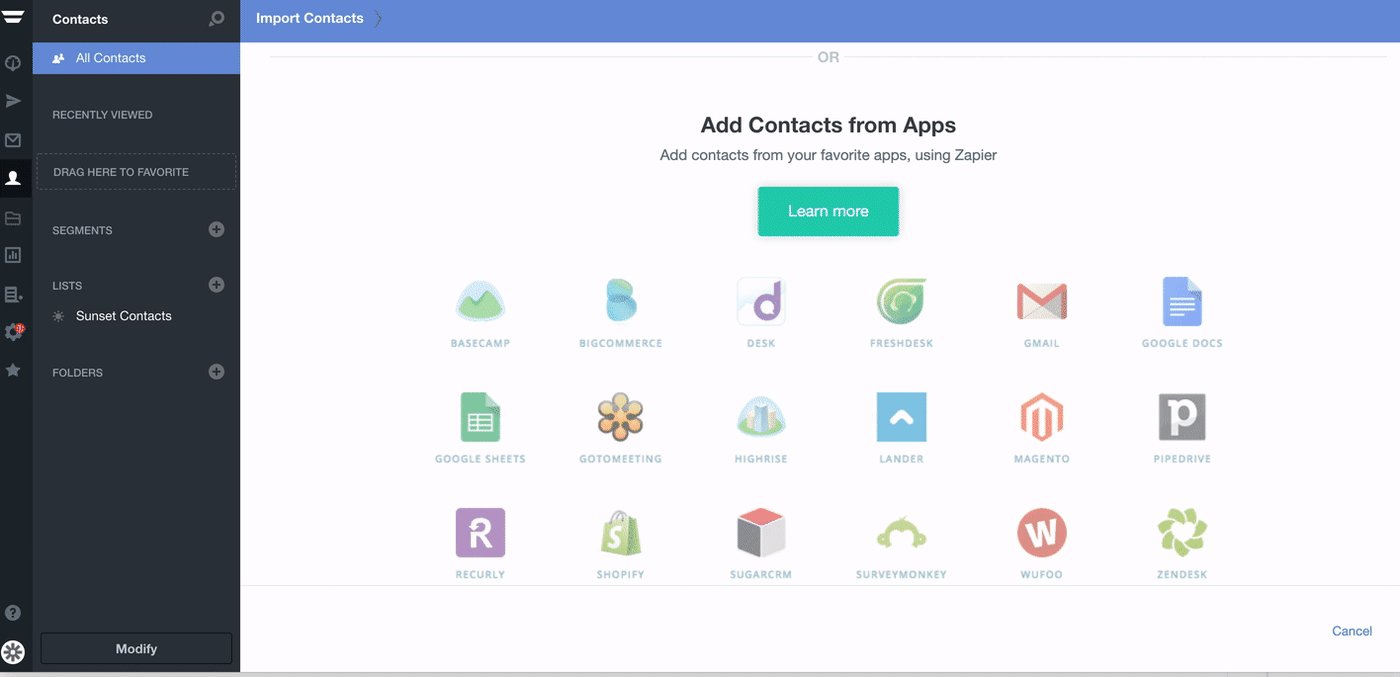
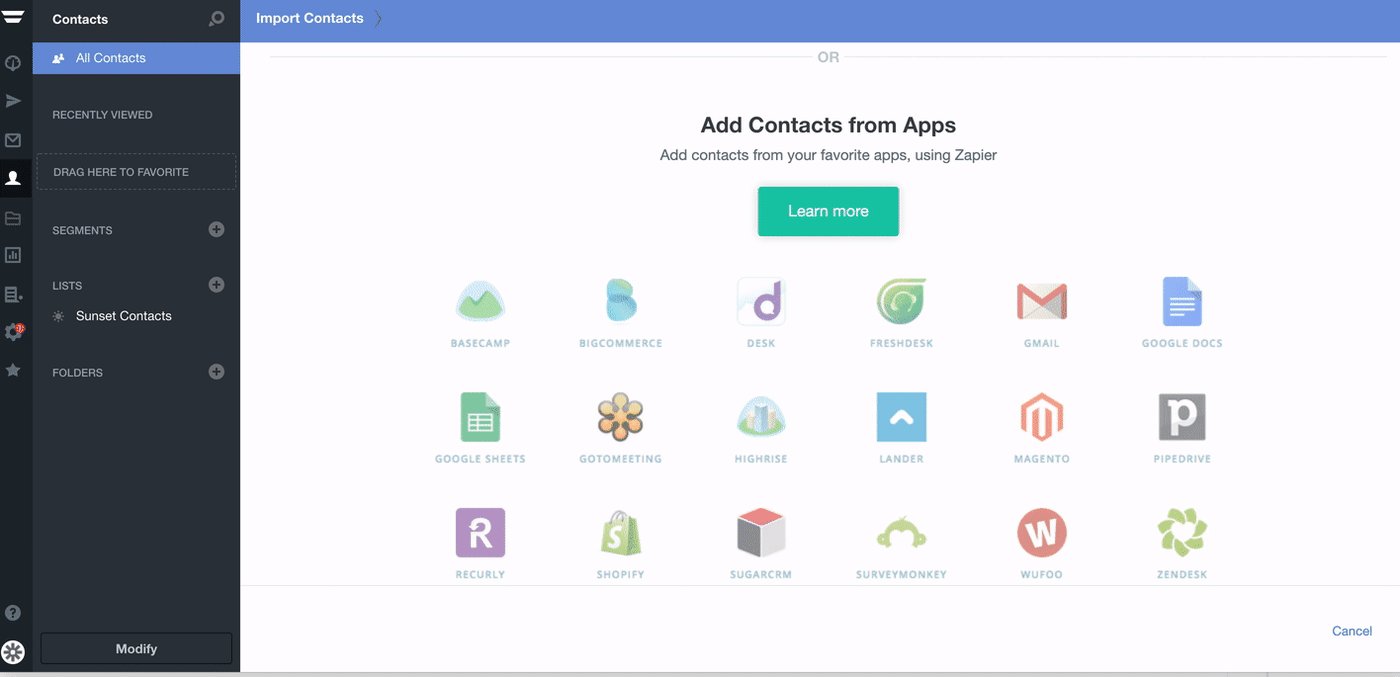
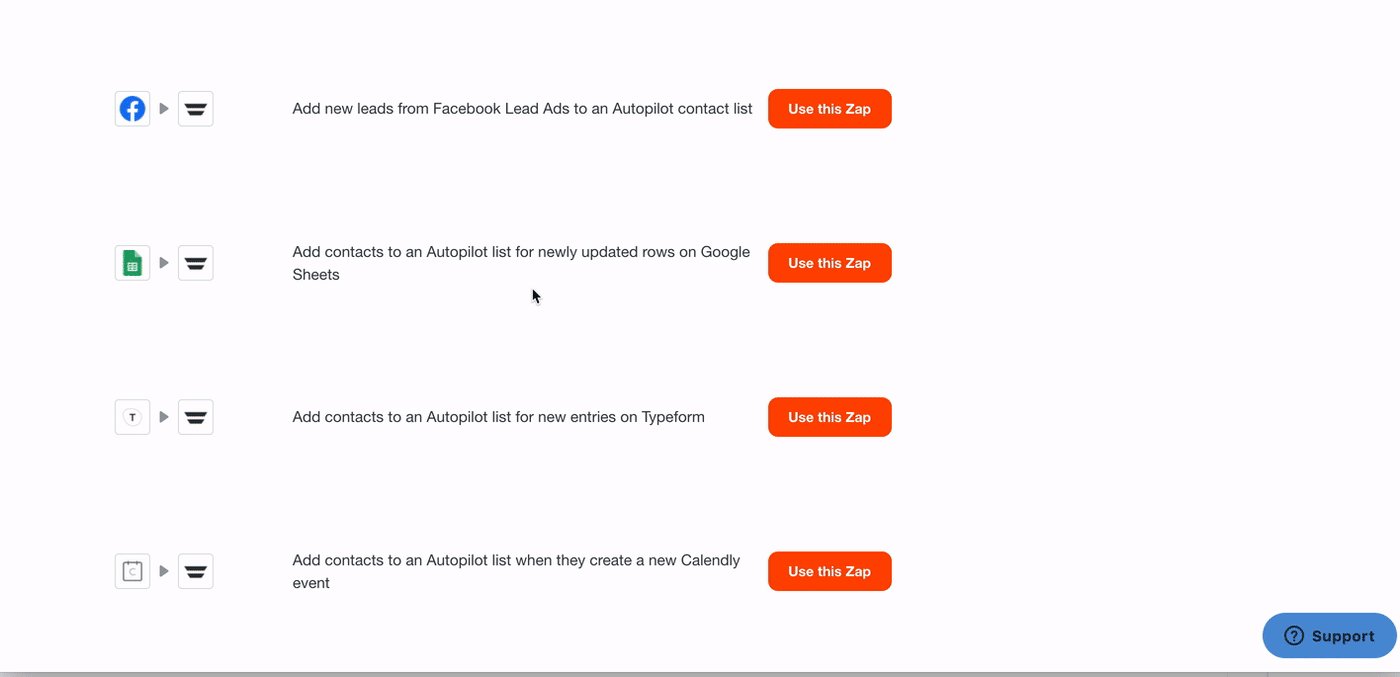
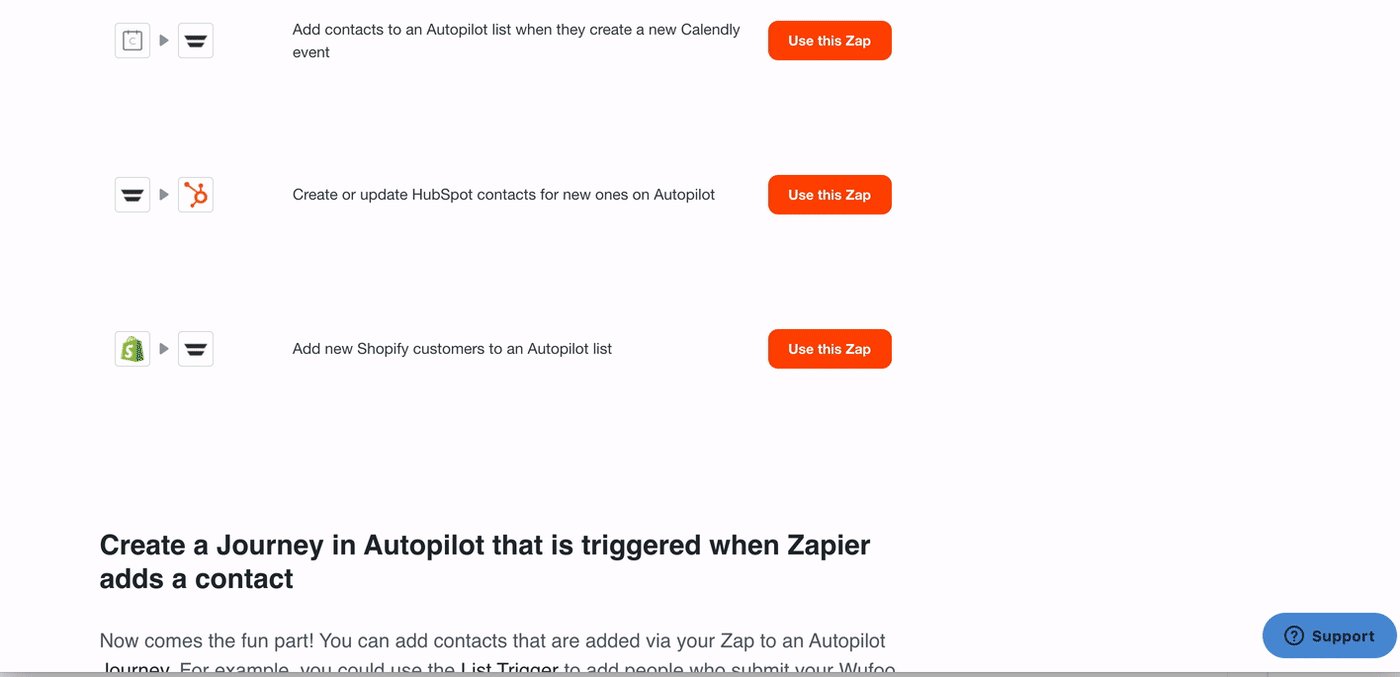
Autopilot
Contact management actions are some of the most popular ways to use Autopilot and Zapier together. Because of this, Autopilot makes Zaps easy to find in the "Import Contacts" section of their UI. Recognizable logos are front and center, powered by the Zap template widget in the background.

"Our paying customers that connect to Zapier are 17% more likely to upgrade compared to those who don't connect. We find that Autopilot users who connect to Zapier are highly invested in Autopilot." - Anne Fleshman, Director of Marketing at Autopilot
Autopilot values upgrades because many customers start with a low-price plan. Read their story here.
Tip: When plugging in a JS widget, always check how your website's current JS or CSS affects the addition of new elements. That way, you can make sure your styling doesn't conflict with Zapier's.
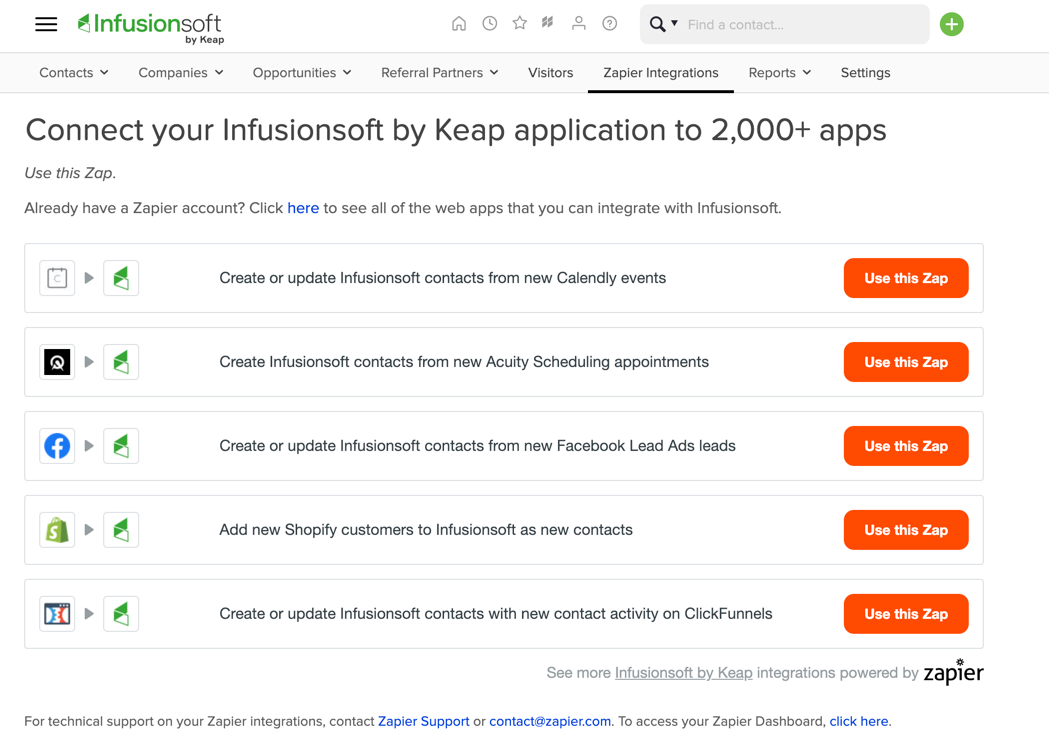
Infusionsoft by Keap
By dynamically displaying their most popular Zap templates within their integrations panel (inside their app), users can discover which integrations are clearly powered by Zapier.

"Our target customer is looking for an all-in-one solution that can easily integrate the tools they already use to run their business. It’s important to them that Keap can integrate with their existing process and help control the chaos by automating their marketing and sales. Zapier's embed tools help Keap put integrations right where users expect to find them." - Stephanie Kelman, Product Marketing Manager at Keap
Tip: You could make this implementation more on brand by changing the button color to your desired HEX color code to replace the Zapier orange.
Ready to start using Zapier's JavaScript widget in your CRM tool? Get started with these easy steps:
Paste the code anywhere
Explore advanced options for these additional features:
Show Zap templates from a specific category
Exclude Zap templates from specific apps
Set the number of templates for display
Select individual templates for display
Set custom border, button, and background colors
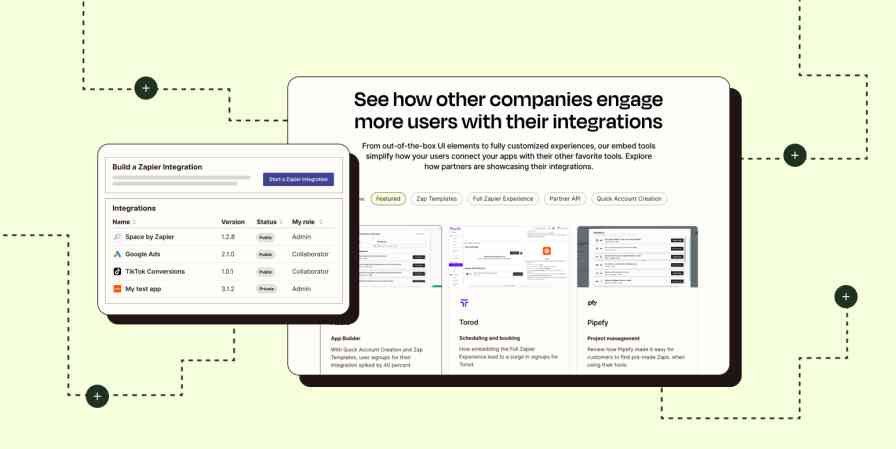
Have a Zapier integration? Use our suite of partner embed tools to show your customers how to easily connect their favorite tools with your app.
Want to reduce churn and accelerate growth as an automation tool on Zapier? If you're here to join Zapier's Partner Fast Track program, let us know which embed tool you're planning on using with the form below. That way, we can start unlocking your perks.